双向绑定是AngularJS核心概念之一,它给我们带来了思维的转变,不再是以DOM为驱动,而是以Model为核心,View中写上声明式标签(指令或{{}}),AngularJS会在后台默默同步View到Model,并将Model的变化更新到View。其虽然带来了极大好处,但是需要有一种有性能隐患的“脏检查机制”,随时观察所有绑定值的变化,如果这些需要观察的值太多,就会产生性能问题。
一、watchers函数
AngularJS利用$watch API来监控$scope上Model的变化,AngularJS应用在编译模版的时候,会收集模版上的声明式标签-指令或表达式,并链接它们,这个过程指令或表达式会注册自己的监控函数,即watchers函数。

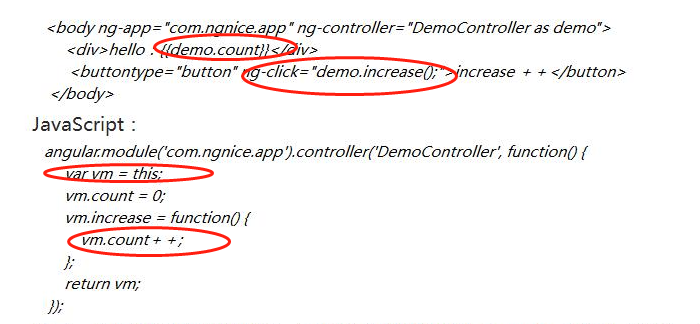
有个AngularJS表达式{{}},其会在其所在的$scope中注册watchers函数(watch是监控mode变化,observe是监控DOM中属性变化),监控Mode中的count属性的变化,以便能更新到view。每次点击Button时候,count计数器加1,触发digest过程将变化同步到View上。这里是单向更新从Model更新到View上。如果界面上有个带有ngModel指令的input控件,View上每次输入都会被及时更新到Model上。
Model上的数据被更新到了View,背后是脏检查机制被触发,它会执行当前$scope及其所有子$scope上注册的watcher函数,如果变化了就执行相应处理函数,直到Model稳定了,如果这个过程中Model发生了变化,浏览器会重新渲染DOM来反应Model变化。
另外,AngularJS会在编译阶段手机所有指令,表达式{{}}会被解析成一种特殊的指令:addTextInterpolateDirective;在link阶段,就会利用$watch的API来注册watchers函数,所以,表达式也会成为digest循环中watchers的一员。
不仅Angular表达式,其他的指令如ngShow、ngHide和ngBind,都会通过$watch API添加watchers函数。ngBind需要一个HTML节点,并以attribute属性标记的方式。
所以,如果有太多watchers函数,那么在每次digest循环时候,肯定会慢下来,这是脏检查机制的性能瓶颈,超过2000个watchers,就会感到明显卡顿,所以,减少$watch,去掉不必要的$watch。在开发时候,尽量减少显式使用$Scope.$watch,AngularJS很多内置的指令已经满足大部分的业务需求,如ngChange,ngClick,不需要额外添加$watch。
二、one-time绑定



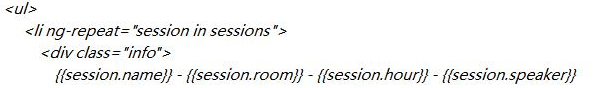
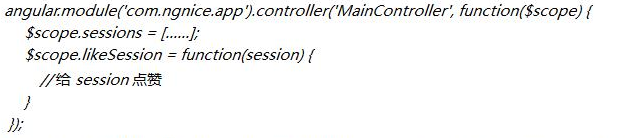
如果sessions有300个,那么这个循环会产生300*5+1(ngRepeat本身)个$watch,每次点击likeSession时候,会检查name,room等5个属性是否会变化,而其实这5个属性一旦绑定是不会变化的,没必要watch,这个时候可以使用one-time绑定。
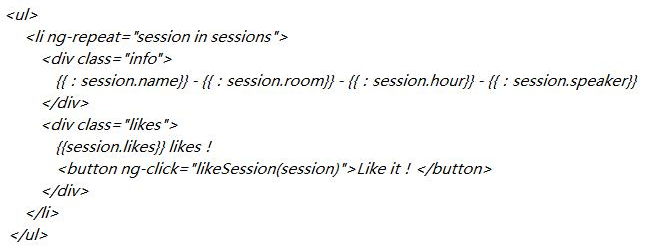
AngularJS的单次绑定在1.3版本引入,单次表达式在第一次digest后,将不再计算(检测属性变化),写法是在表达式前边加个“:”前缀,如下:

三、滚屏加载
一种可行的性能解决方案,用于大量数据集显示的时候,又不想分页,所以一般放在页面底部,当滚动屏幕到达底部时候,就尝试加载一个序列的数据集,追加到底部。可以用开源组件ngInfiniteScroll。