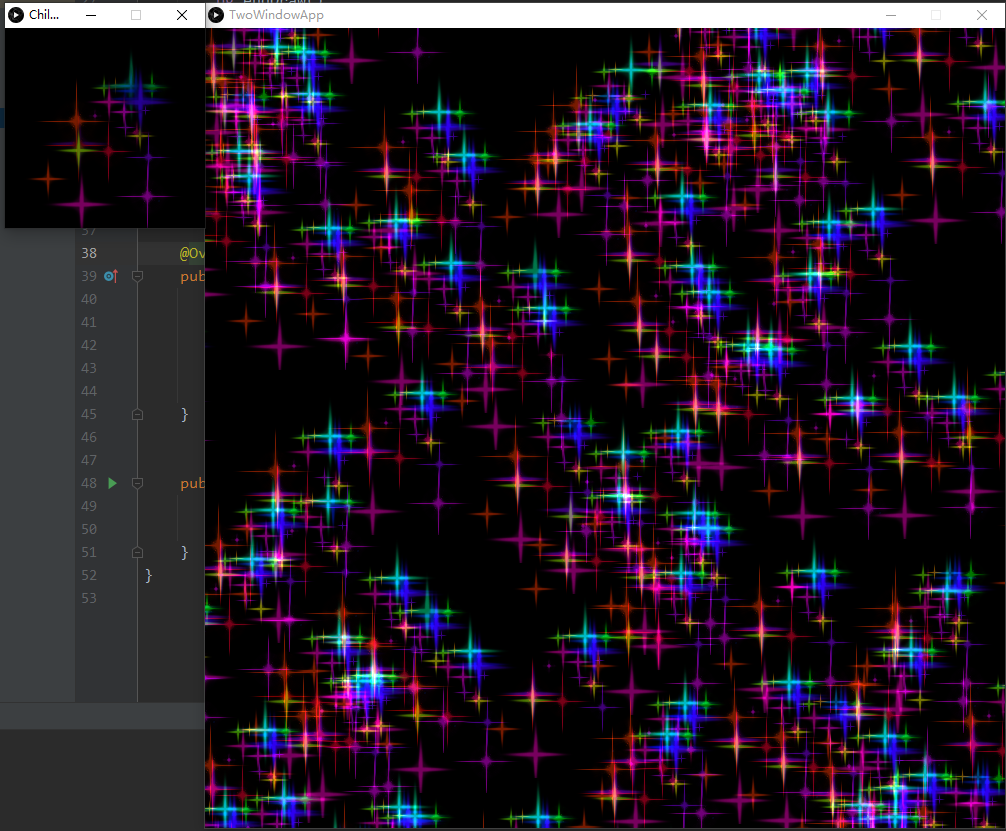
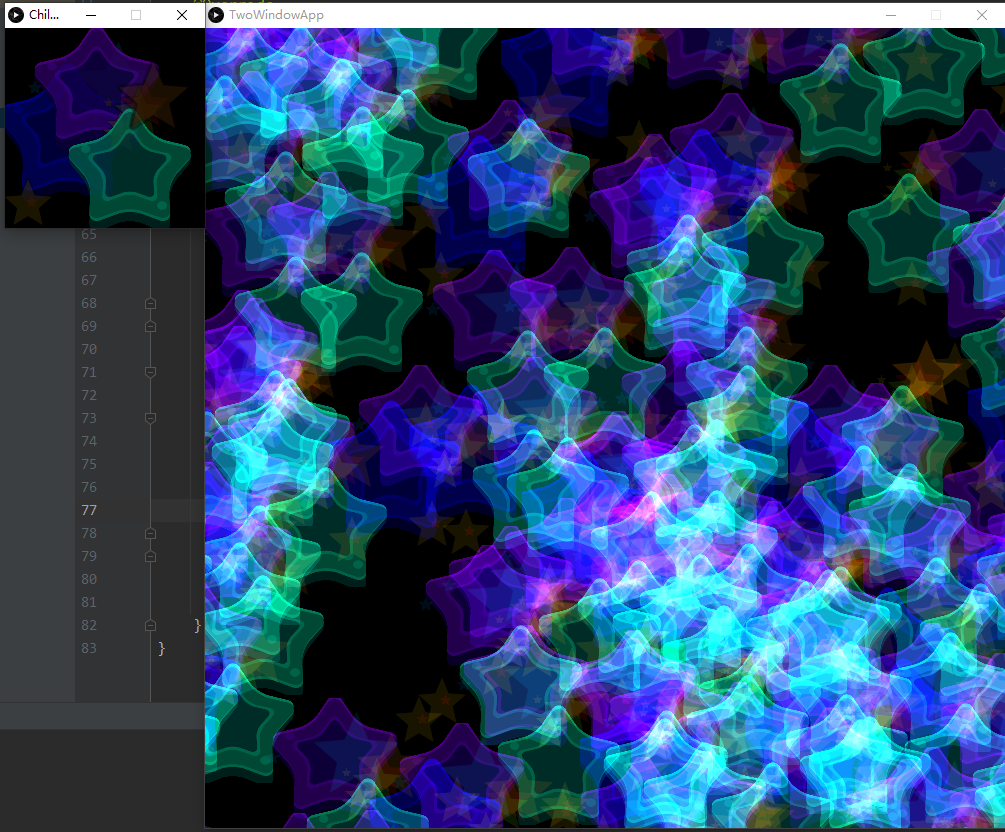
再来一例~另一种叠加方式呈现。。。看图:


程序
主程序:
package syf.demo.multiwindow3;
import processing.core.PApplet;
import processing.core.PGraphics;
import processing.core.PImage;
public class TwoWindowApp extends PApplet {
ChildWindow childwindow;
Canvas canvas;
PGraphics pg;
PImage star;
PImage star2;
@Override
public void settings() {
size(800,800);
}
@Override
public void setup() {
pg = createGraphics(200,200);
pg.beginDraw();
pg.clear();
pg.background(0,0);
pg.endDraw();
canvas = new Canvas(this,pg);
childwindow = new ChildWindow(this,pg);
String addr = this.getClass().getClassLoader().getResource("").getPath()+"data/";
star = loadImage(addr+"ic_menu_star.png");
star2 = loadImage(addr+"star_empty.png");
background(0);
}
@Override
public void draw() {
//background(20);
canvas.update();
canvas.draw();
}
public static void main(String[] args) {
String[] appletArgs = new String[] {"syf.demo.multiwindow3.TwoWindowApp"};
PApplet.main(appletArgs);
}
}
子窗口:
package syf.demo.multiwindow3;
import processing.core.PApplet;
import processing.core.PConstants;
import processing.core.PGraphics;
import processing.event.MouseEvent;
import java.awt.*;
public class ChildWindow extends PApplet{
PGraphics pg;
PApplet app;
TwoWindowApp app0;
Dimension screen;
ChildWindow(PApplet _app,PGraphics _pg){
super();
pg = _pg;
app = _app;
PApplet.runSketch(new String[]{this.getClass().getName()},this);
Toolkit toolkit = Toolkit.getDefaultToolkit();
screen = toolkit.getScreenSize();
}
@Override
public void settings() {
size(pg.width, pg.height);
}
@Override
public void setup() {
background(0);
surface.setLocation(screen.width/2-app.width/2-this.width,screen.height/2-app.height/2);
// 让其app变量指向我们设的类,这样方便调取其中的成员
if(app instanceof TwoWindowApp)
app0 = (TwoWindowApp)app;
pg.imageMode(CENTER);
pg.colorMode(HSB,360,100,100);
}
@Override
