转自:https://bbs.csdn.net/topics/390980437
easyui+struts2:datagrid无法访问到指定action:
userlist.jsp部分代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
<script type="text/javascript" src="libs/easyui-1.3.5/jquery.min.js"></script> <script type="text/javascript" src="libs/easyui-1.3.5/jquery.easyui.min.js"></script> <script type="text/javascript" src="libs/easyui-1.3.5/locale/easyui-lang-zh_CN.js"></script> <link rel="stylesheet" type="text/css" href="libs/easyui-1.3.5/themes/default/easyui.css" > <link rel="stylesheet" type="text/css" href="libs/easyui-1.3.5/themes/icon.css"> <script type="text/javascript"> $(function() { $('#mydatagrid').datagrid({ title : '用户管理', iconCls : 'icon-ok', width : 600, pageSize : 5,//默认选择的分页是每页5行数据 pageList : [ 5, 10, 15, 20 ],//可以选择的分页集合 nowrap : true,//设置为true,当数据长度超出列宽时将会自动截取 striped : true,//设置为true将交替显示行背景。 collapsible : true,//显示可折叠按钮 toolbar:"#tb",//在添加 增添、删除、修改操作的按钮要用到这个 url:'userList.action',//url调用Action方法 loadMsg : '数据装载中......', singleSelect:true,//为true时只能选择单行 fitColumns:true,//允许表格自动缩放,以适应父容器 //sortName : 'xh',//当数据表格初始化时以哪一列来排序 //sortOrder : 'desc',//定义排序顺序,可以是'asc'或者'desc'(正序或者倒序)。 remoteSort : false, frozenColumns : [ [ { field : 'user', checkbox : true } ] ], pagination : true,//分页 rownumbers : true//行数 }); }); </script> </head><body> <table id="mydatagrid"> <thead> <tr> <th data-options="field:'user',100,align:'center'">用户名</th> <th data-options="field:'name',100,align:'center'">姓名</th> </tr> </thead> </table> </body></html> |
struts.xml配置:
|
1
2
3
4
5
6
7
8
9
10
|
