How to find the jQuery version used by SAPUI5
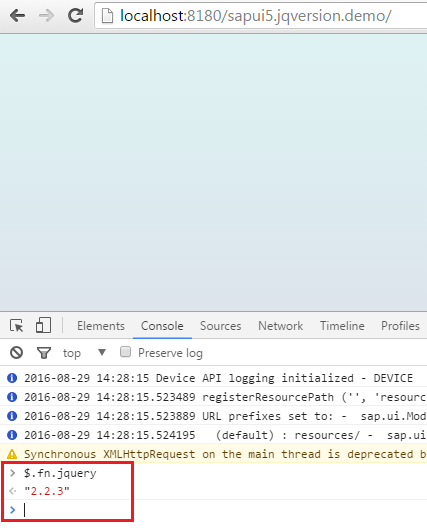
sap-ui-core.js 是 bootstrap 部分的一部分,如下所示。 它包含一个 jQuery 文件的副本。 正在使用的 jQuery 版本可以通过命令 $.fn.jQuery 找到。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/>
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal">
</script>
<script>
</script>
</head>
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>

Add a custom version of jQuery
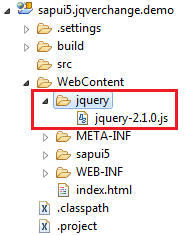
在应用程序的 WebContent 中创建一个新文件夹并为其指定任何名称。 我们称之为jquery。 下载您想要的 jQuery 版本并将其放在此文件夹中。

Modify index.html
打开 index.html 文件并使用以下代码更新它。 添加了新 jQuery 文件的路径以及 jquery-ui-position.js 的路径。 SAPUI5 使用 jQuery UI Position 1.10.4 来定位弹出窗口、工具提示等。 jQuery UI 版本 1.10.4 包含与 jQuery UI 版本 1.8.23 不兼容的更改。 jQuery.ui.position 中的一个主要不兼容更改,其中 offset 属性已被删除。 SAPUI5 运行时采用了此更改,例如在 Popup 中,但应用程序可能也需要采用其逻辑。
要跳过 SAPUI5 运行时使用 jQuery,resources / sap-ui-core-noJQuery.js 文件包含在 bootstrap 部分。
新的 index.html:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/>
<!-- include some jQuery version -->
<script src="jquery/jquery-2.1.0.js" ></script>
<!-- SAPUI5 uses jQuery UI Position 1.10.4 for positioning popups, tooltips, etc. -->
<script src="resources/sap/ui/thirdparty/jqueryui/jquery-ui-position.js" ></script>
<!--
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal">
</script>
-->
<script src="resources/sap-ui-core-nojQuery.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal">
</script>
<script>
sap.ui.localResources("sapui5.jqverchange.demo");
var app = new sap.m.App({initialPage:"idmain1"});
var page = sap.ui.view({id:"idmain1", viewName:"sapui5.jqverchange.demo.main", type:sap.ui.core.mvc.ViewType.XML});
app.addPage(page);
app.placeAt("content");
</script>
</head>
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>
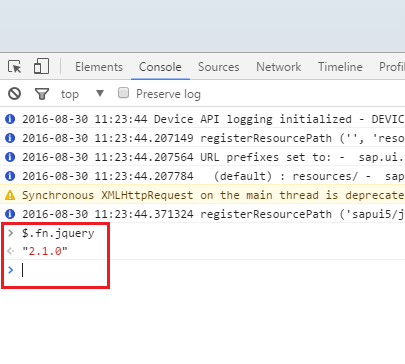
最后的效果,能看到自定义版本的 jQuery 已经生效了:

更多Jerry的原创文章,尽在:"汪子熙":
