这篇文章本来不在Jerry计划内的,咱们SAP中国研究院今天已经正式上班了,Jerry也回到工作岗位开始搬砖了。

今天一位同事问我关于本文标题描述的功能如何实现,Jerry在网上随便搜了一下,类似的例子非常多,这里随便找了一个例子做了精简,方便Jerry以后重用。

其实之前Jerry的文章 只要200行JavaScript代码,就能把特斯拉汽车带到您身边,里面使用到的React-Native加上ViroReact的组合,也能实现用JavaScript调用手机摄像头并拍照的功能,不过那个应用是通过React-Native打包生成的原生应用,和本文介绍的例子稍有不同。这篇文章给出的例子是一个运行在浏览器里的纯web应用。
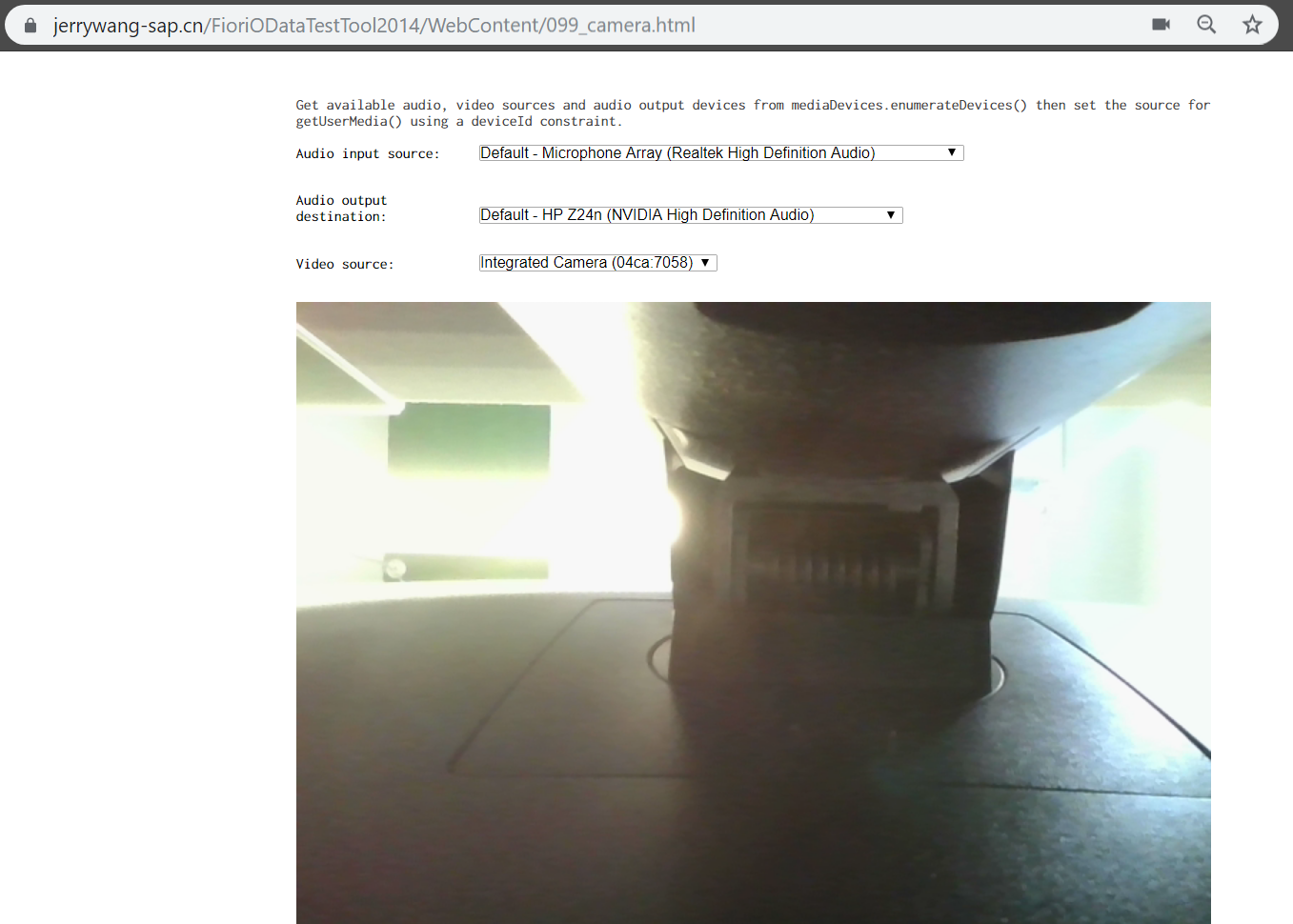
先看效果。我已经把这个web应用通过github gh-pages的方式托管到了我在github的个人博客上,通过以下链接访问:https://jerrywang-sap.cn/FioriODataTestTool2014/WebContent/099_camera.html
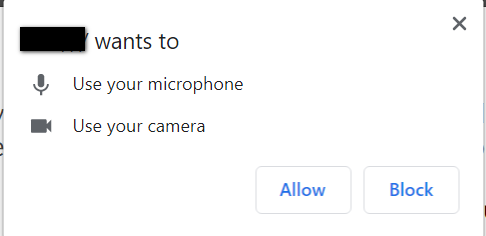
我首先通过笔记本电脑访问,浏览器会弹出窗口询问用户是否允许该应用访问设备上的摄像头:

