夏天花了55大洋买的Markdown编辑软件终于被我想起来用了,想想当初买MWeb不就是相中了它能够发布到WordPress,博客园等站点的吗,现在终于开始使用它了!
顺便推荐下这个软件,Mac下的全能markdown编辑软件,功能非常多,需要大量写博客的还是值得一试的,现在已更新到第三代:MWeb官网
一、配置博客园账户信息
点击查看《MWeb发布到博客园配置》-狸猫酱
因为有博友已经把配置步骤记录的很详细了我就不再重复了
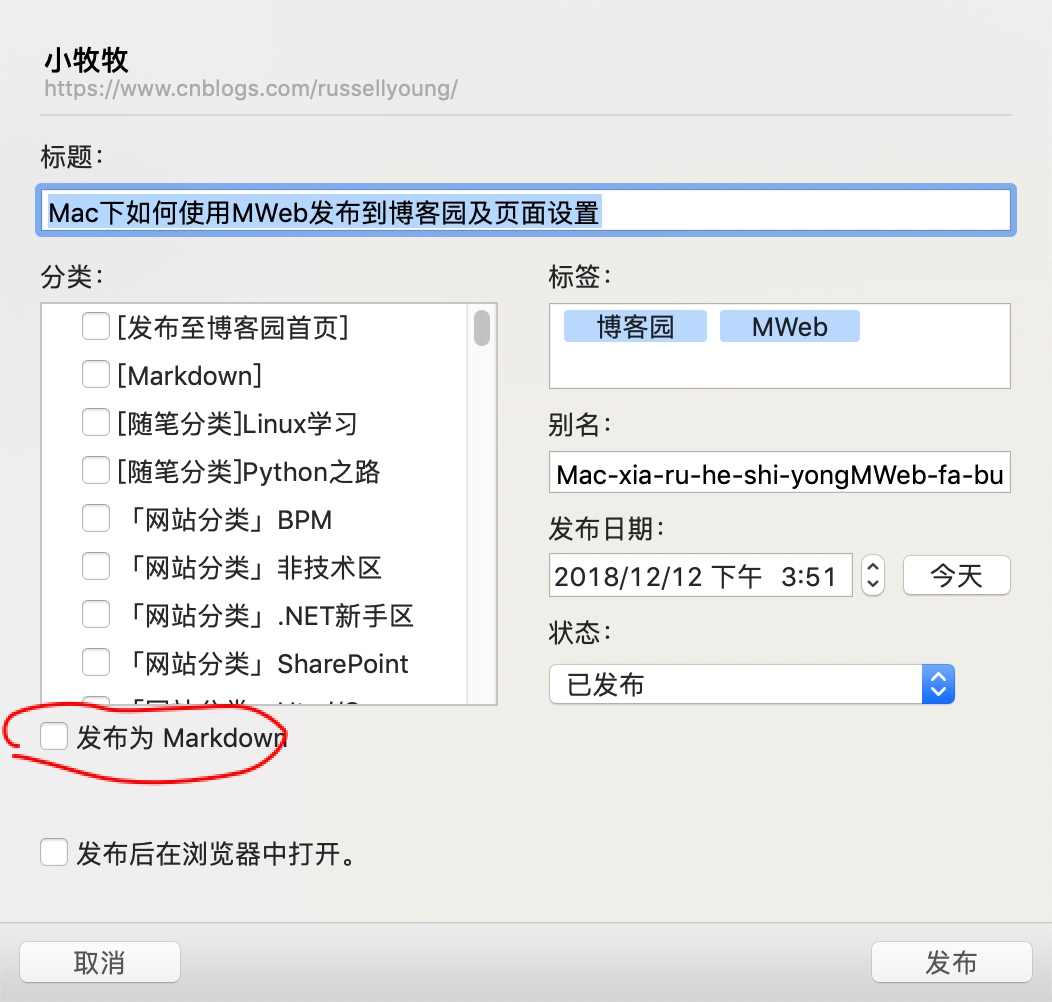
二、发布设置
 

需要注意的是,发布的时候不要点击图中标出的发布为Markdown,否则会造成格式错误。然后选中分类就可以发布了
三、博客园排版设置
一开始我把博客发布到上面的时候,博文的代码部分显示很奇怪,不仅没有高亮,而且就像贴上去的图片,后来查询作者GitHub上的issues:通过metaweblog API上传文章到博客园时,代码没有换行 #223,发现有人出现过同样的问题并已解决:
 

根据作者提出的方法,将下面的代码
<style>
#cnblogs_post_body .hljs {
display: block;
overflow-x: auto;
padding: .5em;
background: #fff;
color: #000
}
.hljs-comment, .hljs-quote, .hljs-variable {
color: green
}
.hljs-keyword, .hljs-selector-tag, .hljs-built_in, .hljs-name, .hljs-tag {
color: #00f
}
.hljs-string, .hljs-title, .hljs-section, .hljs-attribute, .hljs-literal, .hljs-template-tag, .hljs-template-variable, .hljs-type, .hljs-addition {
color: #a31515
}
.hljs-deletion, .hljs-selector-attr, .hljs-selector-pseudo, .hljs-meta {
color: #2b91af
}
.hljs-doctag {
color: gray
}
.hljs-attr {
color: red
}
.hljs-symbol, .hljs-bullet, .hljs-link {
color: #00b0e8
}
.hljs-emphasis {
font-style: italic
}
.hljs-strong {
font-weight: bold
}
#cnblogs_post_body code {
font-family: "Courier New", sans-serif !important;
font-size: 12px !important;
height: 20px;
line-height: 20px;
background-color: #f5f5f5 !important;
border: 1px solid #ccc !important;
padding: 0 5px !important;
border-radius: 3px !important;
line-height: 1.8;
margin: 0 5px;
vertical-align: middle;
display: inline-block
}
#cnblogs_post_body pre code {
display: block;
margin: auto;
vertical-align: auto;
height: auto;
line-height: normal
}
#cnblogs_post_body .hljs {
font-family: "Courier New", sans-serif !important;
font-size: 12px !important;
line-height: 1.5 !important;
padding: 5px !important
}
#cnblogs_post_body pre {
margin-top: 10px;
margin-bottom: 10px
}
</style>
<script src="//common.cnblogs.com/highlight/9.1.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
放到后台->设置选项里的页脚HTML代码里面就可以了。
测试后发现代码可以正常高亮显示了:https://www.cnblogs.com/russellyoung/p/ce-shi.html