好奇心使然,体验了下chrome的插件开发(按照英文的意思chrome extension或许更应该称为chrome扩展),发现还真是个不错的东东,在浏览google开发文档的同时也做了些尝试,脑子不好使,不记录下来的话没准过一周就淡忘了,索性把自己的一些尝试记录下来跟大家分享一下吧。
本文会围绕chrome插件以下的5个概念来进行说明:
background page(后台页面)
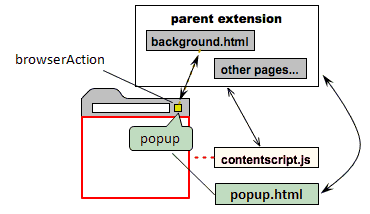
browser action(浏览器功能扩展)
content script(内容脚本)
page action(页面功能扩展)
NPAPI plugin(NPAPI插件)

另外,本文并不是chrome插件的入门文档,或许需要你对chrome extension有一定了解才容易理解这些内容,所以如果你完全没接触过chrome extension,建议你先看以下文章:
1. background page
在manifest.json文件中可以如此定义background:
{
"background": {
"scripts": ["background.js"]
}
}
当然也可以通过属性"page"替换"scripts"来引入.html文件,不过scripts和page只能两选其一,如下所示:
"background": { "page": "background.html" }
顾名思义,可以理解为背景页面脚本,或者直接解释为后台脚本。background用来处理插件本身的一些逻辑,比如插件加载时需要执行的处理,运行中需要统一维护的数据等等,background只会在插件加载的时候运行一次,你可以在这个过程中让它绑定一些运行中的事件。比如background中可以直接访问chrome.browserAction对象来设置和定义browserAction,如:
chrome.browserAction.setIcon({path:"icon.png"});也可以绑定browserAction的点击事件定义事件响应处理:
chrome.browserAction.onClicked.addListener(function(){
......
});还可以在background中调用chrome.tabs.create()来创建新的tab。
除了跟browserAction进行交互以外,与content script也可以进行协作,这点让我们在content script的部分中再来说明。
2. browser action
browser action可以理解为对浏览器现有菜单功能的扩展。可以在manifest.json文件中对browser action进行配置。
{
"browser_action": {
"default_icon": "icon19.png",
"default_title": "Google Mail",
"default_popup": "popup.html"
}
}如此设置下,在插件加载时浏览器菜单栏就会有如上图所示的桔色按钮(icon19.png),单击此按钮会弹出popup.html描述的窗口。前面我们已经说明过在background中可以访问browser action,那反过来呢?这个更直接,在browser action中通过background对象可以直接调用background中定义的方法或对象,如下所示,假设在background.js中定义了testBG函数,那么在popup.html中可以这样访问:
var bg = chrome.extension.getBackgroundPage(); bg.testBG();
在popup中还可以注入代码到web page中,但只限于对dom的访问和修改。
chrome.tabs.executeScript(null, {code:"document.body.style.backgroundColor=blue"});3. content script
你肯定不会仅满足于对浏览器菜单功能进行扩展,很多时候也需要跟页面本身进行交互,这是就需要用到内容脚本content script,content script跟页面page共用同一份页面的dom,也就是说content script可以直接去访问或修改当前页面的dom,但是注意了,它们只是共享了dom的访问,js处理本身却是在两个不同的沙盒中运行的,所以并不能互调各自的js代码。
如下处理是在当前页面中插入一个div节点:
var element = document.body.firstChild;
var div = document.createElement("div");
document.body.insertBefore(div, element);
那么在content script中能跟background交互吗?当然。首先在content script中可以通过chrome.extension.sendRequest给background发送消息请求,同时可以通过chrome.extension.onRequest.addListener来监听从background发送来的消息。
content script监听消息:
chrome.extension.onRequest.addListener(function(request, sender, sendResponse) {});background发送消息:
chrome.tabs.sendRequest(tab.id, data, function(data) {});反之,
background监听消息:
chrome.extension.onRequest.addListener(function(request, sender, sendResponse) {});content script侧发送消息:
chrome.extension.sendRequest(data, function(data) {});content script中绑定事件:
document.addEventListener("EventName",function() {});web page中如何发送事件给content script呢?如下:
var ev = document.createEvent('HTMLEvents');
ev.initEvent('EventName', false, false);
document.dispatchEvent(ev);
反之,web page中绑定事件,content script中触发事件的话同上面处理一样,也成立。
4. page action
page action跟browser action有所区别,它会加载和显示在地址栏的里面,所以一般会跟当前访问的URL地址进行交互,比如你可以让浏览器在访问所有带"mail"字符串的URL时显示page action。具体的显示位置如下图:

如果想使用page action功能,需要在manifest.json中定义如下属性:
"page_action" : {
"default_icon" : "icon.png",
"default_title" : "Page Action"
}我们可以把对page aciton的设置和处理放在background page中,从而直接在background中通过chrome.pageAction来设置page action,比如如下代码实现了当所访问URL中有mail字符串时就显示page action的icon这样的功能:
chrome.tabs.onUpdated.addListener(function (tabId, changeInfo, tab) {
if (tab.url.indexOf("mail") > -1) {
chrome.pageAction.show(tabId);
}
});5. NPAPI Plugin
JS虽然越来越牛叉了,但毕竟存在局限性,有些处理目前用JS来做毕竟还不现实,比如视频插件,大数据计算等,这类处理大部分还是会通过C++等语言封装的组件来实现的,那么在JS的插件里怎么调用这些C++的组件?因为chrome支持了NPAPI,那这点就不成问题了。(关于什么是NPAPI,一来不是本文介绍的重点,二来我也没详细研究过,有兴趣的自己google吧)
在这里就介绍下在chrome插件中怎么去结合NPAPI插件。首先需要在manifest.json中定义如下关于插件的属性:
"plugins": [
{ "path": "plugin1.dll", "public": true },
{ "path": "plugin2.dll" }
]当chrome插件加载后,就可以在html页面中使用所定义的NPAPI插件了,假设插件的mime-type是x-plugin1时我们可以这样去调用NPAPI插件:
<embed type="application/x-plugin1" id="pluginId">
<script>
var plugin = document.getElementById("pluginId");
var result = plugin.PluginMethod(); //调用plugin中定义的方法
</script>
好了,就写这么多,谨以此文整理了下自己的思路,也希望能给大家带来一些收获。