点击允许之后,应用下方区域就会实时显示我的摄像头正对着的区域的图像:

点击“拍照”按钮后,摄像头显示的图像就会被固化在该按钮下方,并且以图片的方式自动保存到本地。

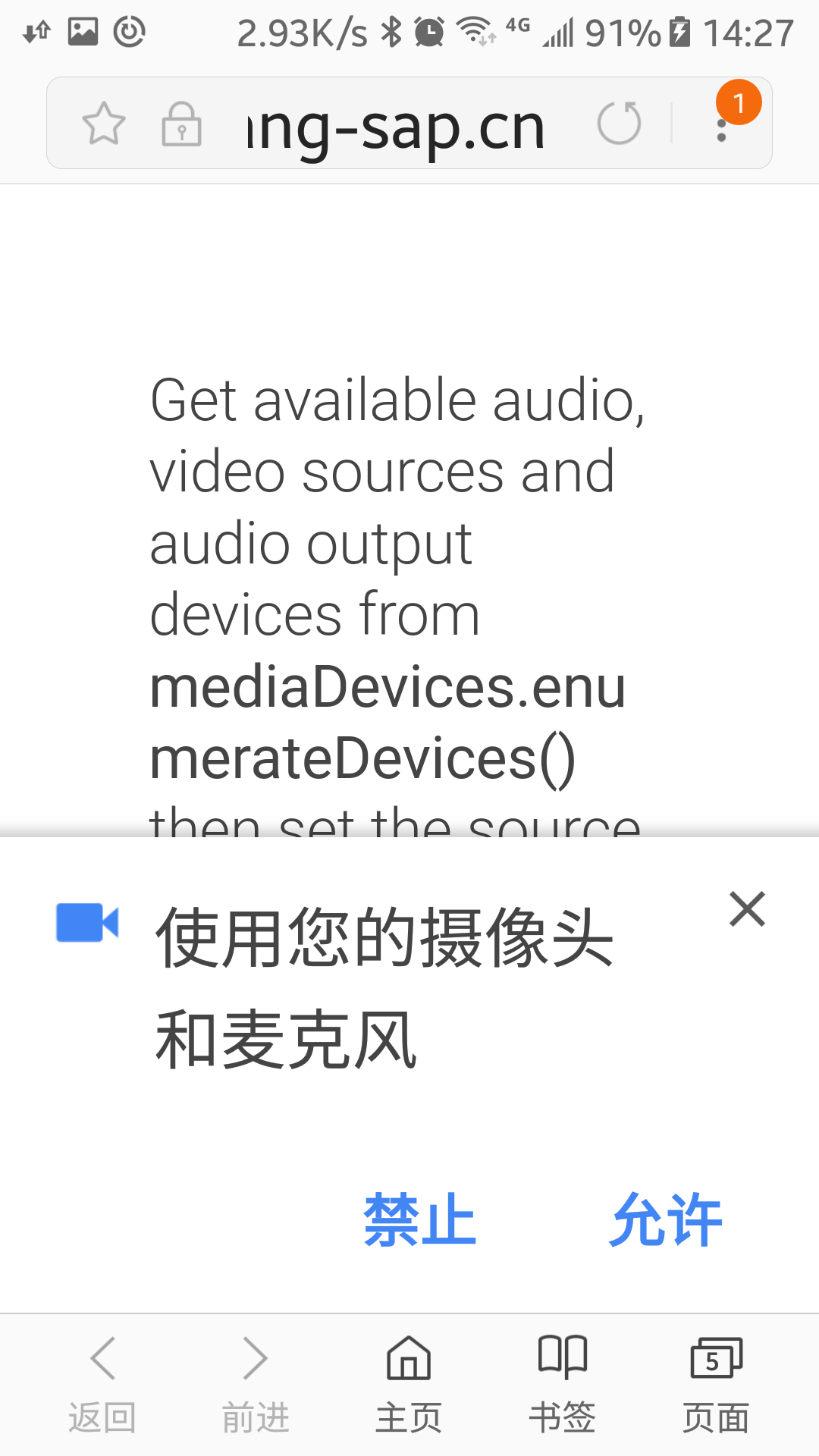
在我的三星手机上访问该链接,首先一样要授权该应用使用摄像头:

