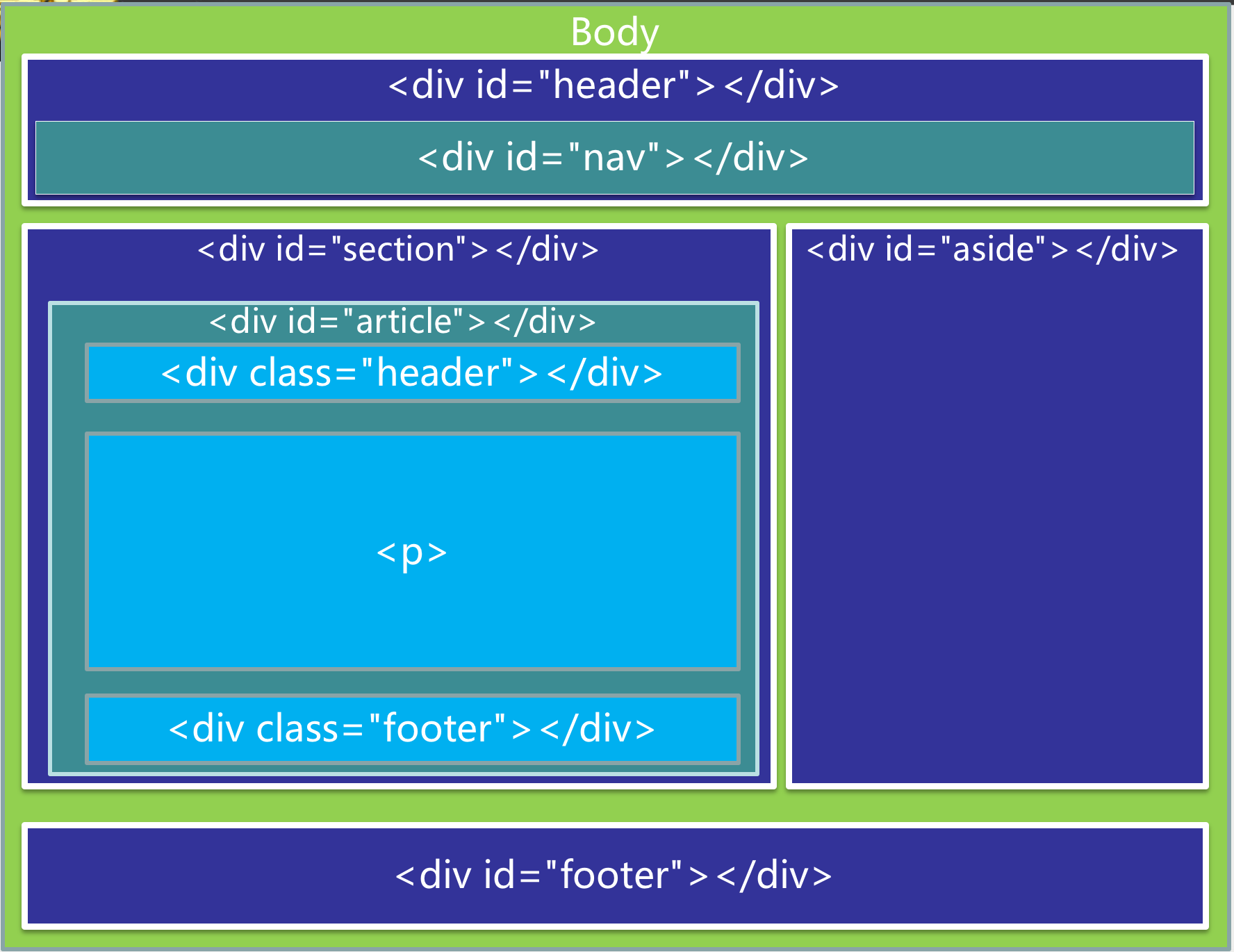
下面分别是传统的div+css的页面布局方式
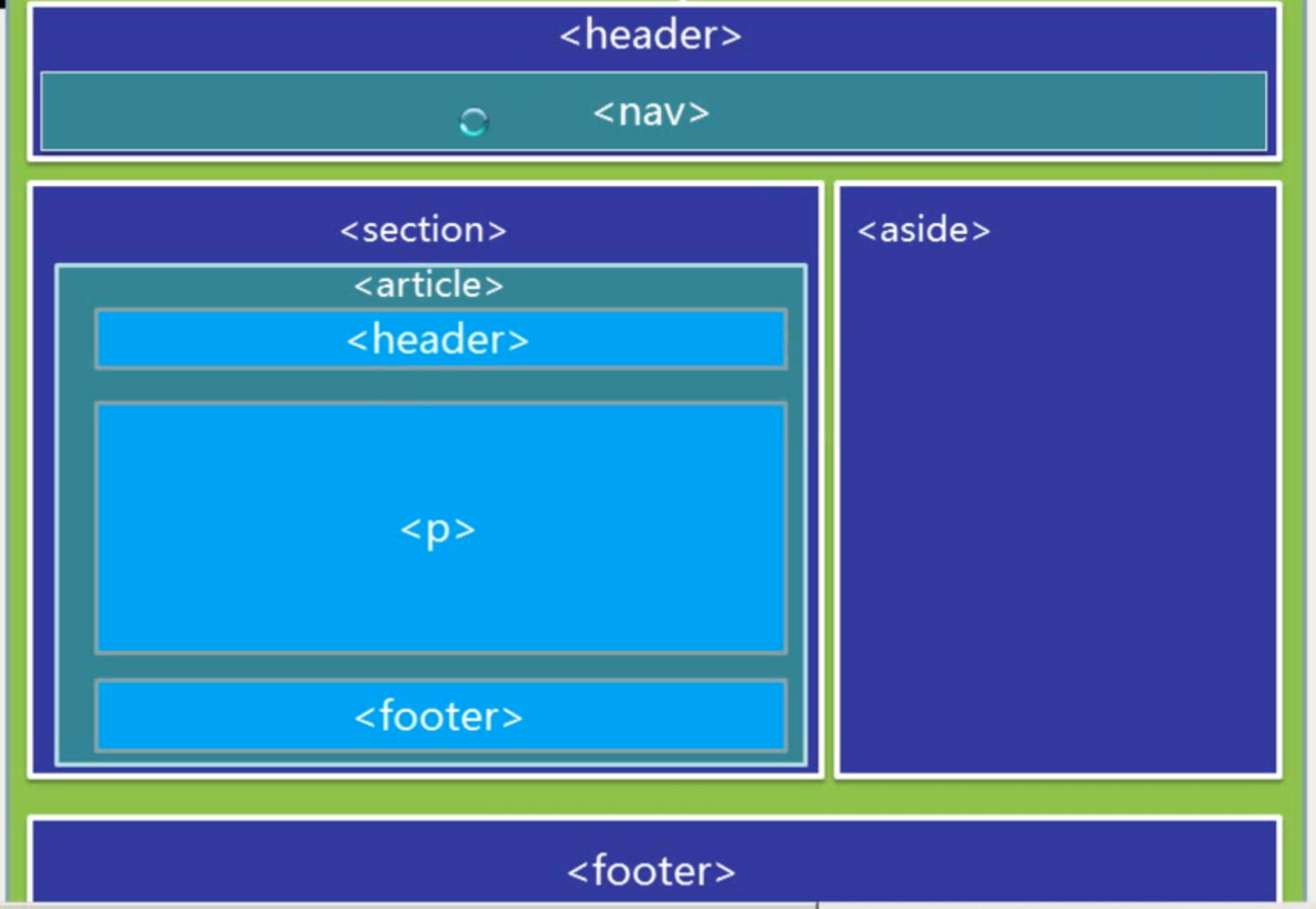
下面是HTML5布局方式: 是不是精简了很多呢
现在来说说图片中出现的标签:
结构标签:(块状元素) 有意义的div
artical 标记定义一篇文章
header 标记定义一个页面或一个区域的头部
nav 标记定义导航链接
section 标记定义一个区域
aside 标记定义页面内容部分的侧边栏
hgroup 标记定义文件中一个区块的相关信息
figure 标记定义一组媒体内容以及它们的标题
figcaption 标签定义 figure 元素的标题。
footer 标记定义一个页面或一个区域的底部
dialog 标记定义一个对话框(会话框)类似微信
多媒体交互标签
<video> 标记定义一个视频
<audio> 标记定义音频内容
