自定义事件:用来子组件将数据信息传递给父组件
注意:我们自定义的是事件名,而不是事件函数
举例:
<div onclick="fn"> 点我 </div> 事件名:onclick 事件函数:fn
我们在 Vue 中使用 this.$emit('eventname'); 定义了一个叫 eventname 的事件
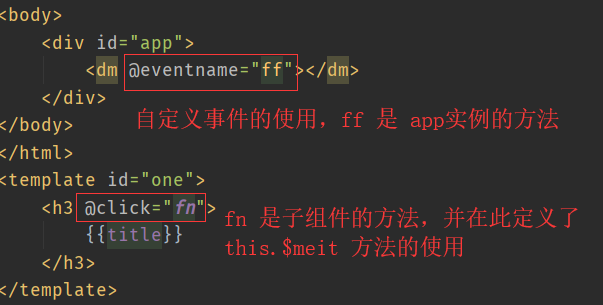
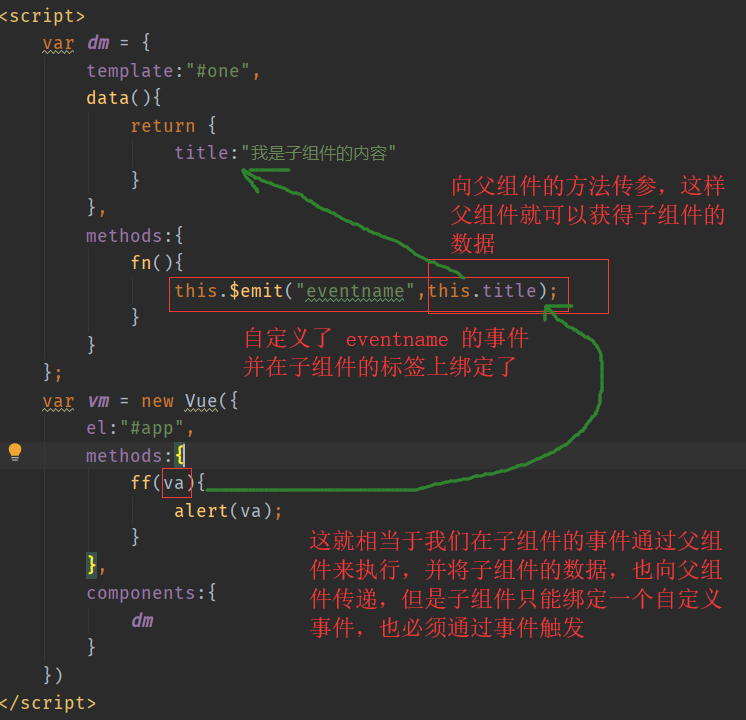
案例:


注意事项:
1. 自定义事件名,不能使用驼峰法命名
2. this.$emit() 参数:第一个是事件名,第二个参数是需要传递的数据
3. 在哪个 组件下自定义事件上,这个事件就绑定在对应的组建标签上