创建一个视图模板文件,其中使用了ASP.NET MVC 4所引入的Razor视图引擎(Razor view engine)。Razor视图模板文件使用.cshtml文件扩展名,并提供了一个优雅的方式来使用C#语言创建所要输出的HTML。用Razor编写一个视图模板文件时,将所需的字符和键盘敲击数量降到了最低,并实现了快速,流畅的编码工作流程。
1)运动员信息视图有模型类直接生成Edit,Details,Delete,Create,Index视图

2)队伍信息公告视图设计:
当请求http://localhost/Home/Index时,HomeController的Index方法会被调用,而Index方法最后要呈现Views/Home/Index.aspx视图,所以,我们要在Views文件夹下建立一个Home文件夹,然后再新建一个Index.aspx视图。如果您使用的是VS2008 SP1,那么建立视图非常方便,只要在Home文件夹下右键单击,选Add--->View,然后指定视图名就可以了。如果不是SP1的,就新建一个Item,类型选择“MVC View Page”。建立好的视图其实就是一个aspx页面,但是其继承了View。这也是一个基类,所有视图需要继承它。
下面给出Index.aspx的代码:
Index.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index.aspx.cs" Inherits="MVCDemo.Views.Home.Index" %>
<%@ Import Namespace="MVCDemo.Models.Entities" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
</head>
<body>
<% List<CategoryInfo> categories=ViewData["Categories"] as List<CategoryInfo>; %>
<div>
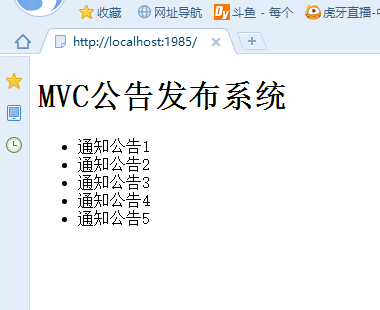
<h1>MVC公告发布系统</h1>
<ul>
<% foreach (CategoryInfo c in categories)
{
%>
<li><%= Html.ActionLink(c.Name, "List/" + c.ID, "Announce") %></li>
<% } %>
</ul>
</div>
</body>
</html>

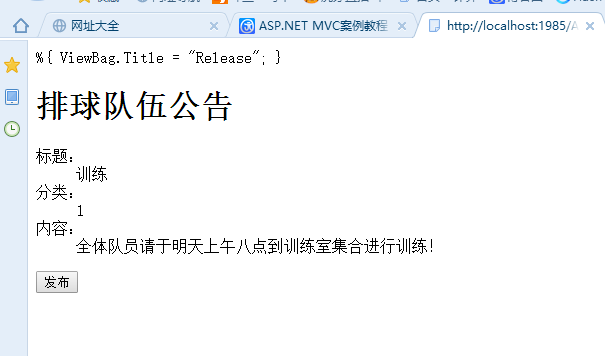
教练发布公告视图:
%{
ViewBag.Title = "Release";
}
<head runat="server">
<title></title>
</head>
<body>
<div>
<h1>排球队伍公告</h1>
<dl>
<dt>标题:</dt>
<dd>训练</dd>
<dt>分类:</dt>
<dd>1</dd>
<dt>内容:</dt>
<dd>全体队员请于明天上午八点到训练室集合进行训练!</dd>
</dl>
<input type="submit" value="发布" />
</div>
</body>

发布成功后的公告视图:
@{
ViewBag.Title = "ReleaseSucceed";
}
<head runat="server">
<title></title>
</head>
<body>
<div>
<h1>排球队伍信息1</h1>
<dl>
<dt>ID:</dt>
<dd>1</dd>
<dt>标题:</dt>
<dd>训练</dd>
<dt>类别ID:</dt>
<dd>1</dd>
<dt>内容:</dt>
<dd>全体队员请于明天上午八点到训练室集合进行训练!</dd>
</dl>
</div>
</body>