<package name="struts2" extends="json-default"> <action name="userList" class="com.xforce.login.action.UserListAction" method="getUsers"> <result type="json" > <param name="root">rows</param> </result> </action> </package> |
UserListAction.java代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
package com.xforce.login.action;import java.util.ArrayList;import java.util.HashMap;import java.util.List;import org.hibernate.engine.spi.RowSelection;import com.opensymphony.xwork2.ActionSupport;import com.xforce.login.dao.impl.UserDaoImpl;import com.xforce.login.entity.User;//import com.alibaba.fastjson.JSON; //import com.alibaba.fastjson.JSONObject;import net.sf.json.JSONArray;import net.sf.json.JSONObject;import com.xforce.login.entity.User;import com.xforce.login.dao.UserDao;import com.xforce.login.dao.impl.UserDaoImpl;public class UserListAction extends ActionSupport { private JSONObject rows = new JSONObject(); public String getUsers() throws Exception{ UserDaoImpl udi = new UserDaoImpl(); List<User> users = udi.listUser(); HashMap<String, Object> maps = new HashMap<String, Object>(); List<HashMap<String, Object>> list = new ArrayList<HashMap<String, Object>>(); for (User user :users) { HashMap<String, Object> hashMap = new HashMap<String, Object>(); hashMap.put("name",user.getName()); hashMap.put("user",user.getUser()); list.add(hashMap); } maps.put("Rows", list); //rows = JSONObject.parseObject(JSON.toJSONString(maps)); rows = JSONObject.fromObject(maps); System.out.println(rows); return SUCCESS; } public JSONObject getRows() { return rows ; } public void setRows(JSONObject rows) { this.rows = rows; } } |
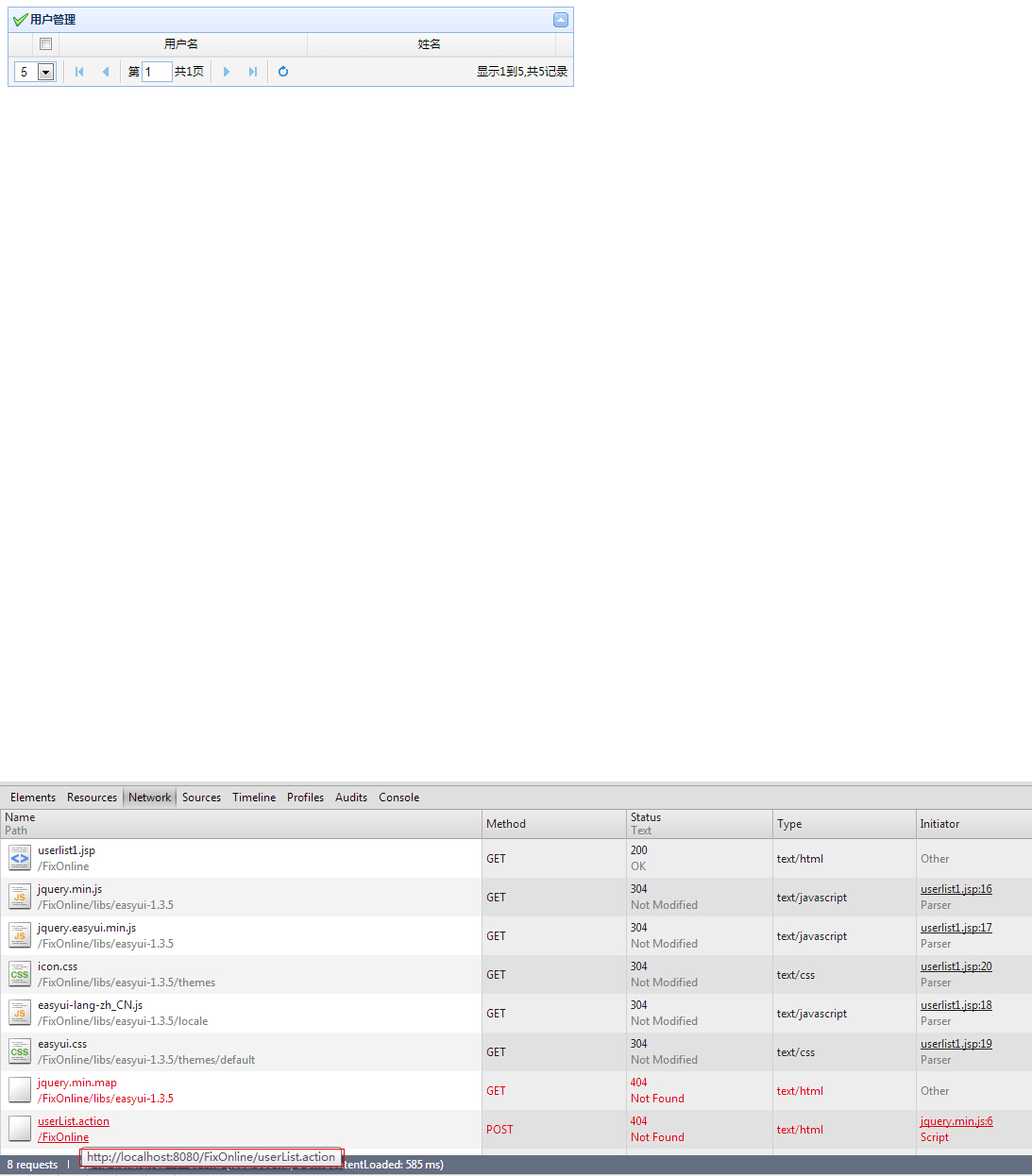