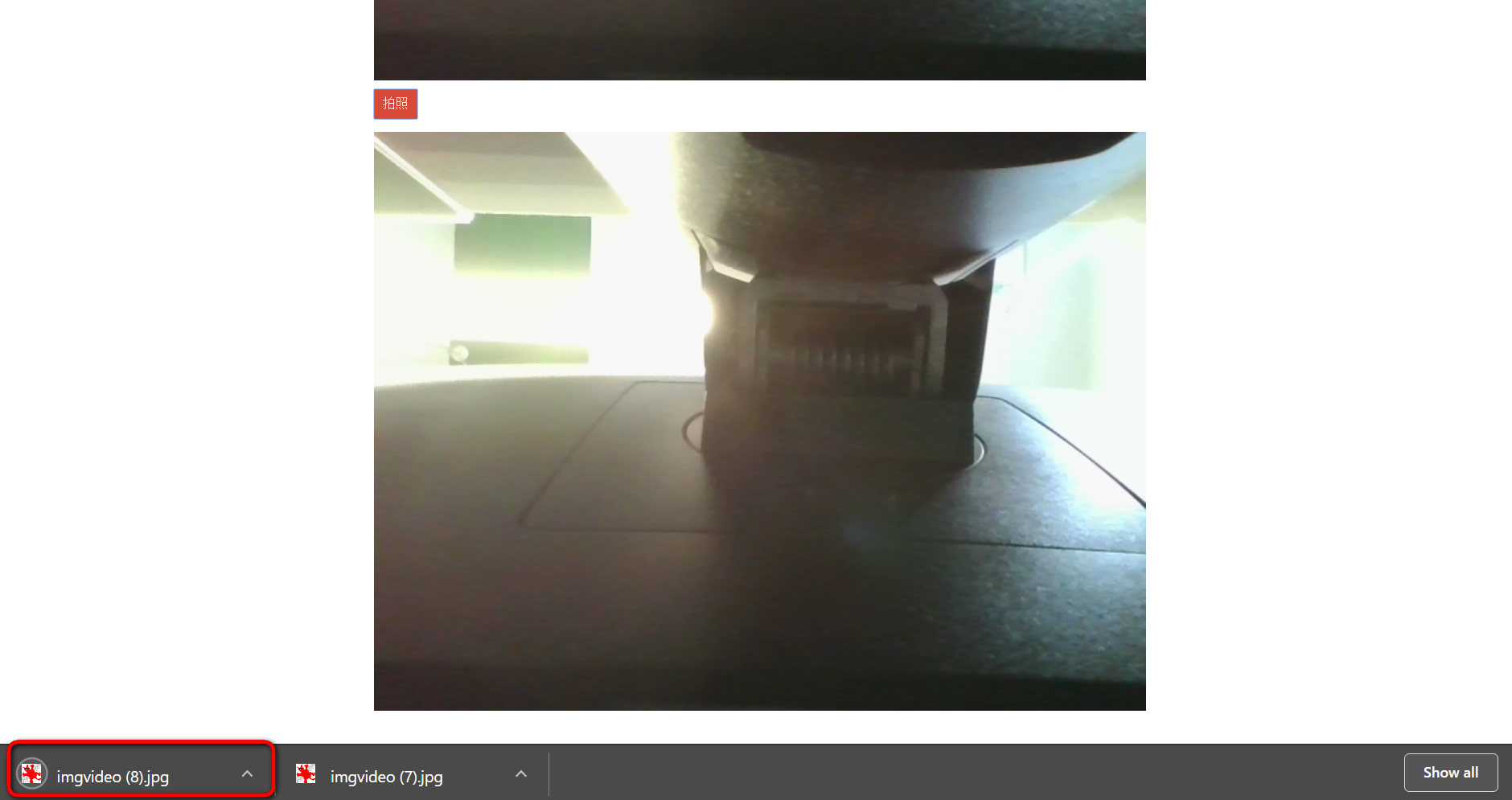
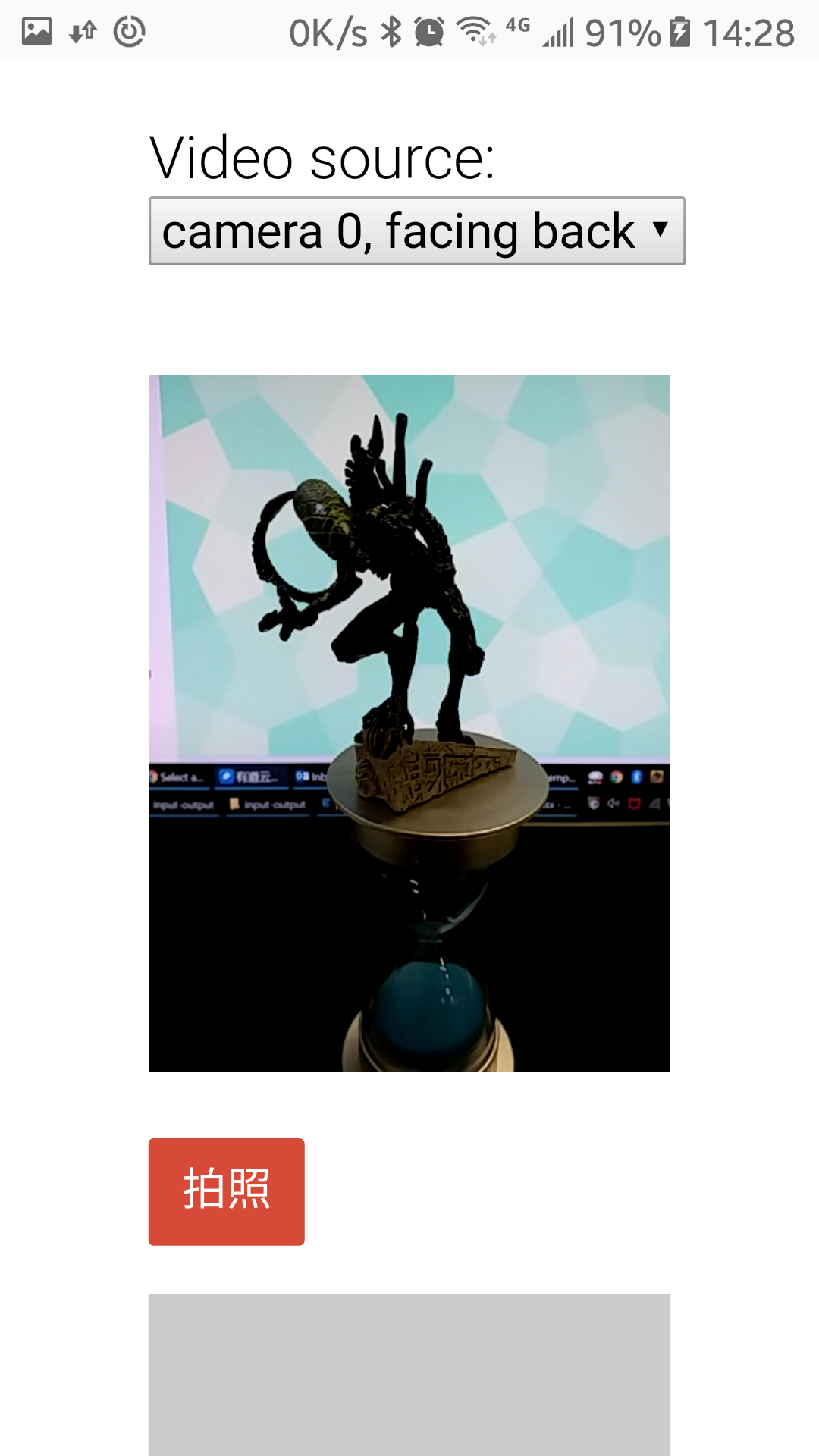
