默认情况下,Chrome的--proxy-server="http://ip:port"参数不支持设置用户名和密码认证。这样就使得"Selenium + Chrome Driver"无法使用HTTP Basic Authentication的HTTP代理。一种变通的方式就是采用IP地址认证,但在国内网络环境下,大多数用户都采用ADSL形式网络接入,IP是变化的,也无法采用IP地址绑定认证。因此迫切需要找到一种让Chrome自动实现HTTP代理用户名密码认证的方案。
Stackoverflow上有人分享了一种利用Chrome插件实现自动代理用户密码认证的方案非常不错,详细地址http://stackoverflow.com/questions/9888323/how-to-override-basic-authentication-in-selenium2-with-java-using-chrome-driver。
鲲之鹏的技术人员在该思路的基础上用Python实现了自动化的Chrome插件创建过程,即根据指定的代理“username:password@ip:port”自动创建一个Chrome代理插件,然后就可以在"Selenium + Chrome Driver"中通过安装该插件实现代理配置功能,具体代码如下:
# coding: utf-8 # test.py # 测试"Selenium + Chrome"使用带用户名密码认证的代理 import os import re import time import zipfile from selenium import webdriver # Chrome代理模板插件(https://github.com/RobinDev/Selenium-Chrome-HTTP-Private-Proxy)目录 CHROME_PROXY_HELPER_DIR = 'Chrome-proxy-helper' # 存储自定义Chrome代理扩展文件的目录 CUSTOM_CHROME_PROXY_EXTENSIONS_DIR = 'chrome-proxy-extensions' def get_chrome_proxy_extension(proxy): """获取一个Chrome代理扩展,里面配置有指定的代理(带用户名密码认证) proxy - 指定的代理,格式: username:password@ip:port """ m = re.compile('([^:]+):([^@]+)@([d.]+):(d+)').search(proxy) if m: # 提取代理的各项参数 username = m.groups()[0] password = m.groups()[1] ip = m.groups()[2] port = m.groups()[3] # 创建一个定制Chrome代理扩展(zip文件) if not os.path.exists(CUSTOM_CHROME_PROXY_EXTENSIONS_DIR): os.mkdir(CUSTOM_CHROME_PROXY_EXTENSIONS_DIR) extension_file_path = os.path.join(CUSTOM_CHROME_PROXY_EXTENSIONS_DIR, '{}.zip'.format(proxy.replace(':', '_'))) if not os.path.exists(extension_file_path): # 扩展文件不存在,创建 zf = zipfile.ZipFile(extension_file_path, mode='w') zf.write(os.path.join(CHROME_PROXY_HELPER_DIR, 'manifest.json'), 'manifest.json') # 替换模板中的代理参数 background_content = open(os.path.join(CHROME_PROXY_HELPER_DIR, 'background.js')).read() background_content = background_content.replace('%proxy_host', ip) background_content = background_content.replace('%proxy_port', port) background_content = background_content.replace('%username', username) background_content = background_content.replace('%password', password) zf.writestr('background.js', background_content) zf.close() return extension_file_path else: raise Exception('Invalid proxy format. Should be username:password@ip:port') if __name__ == '__main__': # 测试 options = webdriver.ChromeOptions() # 添加一个自定义的代理插件(配置特定的代理,含用户名密码认证) options.add_extension(get_chrome_proxy_extension(proxy='username:password@ip:port')) driver = webdriver.Chrome(chrome_options=options) # 访问一个IP回显网站,查看代理配置是否生效了 driver.get('http://httpbin.org/ip') print driver.page_source time.sleep(60) driver.quit()
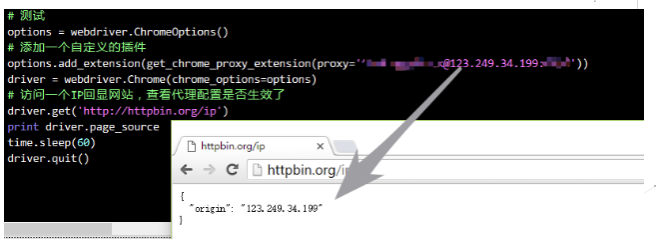
测试截图如下所示: