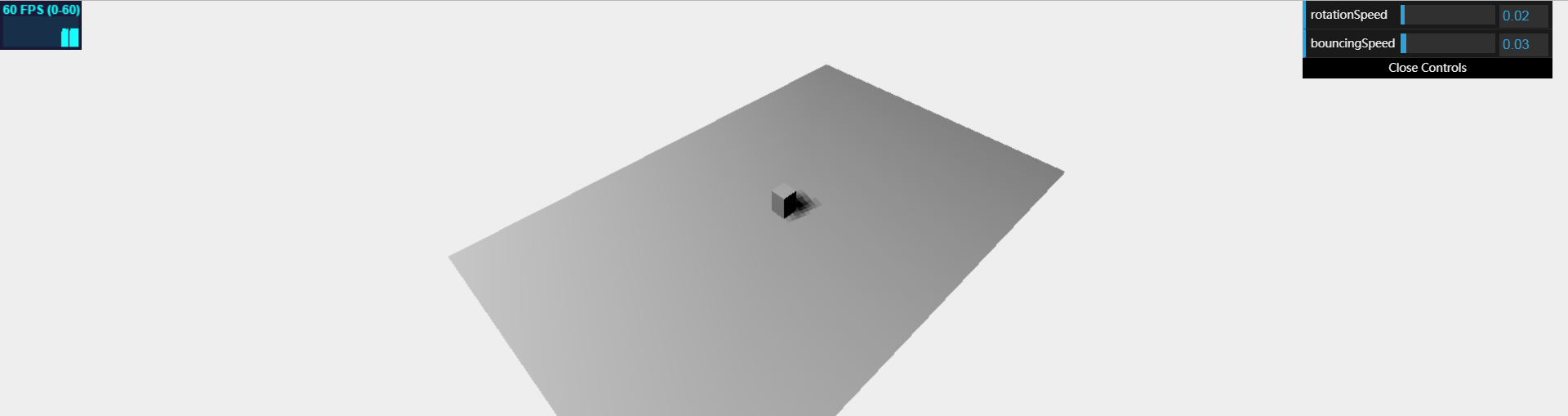
效果图:

创建几何体的方法:
// 创建几何体 function addGeomtries() { // 通过一系列点创建物体 var vertices = [ new THREE.Vector3(1, 3, 1), new THREE.Vector3(1, 3, -1), new THREE.Vector3(1, -1, 1), new THREE.Vector3(1, -1, -1), new THREE.Vector3(-1, 3, -1), new THREE.Vector3(-1, 3, 1), new THREE.Vector3(-1, -1, -1), new THREE.Vector3(-1, -1, 1) ]; var faces = [ new THREE.Face3(0, 2, 1), new THREE.Face3(2, 3, 1), new THREE.Face3(4, 6, 5), new THREE.Face3(6, 7, 5), new THREE.Face3(4, 5, 1), new THREE.Face3(5, 0, 1), new THREE.Face3(7, 6, 2), new THREE.Face3(6, 3, 2), new THREE.Face3(5, 7, 0), new THREE.Face3(7, 2, 0), new THREE.Face3(1, 3, 4), new THREE.Face3(3, 6, 4), ]; var geom = new THREE.Geometry(); geom.vertices = vertices; geom.faces = faces; geom.computeFaceNormals(); var material = new THREE.MeshLambertMaterial({ color: 0xcccccc }) var geomobj = new THREE.Mesh(geom, material) geomobj.castShadow = true
scene.add(geomobj); }
源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>demo4</title>
<script src="js/three.js"></script>
<script src="js/stats.js"></script>
<script src="js/dat.gui.js"></script>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="webgl-output"></div>
<div id="stats-output"></div>
<script>
// 初始化THREE对象
var scene
var camera
var renderer
var controls
var stats
function init() {
stats = initStats()
window.addEventListener('resize', onResize, false)
// 创建场景
scene = new THREE.Scene()
// 创建相机
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000)
camera.position.set(-30, 40, 30)
camera.lookAt(scene.position)
// 创建渲染器
renderer = new THREE.WebGLRenderer()
renderer.setClearColor(0xEEEEEE)
renderer.setSize(window.innerWidth, window.innerHeight)
renderer.shadowMap.enabled = true
// 地面
var planeGeometry = new THREE.PlaneGeometry(60, 40, 1, 1)
var planeMaterial = new THREE.MeshLambertMaterial({ color: 0xcccccc })
var plane = new THREE.Mesh(planeGeometry, planeMaterial)
plane.rotation.x = -0.5 * Math.PI
plane.receiveShadow = true
scene.add(plane)
// 聚光灯
var spotLight = new THREE.SpotLight(0xffffff)
spotLight.position.set(-40, 60, -10)
spotLight.castShadow = true
scene.add(spotLight)
addGeomtries()
// 查看场景元素
console.log(scene.children)
// 输出到网页
document.getElementById('webgl-output').appendChild(renderer.domElement)
// 创建data.GUI可视化变量调整插件
controls = new function () {
this.rotationSpeed = 0.02
this.bouncingSpeed = 0.03
}
var gui = new dat.GUI()
gui.add(controls, 'rotationSpeed', 0, 0.5)
gui.add(controls, 'bouncingSpeed', 0, 0.5)
// 逐帧绘制方法
function renderScene() {
stats.update()
// ......
requestAnimationFrame(renderScene)
renderer.render(scene, camera)
}
renderScene()
}
// 创建几何体
function addGeomtries() {
// 通过一系列点创建物体
var vertices = [
new THREE.Vector3(1, 3, 1),
new THREE.Vector3(1, 3, -1),
new THREE.Vector3(1, -1, 1),
new THREE.Vector3(1, -1, -1),
new THREE.Vector3(-1, 3, -1),
new THREE.Vector3(-1, 3, 1),
new THREE.Vector3(-1, -1, -1),
new THREE.Vector3(-1, -1, 1)
];
var faces = [
new THREE.Face3(0, 2, 1),
new THREE.Face3(2, 3, 1),
new THREE.Face3(4, 6, 5),
new THREE.Face3(6, 7, 5),
new THREE.Face3(4, 5, 1),
new THREE.Face3(5, 0, 1),
new THREE.Face3(7, 6, 2),
new THREE.Face3(6, 3, 2),
new THREE.Face3(5, 7, 0),
new THREE.Face3(7, 2, 0),
new THREE.Face3(1, 3, 4),
new THREE.Face3(3, 6, 4),
];
var geom = new THREE.Geometry();
geom.vertices = vertices;
geom.faces = faces;
geom.computeFaceNormals();
var material = new THREE.MeshLambertMaterial({ color: 0xcccccc })
var geomobj = new THREE.Mesh(geom, material)
geomobj.castShadow = true
scene.add(geomobj);
}
// FPS统计图形插件
function initStats() {
var stats = new Stats()
stats.setMode(0)
stats.domElement.style.position = 'absolute'
stats.domElement.style.left = '0px'
stats.domElement.style.top = '0px'
document.getElementById('stats-output').appendChild(stats.domElement)
return stats
}
// 场景对浏览器自适应
function onResize() {
camera.aspect = window.innerWidth / window.innerHeight
camera.updateProjectionMatrix()
renderer.setSize(window.innerWidth, window.innerHeight)
}
window.onload = init()
</script>
</body>
</html>