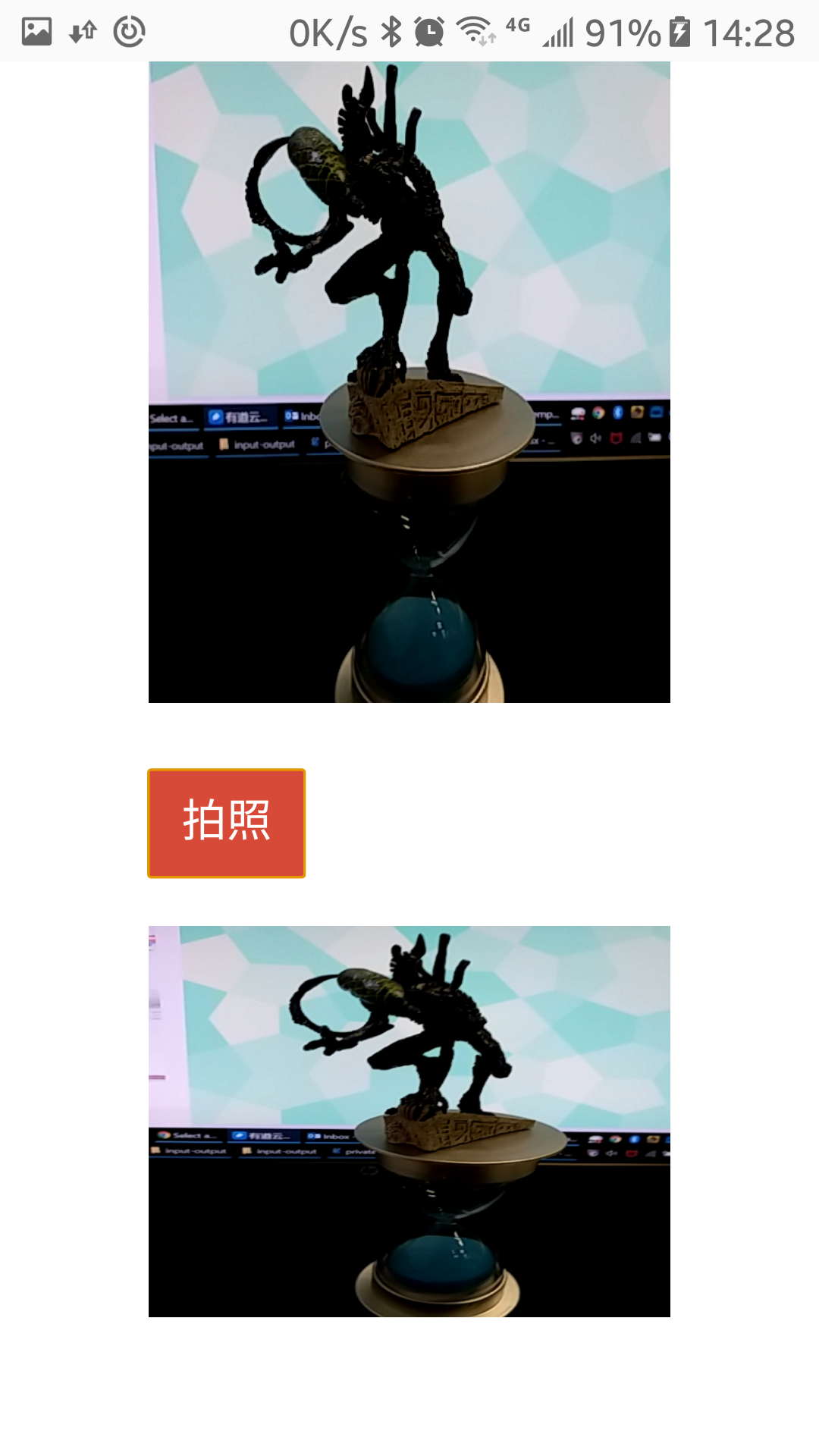
对准我公司工位上吴脊老师送我的这个吉祥物,一只种类为哨兵的异形,点击拍照按钮:

