1、 下载tidb工具包
注意下载的版本,我选择现装到tidb节点
[root@tidb ~]# wget https://download.pingcap.org/tidb-toolkit-v5.0.2-linux-amd64.tar.gz

2、 创建备份目录
注意:请在执行备份命令的节点及所有KV节点创建备份目录,本地节点会存放备份产生的锁文件, tidb是多副本结构,所以每一个存放数据的kv节点都会产生备份。
[root@kv1 /]# mkdir /bakcup [root@kv1 /]# chmod 777 /bakcup/
3、 全库备份
注意:PD节点IP和目录根据自己实际情况填写
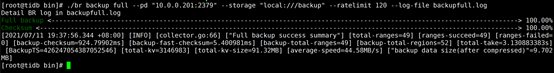
[root@tidb bin]# ./br backup full --pd "10.0.0.201:2379" --storage "local:///backup" --ratelimit 120 --log-file backupfull.log


4、 单库备份
注意:再次执行备份时请更换目录因为不更换目录本地br工具节点的备份目录里有两个备份产时生的文件会直接造成报错,如果将目录里的文件删除恢复时将无法进行之前备份的恢复。
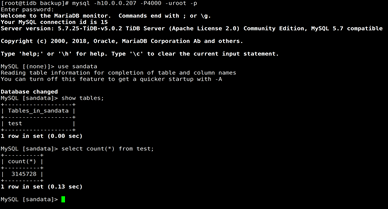
这里我们备份已经有的sandata数据库

[root@tidb bin]# ./br backup db --pd "10.0.0.201:2379" --db sandata --storage "local:///backup" --ratelimit 120 --log-file sandatafull.log


5、 单表备份
备份sandata数据库里已经存在的test表

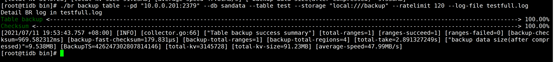
[root@tidb bin]# ./br backup table --pd "10.0.0.201:2379" --db sandata --table test --storage "local:///backup" --ratelimit 120 --log-file testfull.log

6、 参考文档
https://docs.pingcap.com/zh/tidb/v4.0/backup-and-restore-tool