<source> 标记定义媒体资源
<canvas> 标记定义图片
<embed> 标记定义外部的可交互的内容或插件 比如flash
- 1
- 2
- 3
- 4
- 5
- 6
HTML5的多媒体标签的出现意味着富媒体的发展以及支持不使用插件的情况下即可操作媒体文件,极大地提升了用户体验
Web应用标签
menu 命令列表
menuitem menu命令列表标签 FF(嵌入系统)
command menu标记定义一个命令按钮
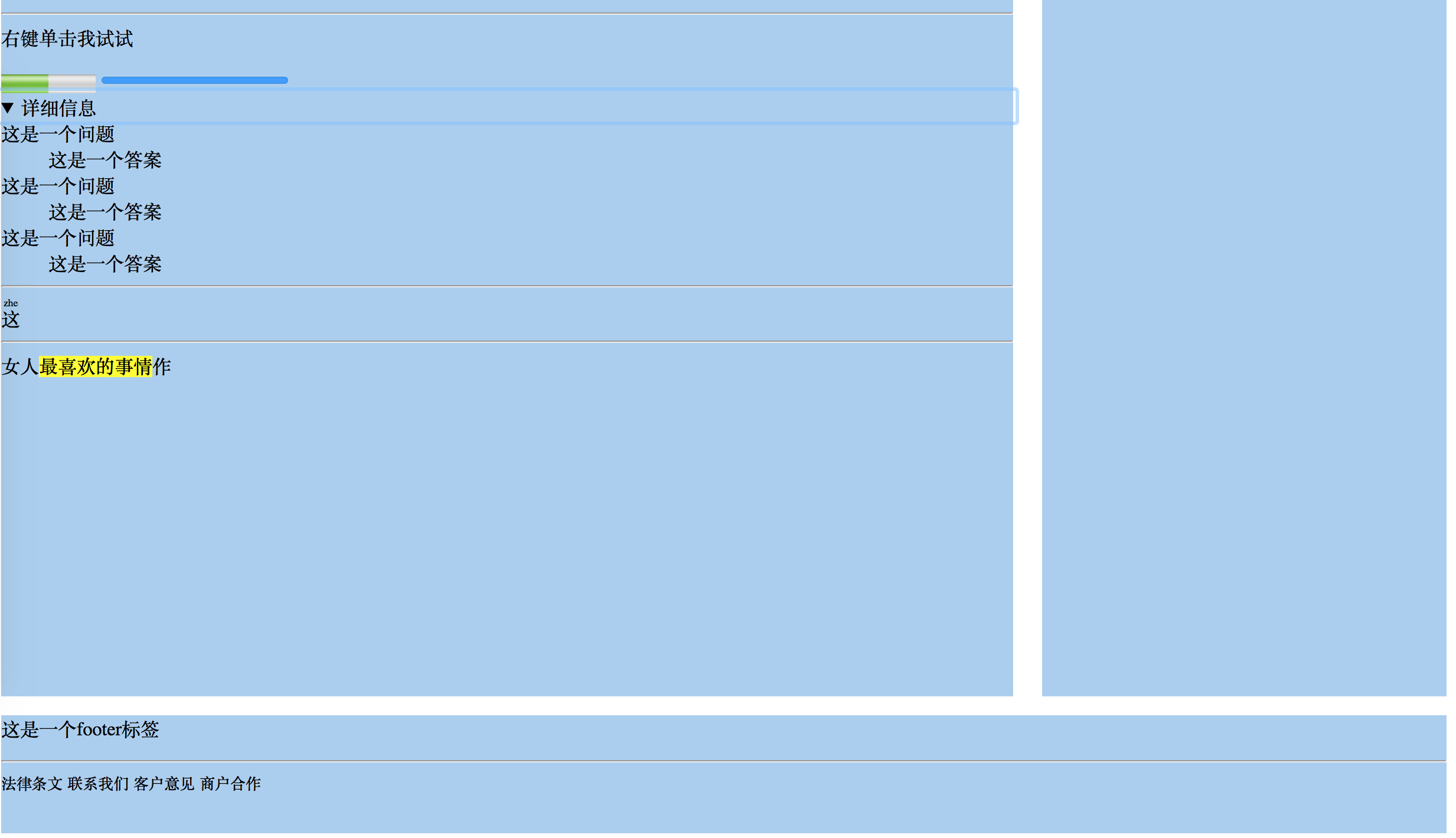
meter 状态标签(实时状态显示:气压、气温)C、O
progress 状态标签 (任务过程:安装、加载) C、F、O
datalist 为input标记定义一个下拉列表,配合option F、O
details 标记定义一个元素的详细内容 ,配合dt、dd C
注释标签
ruby 标记定义 注释或音标
rp 告诉那些不支持 Ruby元素的浏览器如何去显示