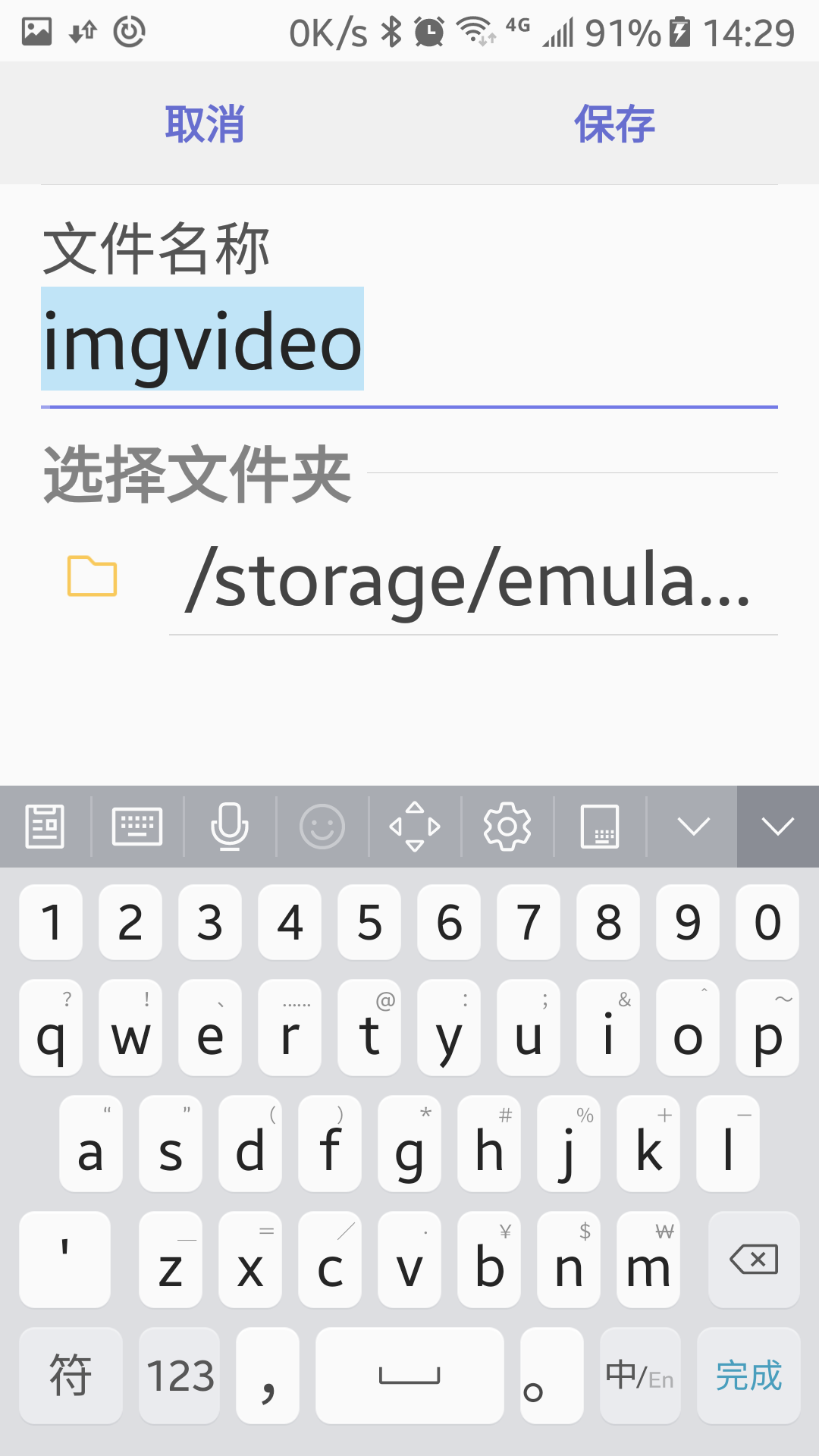
自动生成一张图片并保存到手机上:


