一、获取/清除选中的文字
//获取选中的文字 document.getElementById("get").onclick = function () { var txt = window.getSelection ? window.getSelection() : document.selection.createRange().text; alert(txt);//alert默认调用了toString() }
//清除选中的文字 document.getElementById("set").onclick = function () { window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty(); }
二、设置文字选中效果

<body> <p>这是一段默认被选中的文本</p> <p>这是一段默认有开始截止位置的文本</p> <div> <span>太阳当空照,<br></span> <span>花儿对我笑。<br></span> <span>小鸟说:“早,早,早,<br></span> <span>你为什么背上小书包?”<br></span> <span>我去上学校,<br></span> <span>天天不迟到。<br></span> <span>爱学习,爱劳动,<br></span> <span>长大要为祖国立功劳。<br></span> </div> </body>
1、全部选中
//选中一段文字 var range = document.createRange(); referenceNode = document.getElementsByTagName("p").item(0); range.selectNodeContents(referenceNode); var selection = window.getSelection(); selection.removeAllRanges(); selection.addRange(range)
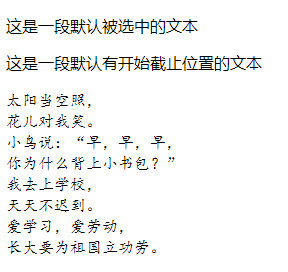
实现效果:

2、设置开始截止位置选中
//分段式选中,可用nodeType判断 //如果起始节点类型是 Text, Comment, or CDATASection之一, 那么 startOffset指的是从起始节点算起字符的偏移量。 var range2 = document.createRange(); var startNode = document.getElementsByTagName("p").item(1).firstChild; var startOffset = 1; range2.setStart(startNode, startOffset); var endOffset = 7; range2.setEnd(startNode, endOffset); var selection2 = window.getSelection(); selection2.removeAllRanges(); selection2.addRange(range2)
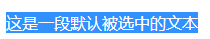
实现效果:

跨段选中:
//分段式选中2 // 对于其他 Node 类型节点, startOffset 是指从起始结点开始算起子节点的偏移量。 var range2 = document.createRange(); var startNode = document.getElementsByTagName("div").item(0); //childNode会将html换行加进去 for (var i = 0; i < startNode.childNodes.length; i++) { if (startNode.childNodes[i].nodeName == "#text" && !/s/.test(startNode.childNodes.nodeValue)) { startNode.removeChild(startNode.childNodes[i]) } } var startOffset = 3; range2.setStart(startNode, startOffset); var endOffset = startNode.childNodes.length - 2; range2.setEnd(startNode, endOffset); var selection2 = window.getSelection(); selection2.removeAllRanges(); selection2.addRange(range2)
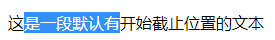
实现效果:

3、跨段文字特定位置选中
//分段式选中3 //跨段文字特定位置选中 var range2 = document.createRange(); var startNode = document.getElementsByTagName("div").item(0); //childNode会将html换行加进去 for (var i = 0; i < startNode.childNodes.length; i++) { if (startNode.childNodes[i].nodeName == "#text" && !/s/.test(startNode.childNodes.nodeValue)) { startNode.removeChild(startNode.childNodes[i]) } } range2.setStart(startNode.childNodes[5].firstChild, 2); range2.setEnd(startNode.childNodes[7].firstChild, 8); var selection2 = window.getSelection(); selection2.removeAllRanges(); selection2.addRange(range2)
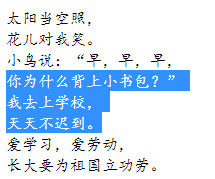
实现效果:
