码代码的好习惯:
开头所有标签设置内外边距为0,以免出现不必要的麻烦。以及锁定盒子box-sizing:border-box;
给所有的img标签转换为块元素以免出现bug。
部分标签、以及属性笔记:
<em></em> 加强标签 字体加粗倾斜。
插入图片要注意图片的大小。
设置文字要注意文字的字体大小、颜色、位置。
<b></b> 标签去除加粗效果 font-weight:nomal;
设置border:宽度 实/虚线 颜色
像素 solid 16进制
Dashed
css样式中轮廓和边框有什么区别:
outline 就像是在装好了的一幅画的边框上镶上一层东西,为的是让这幅画这个边框更醒目。(轮廓在边框的外面)
border 就是这幅画的边框了,它决定了这幅画的大小。
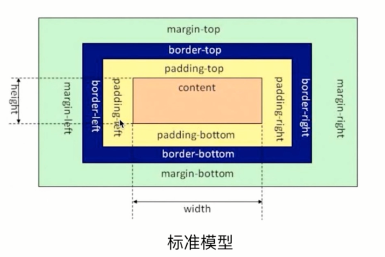
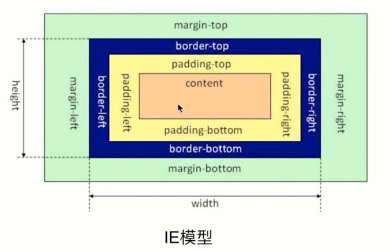
怪异盒模型/IE盒模型和标准盒模型:

在标准模型中,盒模型的宽高只是内容(content)的宽高
box-sizing:content-box;

IE模型(怪异盒模型)中盒模型的宽高是内容(content)+填充(padding)+边框(border)的总宽高。
box-sizing:border-box;
插入背景图基础属性:
Background-size:宽度 高度;
Background-repeat:设置背景图重复效果;
Background-attachment:fixed;设置固定背景图,内容跟随滚动条移动。