1.步骤
(1)要做为下拉菜单的li增加class="dropdown"
(2)为li中文字添加超链接<a data-toggle="dropdown" class="dropdown-toggle" href="#">书籍<b class="caret"></b></a>
(3)li>ul添加<ul class="dropdown-menu">
(4)li>ul>li添加:<li><a data-toggle="tab" href="#java">Java核心技术</a></li>或<li><a data-toggle="tab" data-target="#java">Java核心技术</a></li>
(5)各子菜单对就的div添加:<div id="java" class="tab-pane fade"><p>Java核心技术:50元</p></div>
2.代码
<!DOCTYPE html> <html> <head> <title>dropdown</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 新 Bootstrap 核心 CSS 文件 --> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"> <!-- 可选的Bootstrap主题文件(一般不使用) --> <!-- <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap-theme.min.css"></script>--> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <ul class="nav nav-tabs" id="my_tab"> <li class="active"><a data-toggle="tab" href="#home">首页</a></li> <li class=""><a data-toggle="tab" href="#movie">电影</a></li> <li class="dropdown"> <a data-toggle="dropdown" class="dropdown-toggle" href="#">书籍<b class="caret"></b></a> <ul class="dropdown-menu"> <li><a data-toggle="tab" href="#java">Java核心技术</a></li> <li><a data-toggle="tab" href="#bootstrap">Bootstrap用户手册</a></li> <li><a data-toggle="tab" data-target="#jquery">锋利的jQuery</a></li> </ul> </li> </ul> <div class="tab-content" id="my_tab_content"> <div id="home" class="tab-pane fade active in"><p>这是首页这是首页这是首页这是首页这是首页这是首页这是首页</p></div> <div id="movie" class="tab-pane fade"><p>这是电影:《速度与激情7》《煎饼侠》</p></div> <div id="java" class="tab-pane fade"><p>Java核心技术:50元</p></div> <div id="bootstrap" class="tab-pane fade"><p>Bootstrap用户手册:39元</p></div> <div id="jquery" class="tab-pane fade"><p>锋利的jQuery:45元</p></div> </div> </body> </html>
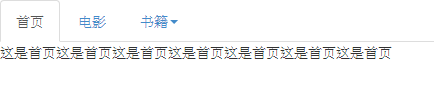
3.运行结果