今天研究了一个小软件,挺有意思的,尽管网上已经很多那种软件,但是今天还是在这里给大家分享一下这个软件的具体开发过程
首先,这个软件只需要三个主要控件,EditText、Button以及TextView。
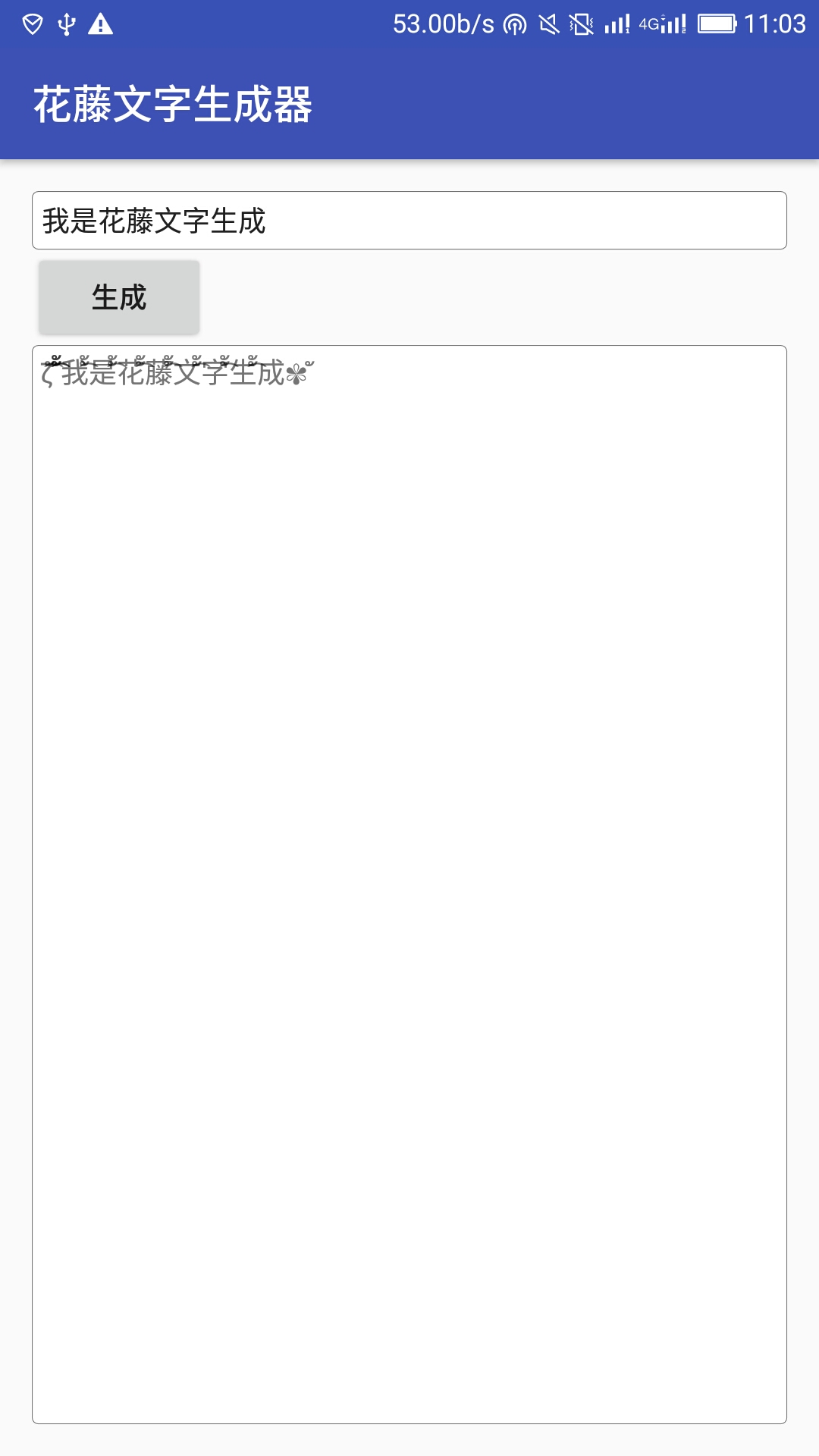
其次,就是编写代码了,首先我们看一下具体的效果图。

大概就是这样子了,具体美化什么的我也没有做,勿喷勿喷。
开发步骤:
1。新建一个Activity,放上EditText,Button,TextView三个控件,具体排版的自己看着放就行了。
2。给每个控件添加一个id, EditText:@+id/et,Button:@+id/btn,TextView:@+id/tv
3。在MainActivity.java写代码,具体代码我放在下面了。大家可以自行研究。
(有问题的希望大家指出来)
import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.EditText; import android.widget.TextView; public class MainActivity extends AppCompatActivity { //三个控件 private TextView textView; private EditText editText; private Button button; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //获取控件ID textView = (TextView) findViewById(R.id.content); button = (Button) findViewById(R.id.btn); editText = (EditText) findViewById(R.id.et); //监听Button点击(主要) button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { String a = editText.getText().toString(); //逐字分割,返回content数组 String[] content = a.split(""); //首先放上花藤的一半 textView.setText("ζั͡ "); //然后循环输出分割后的每个字并且加上花藤的小叶子 for (int i = 0;i < content.length;i++){ if(textView.getText().equals("ζั͡")){ textView.setText("ัั͡" + content[i]); }else { textView.setText(textView.getText() + "ัั͡" + content[i]); } } //添加完毕后最后添加上小花即可 textView.setText(textView.getText() + "✾ ั "); } }); } }
好了,一个花藤文字生成器就完毕了,非常简单。