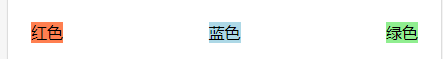
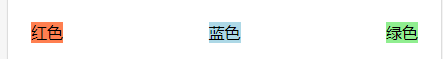
display:flex
flex-direction: row(行)/column(列)/row-reverse/column-reverse反方向 //布局
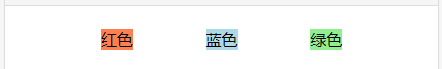
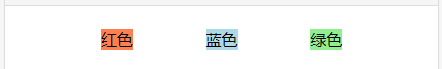
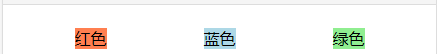
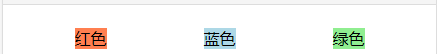
justify-content: start/end/center//space-evenly/space-between/space-around //对齐位置
align-items:center //交叉轴对齐
span-evenly: 

span-around:

span-between:

flex-warp:warp //允许flex项多列,溢出容器的子项将被排列到另一行中