rt 标记定义对ruby的注释内容文本
其他标签
keygen 标记定义表单里一个生成的键值(加密信息传送)O、F
mark 标记定义有标记的文本 (黄色选中状态)
output 标记定义一些输出类型,计算表单结果配合oninput事件
time 标记定义一个日期/时间 目前所有主流浏览器都不支持
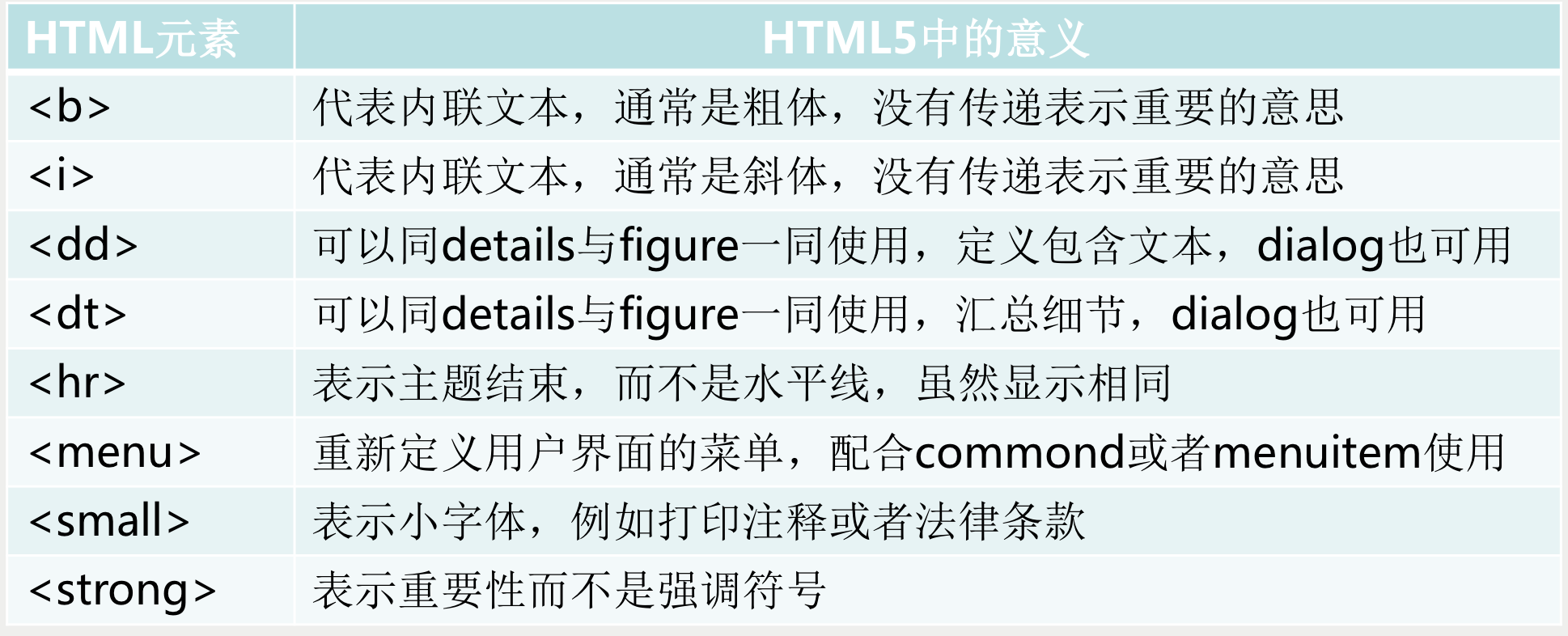
重新定义的Html 标签
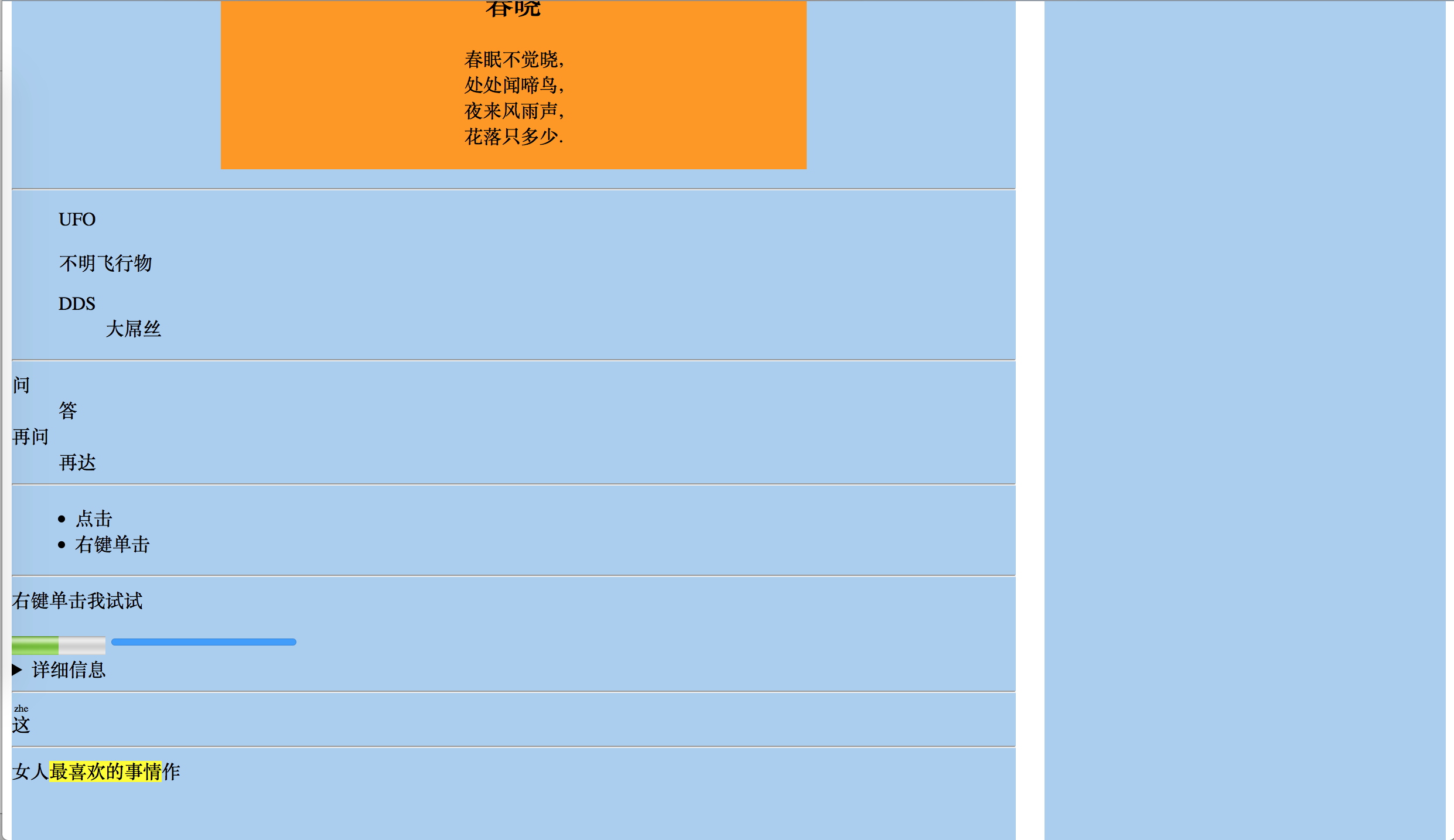
之后放上一个小demo 展示页面效果
<!doctype html>
<html>
<head>
<style>
/* 页面头部 header*/
header {height:150px; background: #ABCDEF}
nav {height:30px; background: #ff9900; margin-top: 100px}
