第一步,新建ng5项目
ng new testAngular
cd testAngular
npm install @angular-devkit/core (如果报"Cannot find module '@angular-devkit/core' 错误的话",需要安装这个模块,否则跳过这个步骤)
ng serve 启动项目
第二步,安装jquery+bootstrap4.0+popper.js
npm install jquery bootstrap popper.js --save
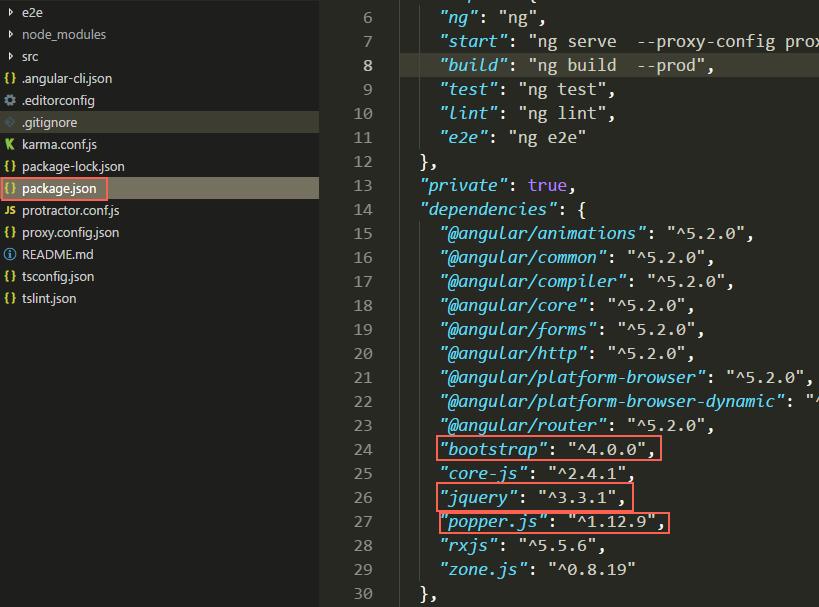
检查package.json文件查看是否安装成功:

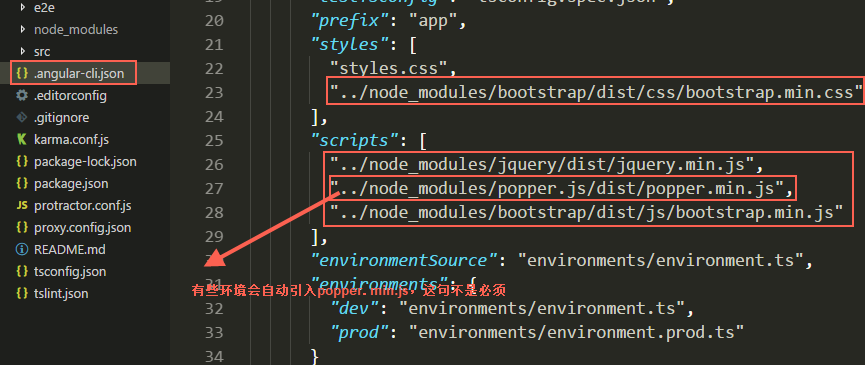
第三步,打开.angular-cli.json文件,配置bootstrap的css和js目录:
"styles": [
"styles.css",
"../node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
"../node_modules/jquery/dist/jquery.min.js",
"../node_modules/popper.js/dist/popper.min.js",
"../node_modules/bootstrap/dist/js/bootstrap.min.js"
],

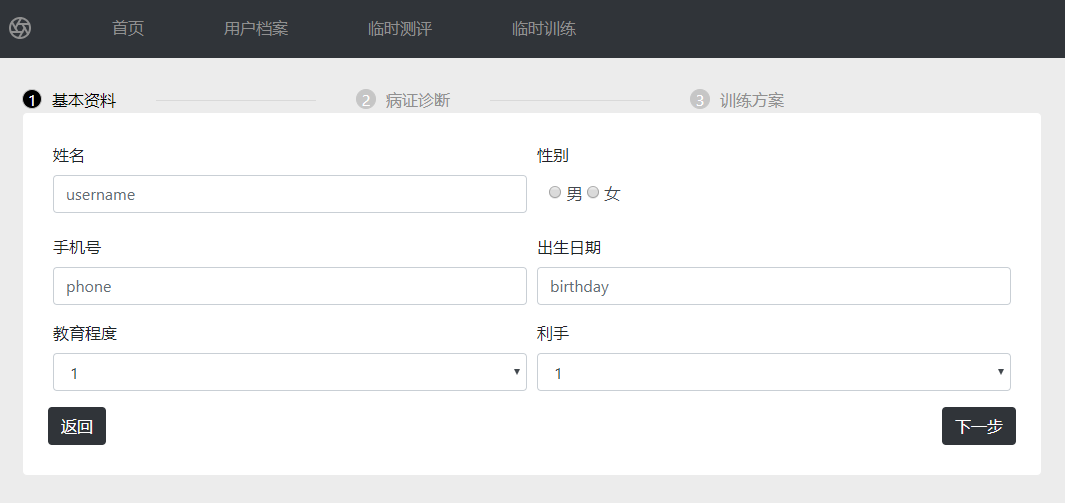
再次,ng serve 打开http://localhost:4200查看页面已经具有bootstrap的效果