v-model 实现的原理
angular 是 mvc 的实现原理,ng-model 是靠脏值检测实现的
脏值检测:for 循环一个个对比
vue 靠的是数据劫持 和 发布者,订阅者模式
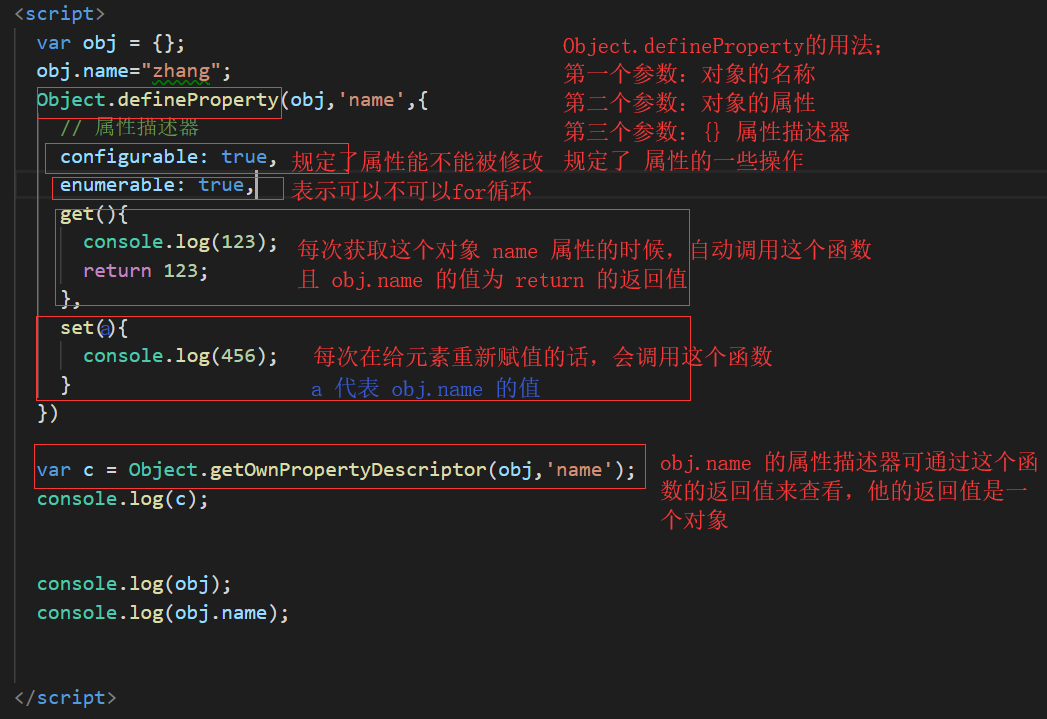
数据劫持:Object.defineProperty() 这个方法
delete 关键字,主要用于删除
生成对象方法:
1. 字面量定义 var a = {} 或 var a = new Object()
2. 通过 Object.defineProperty() 方法
案例:
var a = {age:20};
a.name = 'zhang' // 定义对象的属性
a.age = 30 // 修改对象的属性
Object.defineProperty() 给一个对象定义新属性或者修改一个对象的属性;

confinguable 配置选项,值为 true,代表这个属性可删除
enumerable 代表可枚举,值为true,可以使用 for in 遍历
value 这个属性的值
writeable 这个属性可以更改
注意:如果有了 get 和 set 方法,就不能有 writable 和 value 属性