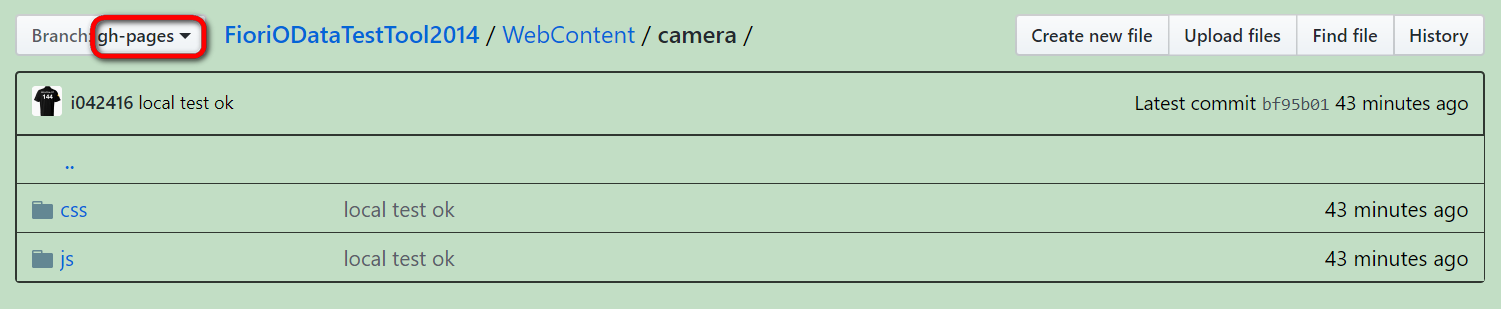
我的源代码位置(注意是gh-pages分支):https://github.com/i042416/FioriODataTestTool2014/tree/gh-pages/WebContent/camera
几个关键的代码点
(1) JavaScript之所以通过浏览器能够识别到设备可用摄像头(包括可用的音频输入和输出设备),是因为现代浏览器支持的一组名为WebRTC(Web Real Time Communication,网页即时通信)的API. 这个API能帮助Web应用开发人员通过简单的JavaScript编程就能实现功能丰富的实时多媒体应用,而无需学习多媒体的数字信号处理知识。Web应用的使用者也无需下载额外的插件。
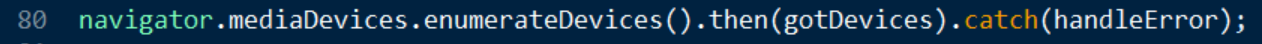
具体到Jerry例子里的代码,用JavaScript进行设备可用多媒体设备的检测,一行代码调用就能搞定:
navigator.mediaDevices.enumerateDevices().then(gotDevices).catch(handleError);

