没有指令操作的属性生产环境,有指令操作的属于开发环境
webpack:输入指令后,便会自动开启一个浏览器
需要插件:open-browser-webpack-plugin 生产环境
想使用 node.js 中 path 的方法,
var path=require("path") 路径操作
path.resolve() 方法将路径变成绝对路径, 参数(__dirname,"./目录"), 意思为 把当前目录放在哪个目录下
在自动启动服务器的时候,webpack-dev-server 会把当前项目当根目录
想指定根目录,并改端口;
我们在 webpack.config.js 在属性
devServer:{
contentBase:"" //根目录
port:"" //端口
proxy:"" //代理服务器
}
想引入图片 css json 等等怎么办;
图片主要针对的背景图片,因为 css 的打包的,所以,传统的引入背景的方法无效,所以我们需要将图片打包
json文件: require("json文件") 可以直接使用,但还是要打包
json-loader 需要下载的插件
打包的图片不能被加载,
img文件:
url-loader 需要下载的插件
limit:代表最大值;
load有先后顺序
css文件:
style-loader css-loader 需要加载的插件,
处理 js 针对 es6 的(将es6 换成 es5)
babel-loader 需要下载的插件
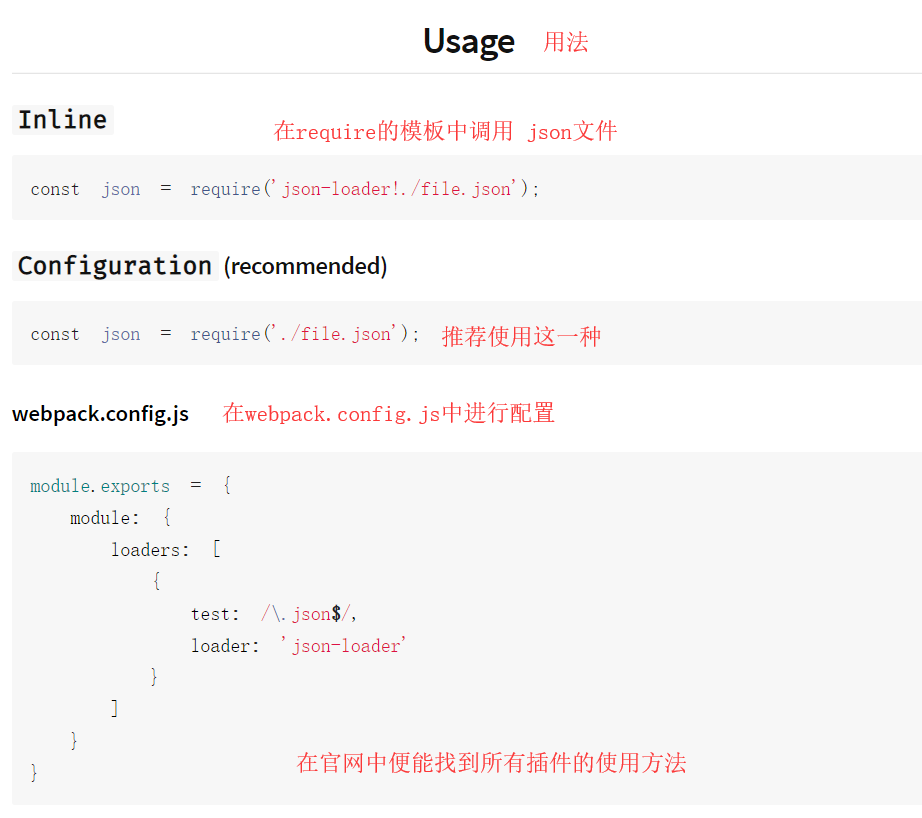
为什么我只介绍插件,不介绍使用方法呢? 因为 官网上提供了 详细的使用方法
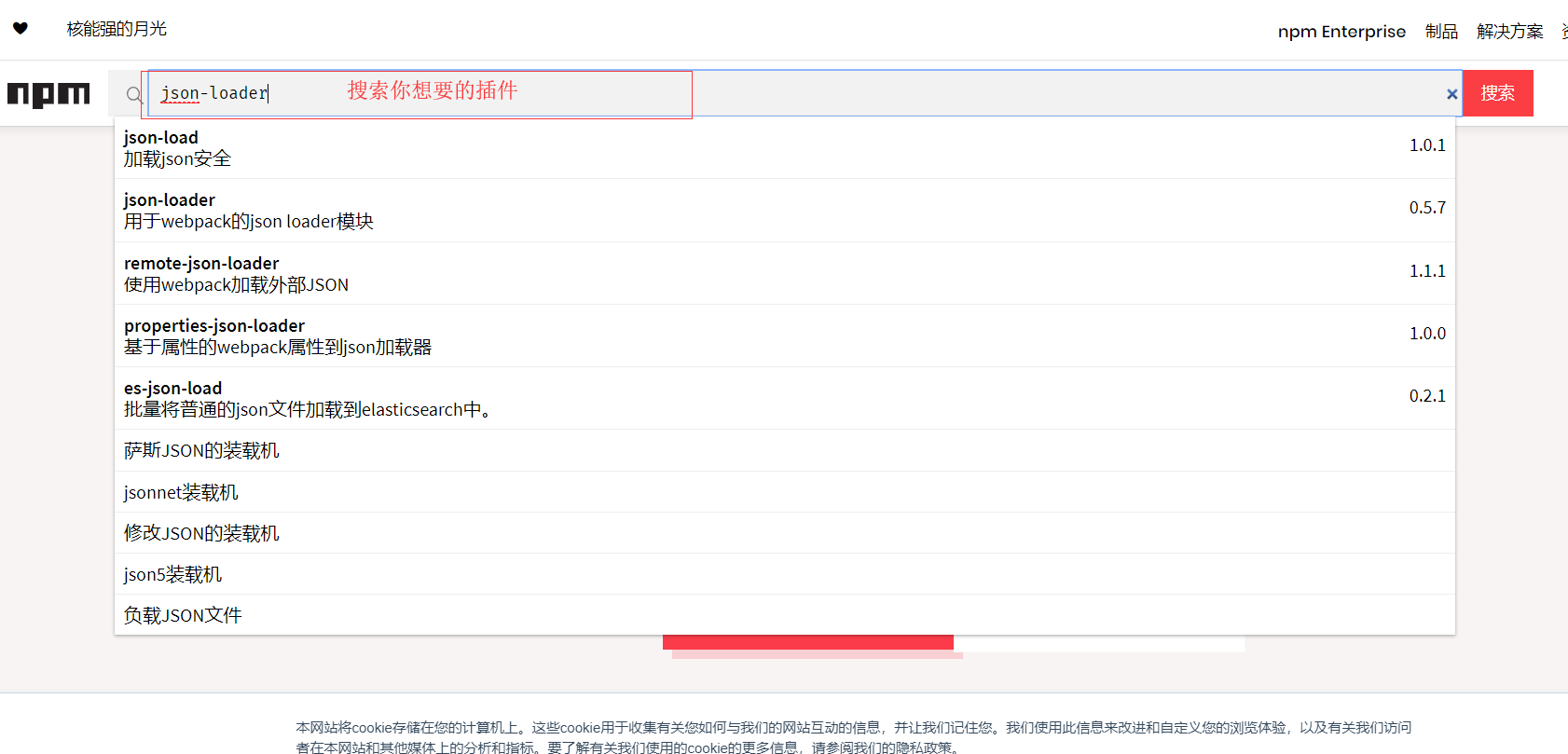
官网名:https://www.npmjs.com/
第一步,搜索你想下载的插件