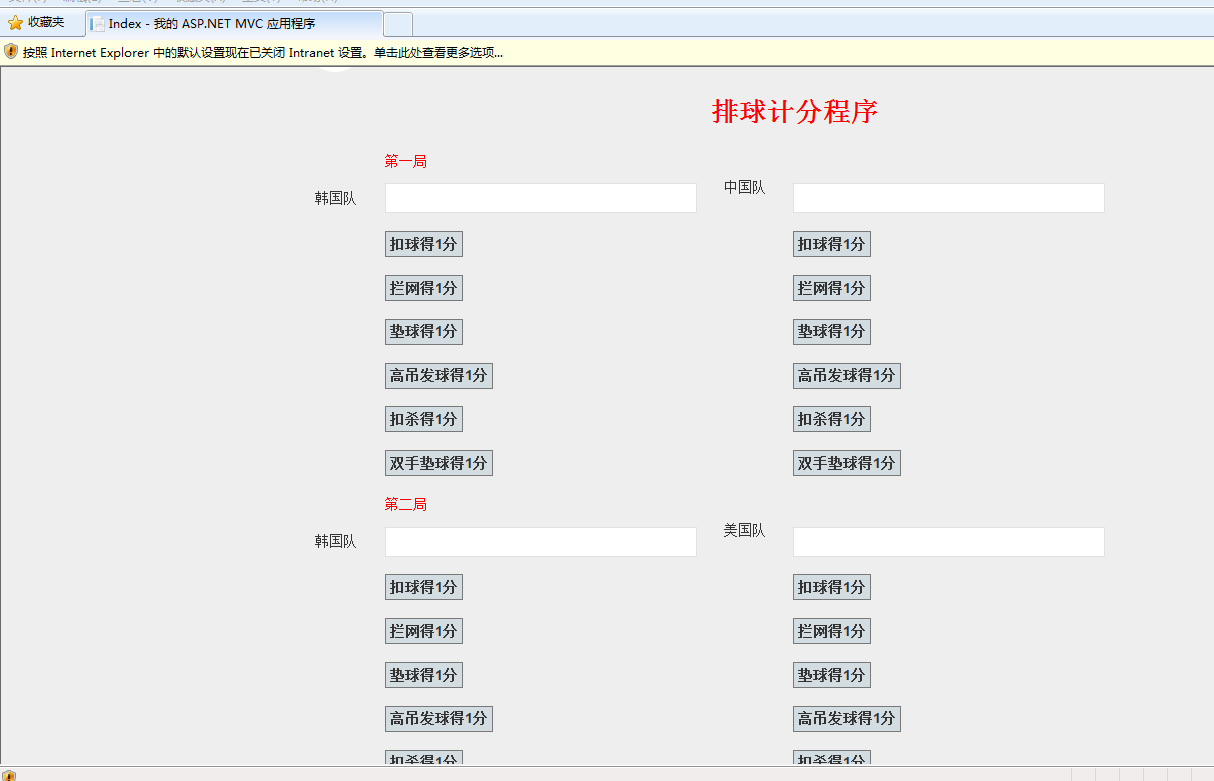
3)比赛计分视图:
@{
ViewBag.Title = "Index";
}
<h1 style="text-align:center; color:red ;">排球计分程序</h1>
<body>
<table>
<tr>
<td></td>
</tr>
<tr>
<td></td>
<td style="color:red">第一局</td>
</tr>
<tr>
<td>韩国队</td>
<td ><input type="text" name="defen1"/></td>
<td style="float:right">中国队</td>
<td ><input type="text" name="defen2"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="扣球得1分"/></td>
<td></td>
<td><input type="submit" value="扣球得1分"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="拦网得1分"/></td>
<td></td>
<td><input type="submit" value="拦网得1分"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="垫球得1分"/></td>
<td></td>
<td><input type="submit" value="垫球得1分"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="高吊发球得1分"/></td>
<td></td>
<td><input type="submit" value="高吊发球得1分"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="扣杀得1分"/></td>
<td></td>
<td><input type="submit" value="扣杀得1分"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="双手垫球得1分"/></td>
<td></td>
<td><input type="submit" value="双手垫球得1分"/></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td></td>
<td style="color:red">第二局</td>
</tr>
<tr>
<td>韩国队</td>
<td ><input type="text" name="defen1"/></td>
<td style="float:right">美国队</td>
<td ><input type="text" name="defen2"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="扣球得1分"/></td>
<td></td>
<td><input type="submit" value="扣球得1分"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="拦网得1分"/></td>
<td></td>
<td><input type="submit" value="拦网得1分"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="垫球得1分"/></td>
<td></td>
<td><input type="submit" value="垫球得1分"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="高吊发球得1分"/></td>
<td></td>
<td><input type="submit" value="高吊发球得1分"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="扣杀得1分"/></td>
<td></td>
<td><input type="submit" value="扣杀得1分"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="双手垫球得1分"/></td>
<td></td>
<td><input type="submit" value="双手垫球得1分"/></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td></td>
<td style="color:red">第三局</td>
</tr>
<tr>
<td>韩国队</td>
<td ><input type="text" name="defen1"/></td>
<td style="float:right">日本队</td>
<td ><input type="text" name="defen2"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="扣球得1分"/></td>
<td></td>
<td><input type="submit" value="扣球得1分"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="拦网得1分"/></td>
<td></td>
<td><input type="submit" value="拦网得1分"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="垫球得1分"/></td>
<td></td>
<td><input type="submit" value="垫球得1分"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="高吊发球得1分"/></td>
<td></td>
<td><input type="submit" value="高吊发球得1分"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="扣杀得1分"/></td>
<td></td>
<td><input type="submit" value="扣杀得1分"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="双手垫球得1分"/></td>
<td></td>
<td><input type="submit" value="双手垫球得1分"/></td>
</tr>
</table>
</body>