像在服务器上的操作,我们只要 require 引入的模块,只要不是 nodejs 中的模块,我们的下载环境都是开发环境
配置自动化:引用插件 nodemon
下载:npm i nodemon -g // 最好全局安装
作用:之前,当我们改服务器的内容的时候,我们需要关闭服务器重新打开后,才能看到我们更改的内容;很不方便
所以,他的作用就是,当我们改服务器的东西,只要 ctrl+s 保存后,服务器的东西自动更改,省的我们关闭服
务器,然后在开启服务器这样子
使用方法:nodemon "文件名" // 之前都是 node "文件名" 来开启服务器,现在使用他即可
模板引擎:引用插件 ejs render 方法的使用 及 引用文件 renderFile 方法的使用
下载:npm i ejs
作用:之前我们用的 underscore 里面的 template 特别爽,模板的写法,现在 nodejs 也为我们提供了跟 underscore
一样的东西,我们可以 <% js代码 %> <%=引入数据 %>
使用方法: render() 第一个参数(必填):模板内容 第二个参数(必填):对象传参
第一种:
let ejs = require("ejs");
let st = "hello";
let dt = "<%=data %>world";
let ft = ejs.render(dt,{data:st})
console.log(ft) // 打印的结果就是 helloworld
第二种:
let ejs = require("ejs");
let st = {data:hello};
let dt="<%=data %>world";
let ft=ejs.render(dt,st);
console.log(ft) // 打印的结果就是 helloworld
以上这两种写法的区别,相信大家也看到了,就是 ejs.render() 中 第二个参数 必须是一个对象,只不过这个对象是什么时候写而已;
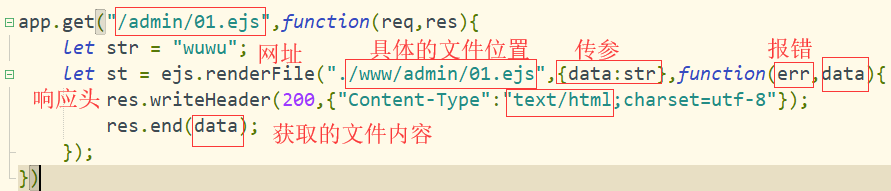
renderFile() 的使用方法 将 文件 模板进行传参 有三个参数 第一个:文件 第二个:传参 第三个:回调函数
我们在一个 ejs 文件上写上内容

看到没,与我们的 html 文件类型一致,然后,我们需要进行的操作 就是将 数据传给 data,最终将内容展示出来

res.write() 往响应体里面些东西
中间件:两个同样的功能,谁在前执行谁
路由:对网址的伪装(我的理解)
我们作为一个老实人,就会把具体的文件地址暴露出来,但是这样不好,别人也可以通过文件地址来访问我们的东西,包括秘密的文件,这当
然不是一个好事情,所以我们需要对网址进行处理,让他们不再通过网络地址也能访问我们的内容,这样一来,问题就解决了,老板也会加个鸡腿
案例:

我们在 a.html 的内容是这样的

来吧,让我们看看效果

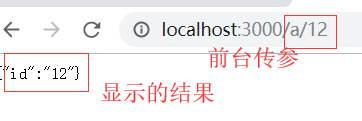
路由传参
我们在网址上是这样写的:http://127.0.0.1:3000/a/12 (俗称:前端的请求)
但是后台的匹配模式是这样的:"/a/:id" 这样的写法,我们通过 req.params 得到的结果为 id=12
但是:以上的写法:会不会显得 low ,
所以:让我们来使用高大上的东西:express 插件 这样的插件:使我们少写很多东西之外呢,也会让我们写的简单了不少;
下载: npm i express --save
他的功能也是特别强大,我们来看一看吧
第一个创建服务器:
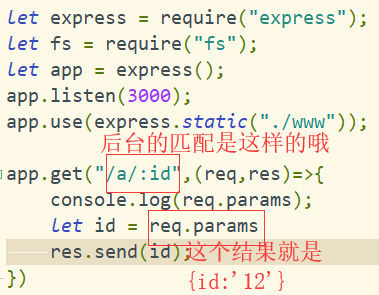
let express = require("express");
let app = express()
app.listen(3000) // 这样我们便配好了一个 localhost:3000 的服务器
第二个:创建根目录
app.use(express.static("./www")); // 这样我们就创建了一个 www 的根目录,且不需要我们在进行文件处理,因为 express 已经帮我们处理好了
第三个:路由:
说路由之前,我们先来说说前台的东西
1. app.get() 代表所有 get 方式发送的请求,都有它来接收
2. app.post() 代表所有 post 方式发送的请求,都有它来接收
3. app.all() 不管是 get 方式,还是 post 方式,都可以接收他的请求
对于请求的解析也是一件特别注意的事情
如 get 方式 获取的参数
这种方式
let url = require("url");
let querystring = require("querystring"); // 将网络地址参数进行解析
let obj = url.parse(req.url) // 这个是解析网络地址的,在上面的路由案例出现过
let query = obj.query; // 这里我们便能得到传参的字符串形式
let cont = querystring.parse(query) // 这里我们就可以将字符串形式转化成对象的形式
get 方式通过 url 传输,只要我们将 url 种的 query 解析成对象,就可以获取参数
说实话,get 是 最简单的 ,post 可能需要处理的东西多一点;
post 解析:需要下载插件 body-parser 且跟网络地址没有关系
下载:npm i body-parser --save
这种方式
let bodyParser = require("body-parser");
let urlencodedParser = bodyParser
接下来实现路由传参

效果图