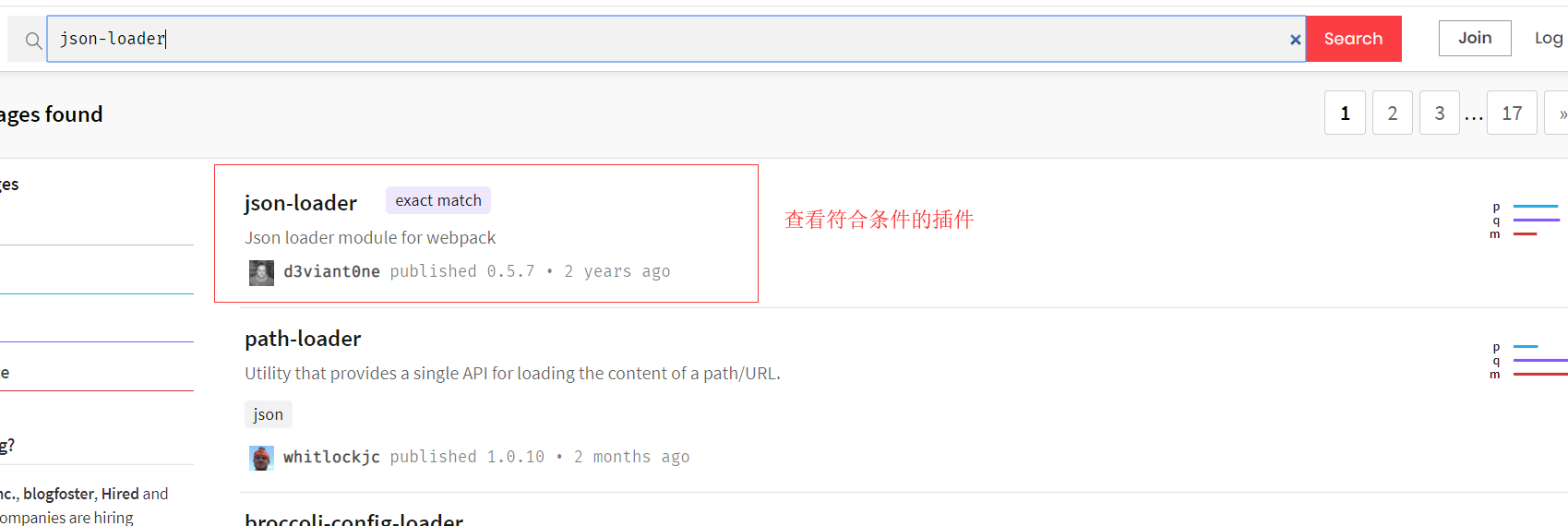
选中复合条件的插件

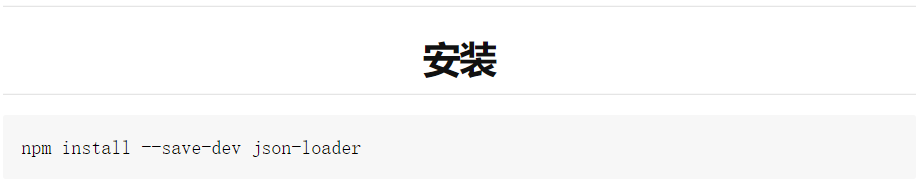
按照人给的提示操作:第一步在 npm 中下载插件

用法