调试时无法显示数据,在UserListAction中设置断点,发现未进入,(JSP页面利用LigerUI可正常访问UserListAction返回json显示数据),chrome调试审查元素,network中显示如下图:
不能访问http://localhost:8080/FixOnline/userList.action
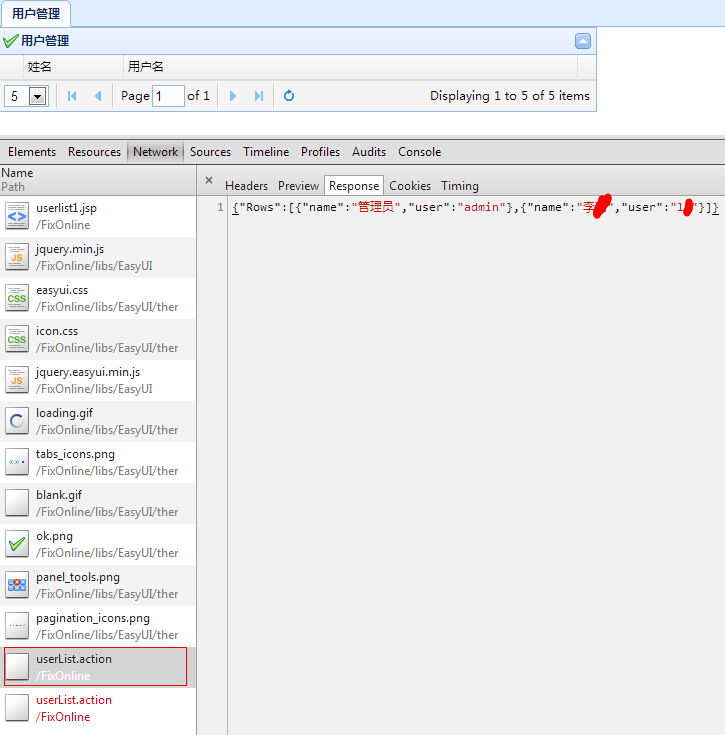
但在地址栏中输入该url,返回结果:
|
1
|
{"Rows":[{"name":"管理员","user":"admin"},{"name":"李四","user":"ls"}]} |
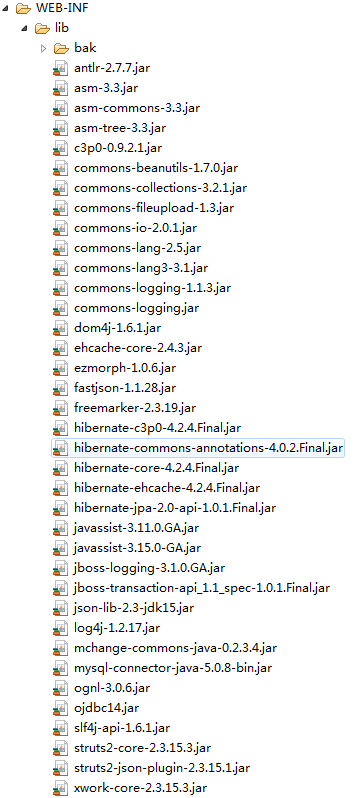
项目添加的包如下图:
-
jquery和easyUI 的文件引入路径错了,所以easyUI的代码无法识别。如果你的libs是webapp根目录下的在前面加个’/‘就可以了
如果不是可以用${request.contextPath}来获取项目路径
如果大量页面需要引用的话就用<c:set scope="application" var="path" value="<%=request.getContextPath()%>"></c:set>,以后只要用${path}就能代替${request.contextPath}2018又出新赚钱方式,东直门知道的人都已经赚疯了广告 海南通博网络 · 燨燚
-
感谢,应该不是路径问题,easyui的界面显示正常,请看倒数第2张图。
另外在页面中<table>标签加入class属性:
1<tableid="mydatagrid"class="easyui-datagrid">
可以访问到userList.action了,但界面仍不能显示数据。
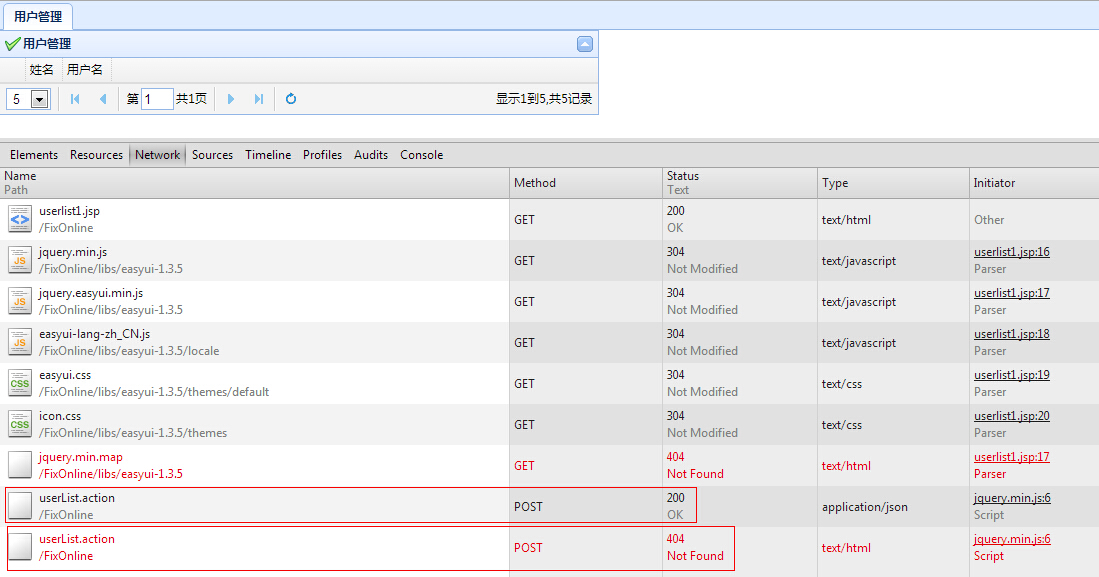
下图是chrome审查元素中的network:
-
另外若哪位能提供easyui+struts2+hibernate或是LigerUI+struts2+hibernate包含layout与datagrid增删改查较好的示例demo框架同是万分感激!

-
为了方便大侠们定位问题,我把项目上传了,若有时间麻烦帮忙调试一下。谢了!
数据库:mysql,项目目录中包含数据库fixonline.sql文件。
测试页面http://localhost:8080/userlist1.jsp页面功能即可。
下载地址:http://download.csdn.net/detail/aiolox/8412979
(由于连续回帖数不能超过3,换账号留言。)劲爆!东直门26岁美女用微信做这个,1年存款吓呆父母!!广告 永丰 · 燨燚
-
发现还是跟json的格式有关,action中
替换为1rows = JSONObject.fromObject(maps);1rows = JSONObject.fromObject("{"rows":[{"isLeaf":0,"nodeAction":"","nodeID":1,"nodeIcon":"icon-sys","nodeText":"系统管理","parenetID":0},{"isLeaf":1,"nodeAction":"sys/entryM.html","nodeID":2,"nodeIcon":"icon-nav","nodeText":"栏目管理","parenetID":1}],"total":2}");
可以展现测试数据...
-
已解决,原来easyui中datagrid绑定json中必须为rows,改为小写的rows即可显示数据了...1
maps.put("Rows", list);
-
你好,能问下,一开始访问不到action是怎么回事吗,我都搞了三天没找到原因,急死了东直门股王8年追涨停铁律“1272”曝光,震惊众人东正金融 · 燨燚