public void draw() {
pg.beginDraw();
pg.background(0,0);
pg.endDraw();
set(0,0,pg);
//image(pg, 0, 0);
}
/*
增设鼠标点击事件,左右键点击画出不同的image
【貌似blendmode 有点问题,依旧是blend形式 有待研究!】
还有最后重复了 set绘制方法,不这样的话没有画面。。。
*/
@Override
public void mousePressed(MouseEvent event) {
println(event.getButton());
if(event.getButton() == 37)
{
if(app0 != null)
{
pg.beginDraw();
pg.blendMode(PConstants.ADD);
pg.tint(frameCount%360,100,100,200);
pg.image(app0.star,mouseX,mouseY,frameCount%100+10,frameCount%100+10);
pg.endDraw();
}
}
if(event.getButton() == 39)
{
if(app0 != null)
{
pg.beginDraw();
pg.blendMode(PConstants.ADD);
pg.tint(frameCount%360,100,100,200);
pg.image(app0.star2,mouseX,mouseY,frameCount%50+100,frameCount%50+100);
pg.endDraw(); }
}
set(0,0,pg);
}
}
画布类:
package syf.demo.multiwindow3;
import processing.core.PApplet;
import processing.core.PConstants;
import processing.core.PGraphics;
import processing.core.PVector;
public class Canvas {
private PApplet app;
PGraphics pg;
/*
这个向量数组是为了将一个画面覆盖到整个画面而设立的随机位置(posx,posy)
*/
PVector[] randomvalues;
Canvas(PApplet _app, PGraphics _pg){
app = _app;
pg = _pg;
randomvalues = new PVector[100];
//初始化随机数组 不然的话放在draw中每次都会随机,画面呈现闪烁的结果
for (int i = 0; i < randomvalues.length; i++) {
float r1 = app.random(-pg.width,app.width);
float r2 = app.random(-pg.width,app.width);
PVector pv = new PVector(r1,r2);
randomvalues[i] = pv;
}
//设置主画面叠加的混合模式
app.blendMode(PConstants.ADD);
}
void update(){
}
void draw(){
int index = 0;//遍历随机数组的索引值,每次都归0
for (int i = 0; i < 10; i++) {
for (int j = 0; j < 10; j++) {
app.image(
pg,
(int)randomvalues[index].x,
(int)randomvalues[index].y
);
index++;
}
}
}
}
其中要点已在源码中注释了,这里还要强调几点:
① 程序中实质上有三个画面系统:主画面、子画面以及PQraphics自己的画面。每个画面都有自身的刷新方法、混合叠加方式
② 要随机分布子画面,就需要考虑随机数的刷新问题,一般随机画面位置初始好就不动了,除非想要闪烁的效果
③ 所有的绘制相关方法都必须考虑清楚基于哪个对象实施的(如 PApplet、PQraphics)
结尾
如果能够理清子父窗口关系了,那就可以通过这种方式提升创作的环境了,加载进来的图片信息也可以在子窗口中实时显示,实时检测变化效果。如有问题,欢迎留言。