html代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <style type="text/css">
ul>li{
float: left;
list-style: none;
}
</style> </head> <body> <div class="box-area"> <ul> <li>项目一</li> <li>项目二</li> <li>项目三</li> <li>项目四</li> </ul> <p>我是段落</p> </div> </body> </html>
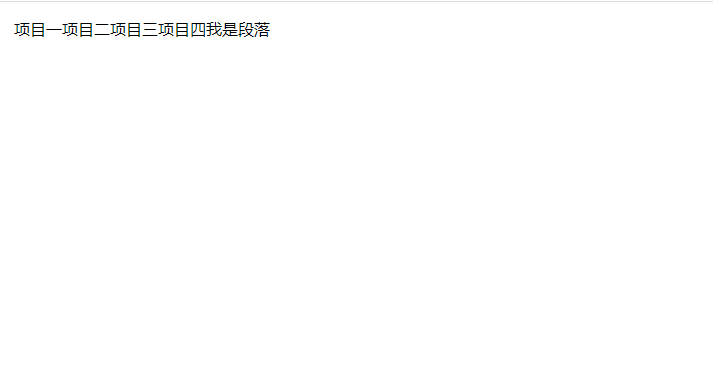
代码展示效果:

由于p元素上面的li设置了css浮动效果,所以他脱离了标准流,浮动的元素的父级元素不能被撑开,下面的元素也跟着上来,保持在同一行
解决办法:
方式一:给浮动元素的父元素设置高度
ul{ height:30px; }
方式二:在父级元素上设置样式属性
ul{ overflow:auto;/*overflow:hidden;也可以*/ }
方式三:给浮动元素下面不需要浮动的元素上设置样式属性
p{ clear:both; }
方式四:给浮动元素的父元素添加伪类
ul::after,ul::before{ display:block; clear:both; content:""; }
效果:
