1.组件生命周期的执行次数
只执行一次: constructor、componentWillMount、componentDidMount
执行多次:render 、子组件的componentWillReceiveProps、componentWillUpdate、componentDidUpdate
有条件的执行:componentWillUnmount(页面离开,组件销毁时)
不执行的:根组件(ReactDOM.render在DOM上的组件)的componentWillReceiveProps(因为压根没有父组件给传递props)
2.有父,子,孙子的页面,生命周期执行顺序
假设组件嵌套关系是 App里有parent组件,parent组件有child组件。
1、如图:完成前的顺序是从根部到子部,完成时时从子部到根部。(类似于事件机制)
2、每个组件的红线(包括初次和更新)生命周期时一股脑执行完毕以后再执行低一级别的红线生命周期。

3、第一级别的组件setState是不能触发其父组件的生命周期更新函数,只能触发更低一级别的生命周期更新函数。
感觉这个情景用的不是很多
3. componentWillReceiveProps
大部分情况下 componentWillReceiveProps 生命周期函数是没用的,即可以略去不写,
但是在constructor函数中初始化了某个state,必须用 componentWillReceiveProps 来更新state,不可省去,否则render中的state将得不到更新。
同时如果您想在子组件监听watch值变化做处理,也可以用到componentWillReceiveProps 注意:使用componentWillReceiveProps的时候,不要去向上分发,调用父组件的相关setState方法,否则会成为死循环。
以上内容,搬运自react的生命周期需要知道的 博客,想看详细内容可以跳转过去查看,博主写的很详细
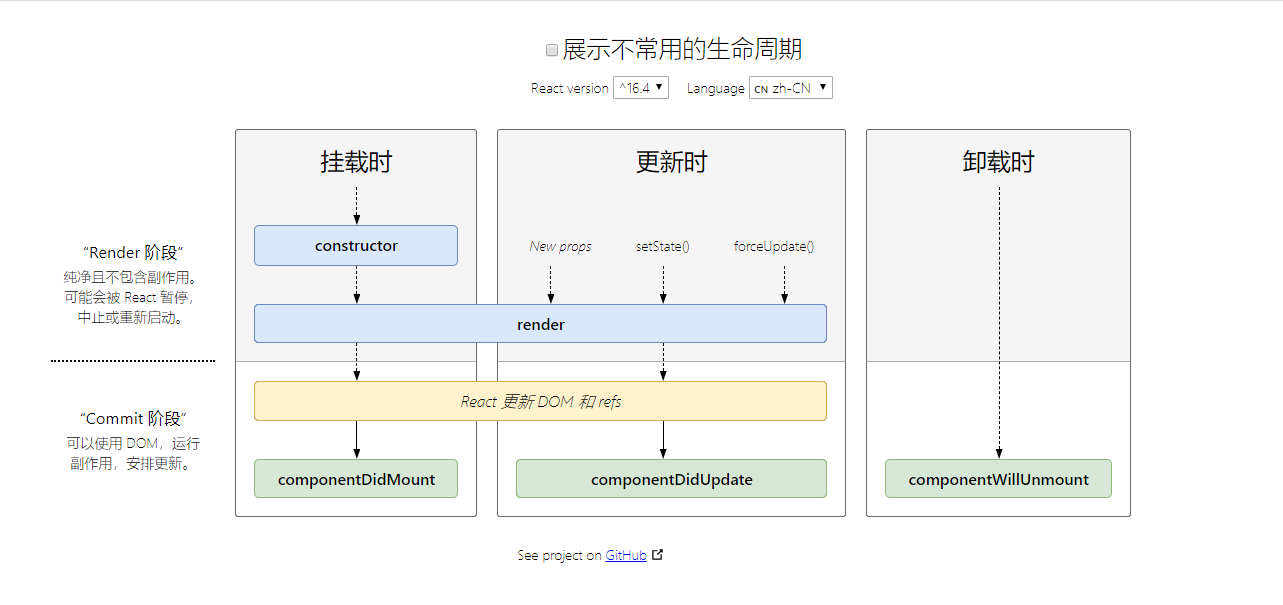
另,贴一个在线查看生命周期说明的链接:http://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
如下图,可以点击生命周期,进入React官网进行查看