nav ul li { 100px; height:30px; float: left; line-height: 30px}
/* 页面中部div*/
div {margin-top: 10px; height: 1500px}
section {height: 1500px; background: #ABCDEF; 70%; float: left}
article {background: #F90; 500px; margin: 0 auto; text-align: center}
aside {height: 1500px; background: #ABCDEF; 28%; float: right}
/* 页面底部 footer*/
footer {height: 100px; background: #ABCDEF; clear: both; margin-top: 10px}
</style>
</head>
<body>
<header>
<p>这是一个header标签</p>
<nav>
<ul>
<li>首页</li>
<li>企业</li>
<li>商城</li>
<li>社区</li>
</ul>
</nav>
</header>
<div>
<section>
<p>这是一个section标签</p>
<article>
<h2>春晓</h2>
<p>
春眠不觉晓,<br/>
处处闻啼鸟,<br/>
夜来风雨声,<br/>
花落只多少.<br/>
<br/>
</p>
</article>
<article>
<h2>春晓</h2>
<p>
春眠不觉晓,<br/>
处处闻啼鸟,<br/>
夜来风雨声,<br/>
花落只多少.<br/>
<br/>
</p>
</article>
<article>
<h2>春晓</h2>
<p>
春眠不觉晓,<br/>
处处闻啼鸟,<br/>
夜来风雨声,<br/>
花落只多少.<br/>
<br/>
</p>
</