一、把远程仓库的项目clone到eclipse里面:
最新版的Eclipse上已经集成了Git插件。所以在Eclipse中可以很方便的使用Git的功能。
在使用Git功能之前,需要先进行下简单的设置。
设置一:设置我们的用户名和邮箱
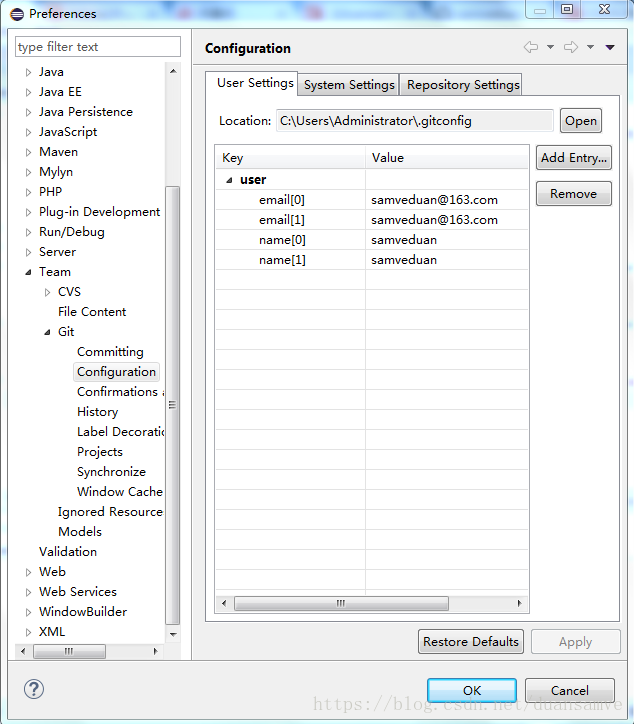
进入>>Preferences>>Team>>Git>>Configuration。
点击Add Entry,key填写:user.name,value填写:你的名字。再点击Add Entry,key填写:user.email,value填写:你的邮箱。
你提交代码时候,会自动提取这些信息,和代码一起发送到git远程仓库。
设置二:在左边导航区域添加Git Repositories的导航
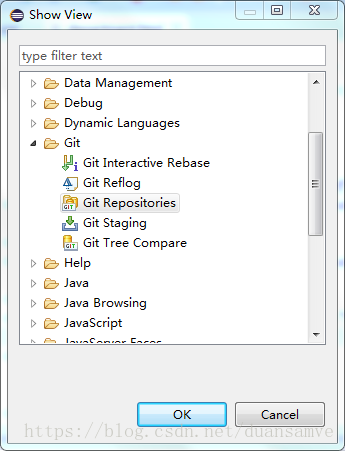
进入windwos>>show view>>others。在弹出来的对话框中选择Git Repositories,点击OK。
现在,演示把远程仓库的项目,克隆到eclipse里面。
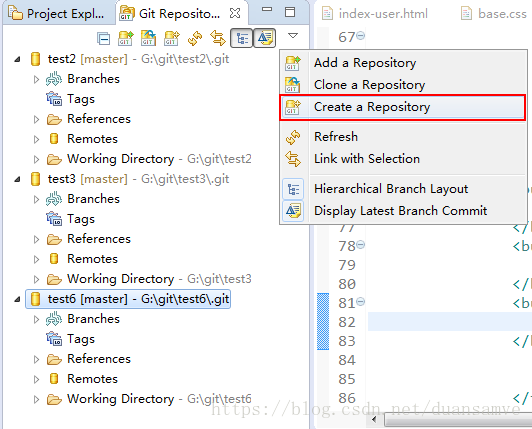
从Eclipse试图切换到Git试图。
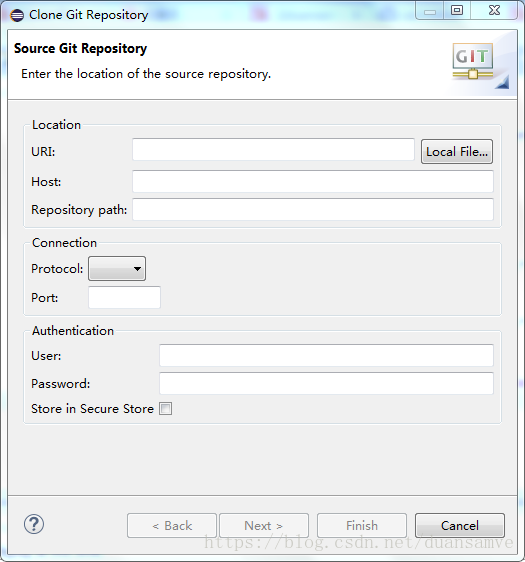
点击上图右上角的向下箭头,在下拉框中点击“Create a Repository”,弹出下面的界面。在里面填入你需要克隆的远程项目的url地址,输入账号和密码。
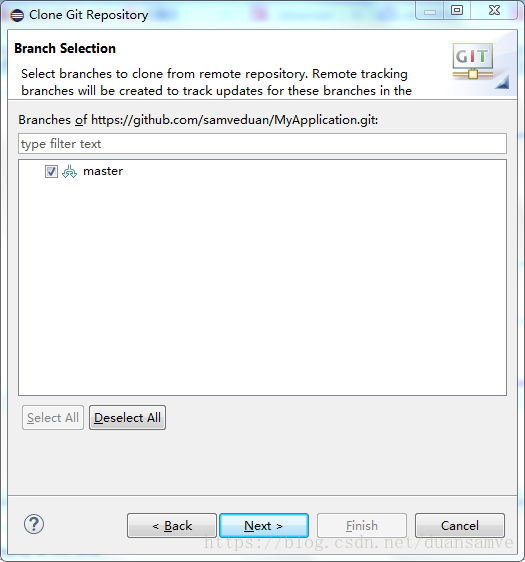
点击NEXT,将显示这个远程库中有哪些branch,默认会clone所有的branch。
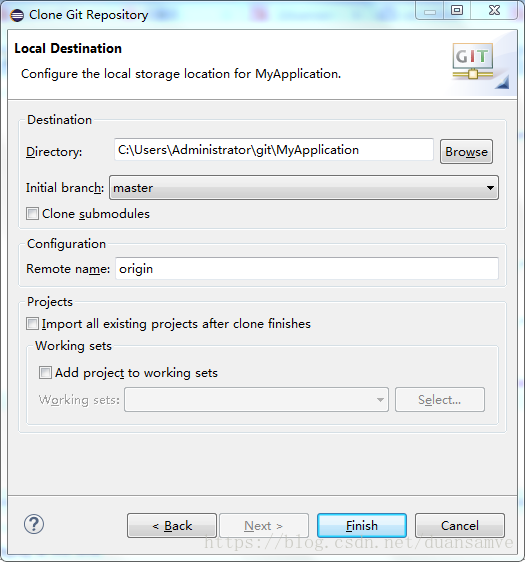
点击Browse,选择本地仓库的路径,最好别放到Eclipse 的Workspace中。
点击Frinsh。
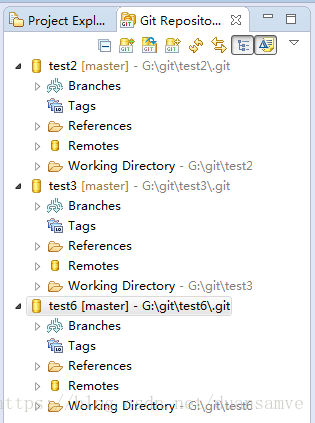
导入完成之后在Git Repositories中可以看到导入的仓库。
现在用import方法将其导入到Eclipse中:在仓库上点击右键,选择"Import Projects..."在弹出的界面上选择“Import as general project”。