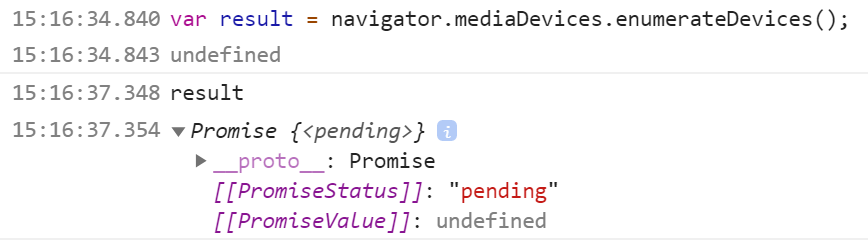
这句代码前半段navigator.mediaDevices.enumerateDevices()是浏览器支持的原生API,这是一个异步调用,返回一个promise对象:

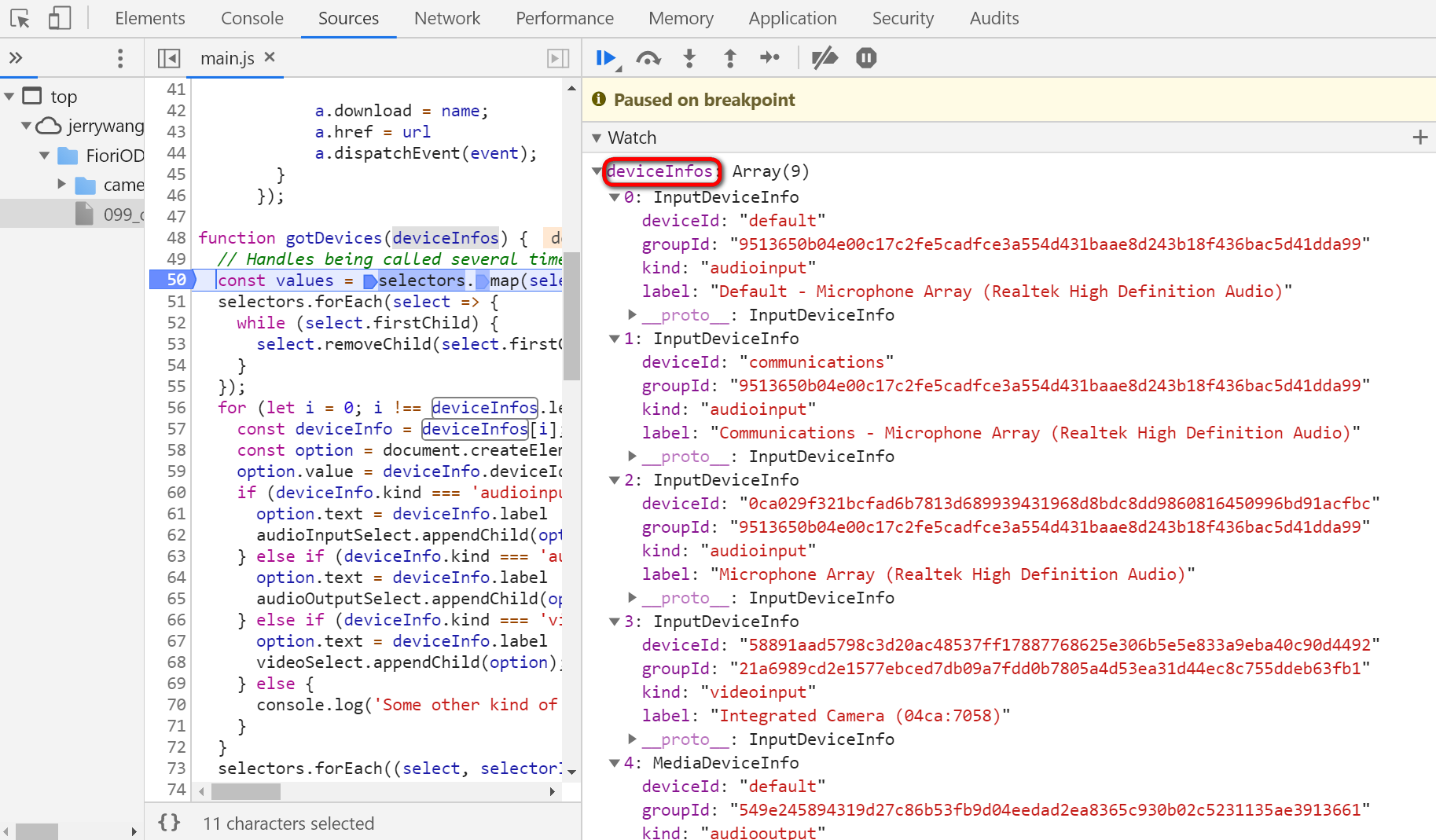
等到该异步调用的结果可供应用程序使用之后,我们通过链式调用then传入的回调函数gotDevices被触发,输入的参数就是navigator.mediaDevices.enumerateDevices()调用的返回值。在调试器里看看这个返回值的明细:

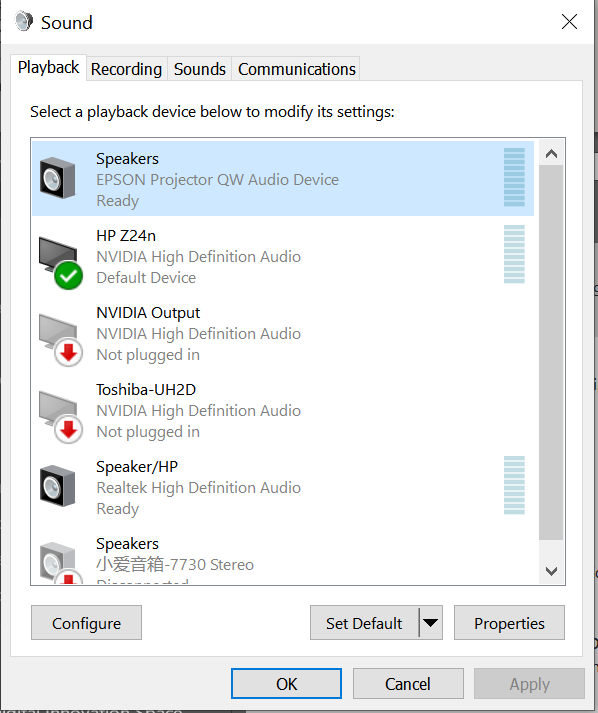
从调试器里得知enumerateDevices这个函数返回了我笔记本电脑上一系列可用的音视频设备,这些信息和我通过操作系统里看到的设备信息一致:

