最近在看Nuxt开发vue项目的视频,视频中讲到Nuxt项目不支持es6的import写法。并提供了解决方案:
1.在package.json中添加我标红的部分:
"scripts": { "dev": "cross-env NODE_ENV=development nodemon server/index.js --watch server --exec babel-node", "build": "nuxt build", "start": "cross-env NODE_ENV=production node server/index.js --exec babel-node", "generate": "nuxt generate", "lint": "eslint --ext .js,.vue --ignore-path .gitignore .", "test": "jest" },
2.根目录创建babel配置文件.babelrc,如果已经存在该文件就修改
内容如下:
{ "presets":["es2015"] }
3.安装 babel-preset-es2015
npm install babel-preset-es2015
4.重新执行 npn run dev
视频中介绍的就是这4个步骤。我截止写文之前,网上搜索结果也基本是上面这种解决方案。
但是&重点来了!!!截止2019年1月,原有的 babel-preset-es2015 写法已经废弃,与之代替的是 babel-preset-env 或者 @babel/preset-env ,目前以后者为推荐。
下面说下如何实现用 @babel/preset-env 让Nuxt 项目支持import 写法。
1.安装 @babel/cli、@babel/core、@babel/preset-env、@babel/node 这4个你项目中没有安装的包
npm install @babel/cli @babel/core @babel/preset-env @babel/node -D
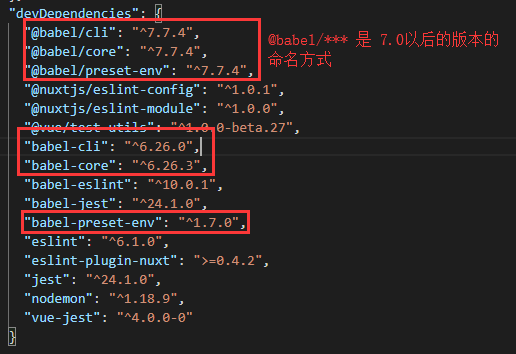
想知道你已经安装了哪些包,直接看 package.json 文件中的 "devDependencies" 。
这里提一下 @babel/cli 与 babel-cli 的区别:
@babel/cli是7.0以后的版本的命名方式,bable-cli是之前的。如下图所示:

我使用的是7.0以后的版本,所以安装的包都是以@babel开头的。
在babel 7.x 以前,babel-node通过安装bable-cli包即可。
在Babel 7.x 以后,babel 的模块被被拆分。因此需要单独安装 @babel/node。
2.修改.babelrc文件
{ "env": { "test": { "presets": [ [ "@babel/preset-env", { "targets": { "node": "current" } } ] ] } } }
3.修改package.json文件
就是下面我代码块标红的地方
"scripts": { "dev": "cross-env NODE_ENV=development nodemon server/index.js --watch server --exec babel-node --presets @babel/env", "build": "nuxt build", "start": "cross-env NODE_ENV=production node server/index.js --exec babel-node --presets @babel/env", "generate": "nuxt generate", "lint": "eslint --ext .js,.vue --ignore-path .gitignore .", "test": "jest" },
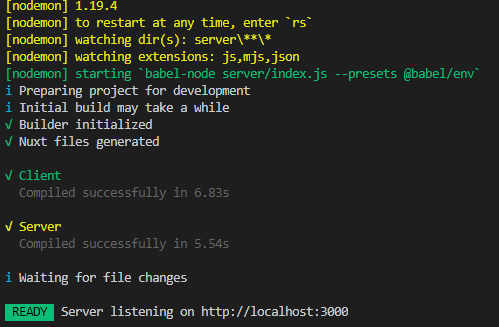
4.执行 npm run dev 即可,这时我们可以看到项目正常运行起来了。

其实也是开始提到的那4步。只是把版本升级了一下而已~~