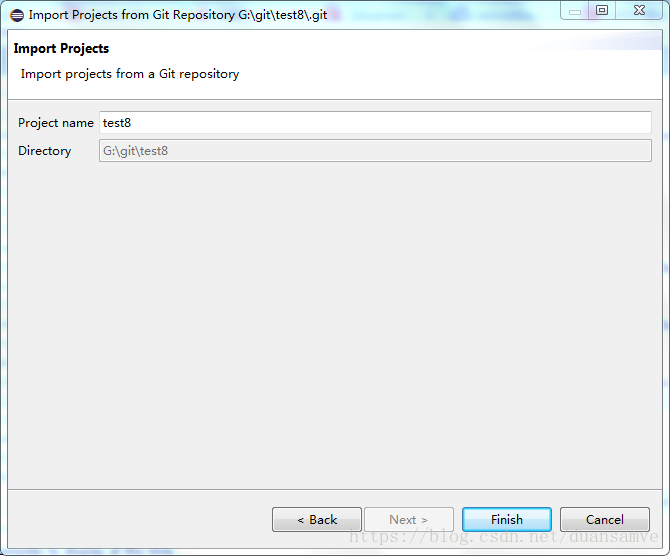
点击NEXT->Finish。
切换到Eclipse视图中,可以看到导入的project了。
现在你可以在这个项目中干活了,干完活可以commit到本地的仓库,然后可以push到远程的仓库中了。
方法二:
菜单栏中:
File->Import...:Import弹窗中选择:Git:Projects from Git;
Import Projects from Git中选择:Clone URI,在弹窗中填入URI、User、Password;
接下来一直点击“next”;
在Select a wizard to use for importing projects弹窗中选择第三个选项:
Import as general project
其它都点击“next”即可。
二、添加文件:
在项目中添加一个文件,可以看到图标是问号,处于untracked状态,即git没有对此文件进行监控。通过Team -> Add to index可以将文件加入git索引,进行版本监控。
可以看到图标显示有了变化(EGIT中只要Commit就可以默认将untracked的文件添加到索引再提交更新,不需要分开操作)
也可以通过Team -> Untrack将文件从索引控制中排除。
三、commit代码到本地git仓库:
在工程目录上右键:Team -> Commit;
填写相关的Commit message,并选择需要提交的 Files,点击Commit。(此处也可以选择 Commit and Push,就可以直接进入下一步了)
四、push代码到github远程仓库:
选中需要Push 的项目,右键->Team->Remote->Push。
URL填写步骤3获取的 HTTP 地址,User和Password 填写你的 github帐号和密码即可。
Source ref 和Destination ref均选择master 即可,点击后面的Add Spec, 点击 Finish 后等待上传即可。
注:提交完成后,若想断开连接,则只需要选择项目,右键选择Team->Disconnect 即可。