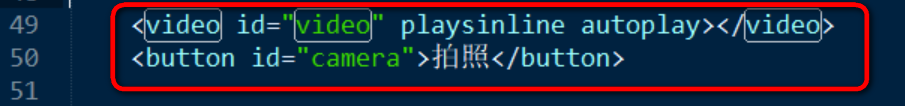
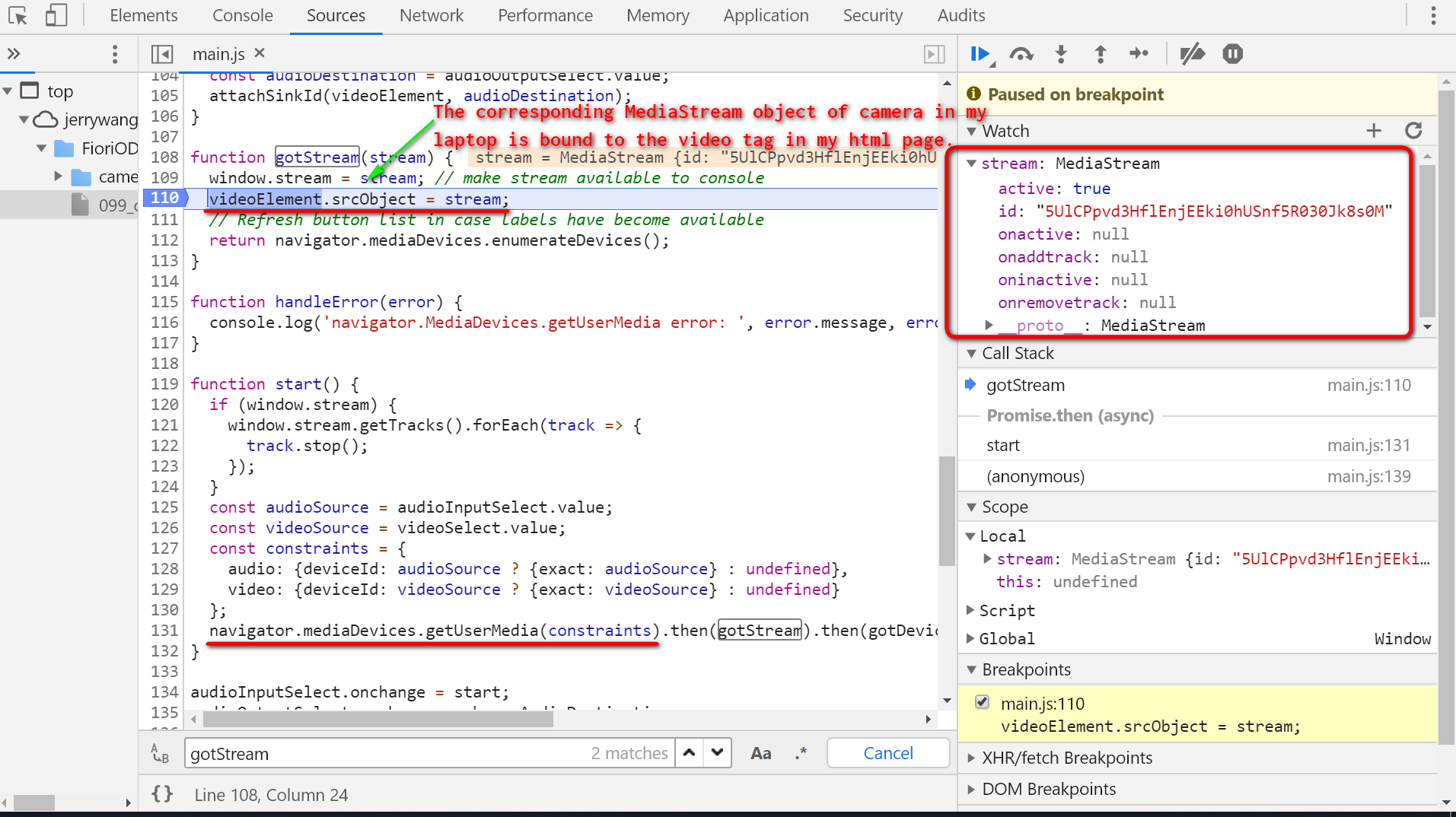
(2) 我的html页面里定义了一个HTML5原生支持的video标签, 用于显示通过设备摄像头观察到的图像。

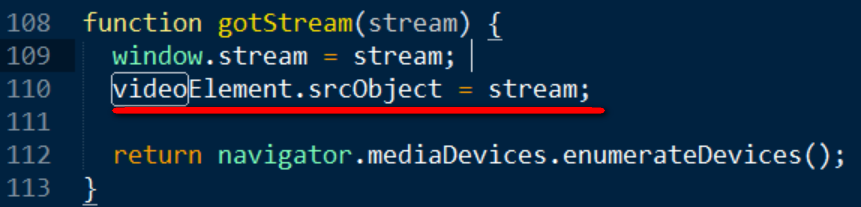
但是我们还需要把设备摄像头同这个video标签关联起来。方式是给这个标签的dom对象的srcObject属性赋一个MediaStream(媒体数据流)对象。

这个MediaStream对象从哪里来?同理,通过链式调用navigator.mediaDevices.getUserMedia(constraints)得到:

(3) 点击拍照按钮后,自动生成图片并下载到本地的功能在按钮的click事件响应函数里实现。首先调用canvas标签对应Context的API drawImage将显示摄像头内容的video标签当前显示的内容绘制到canvas标签页上,然后用此内容生成格式为jpeg的图片,下载到本地。

明天Jerry会继续分享SAP云平台相关的内容,敬请期待。
要获取更多Jerry的原创文章,请关注公众号"汪子熙":