百度统计一个免费的统计平台,使用的时候只需要申请下账号即可
官网地址:https://tongji.baidu.com/
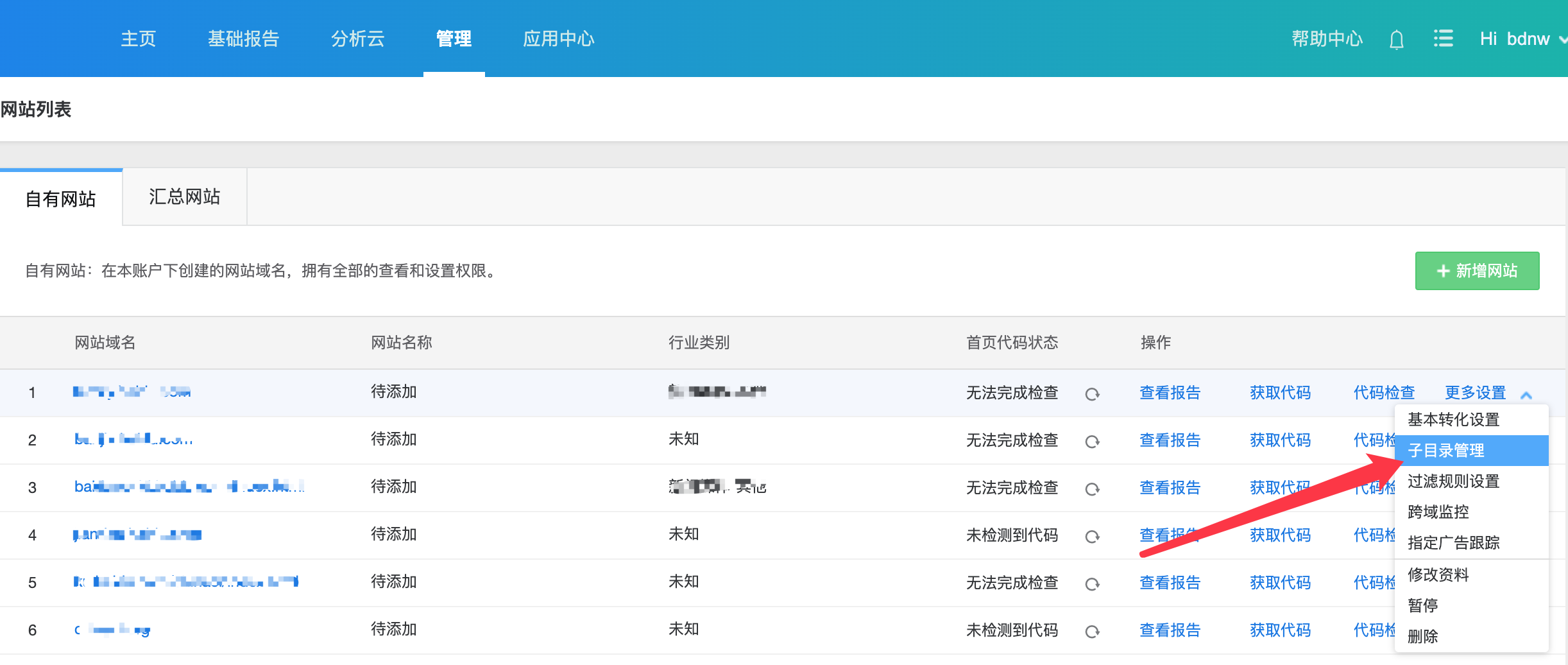
一、添加需要统计的网址

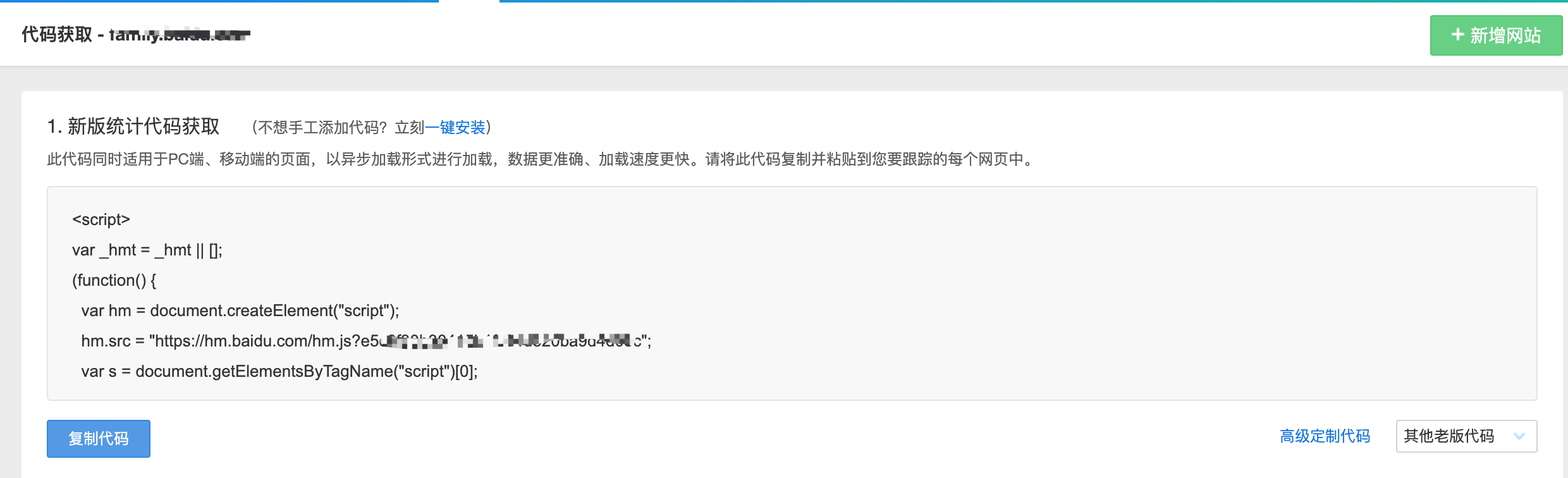
二、添加完之后,点击获取代码,可以看到一段js代码

三、每个网址都会对应一个唯一的id,这个不能更换,将此代码复制到 vue 的 index.html 中,不出意外等待一天就能看到效果
四、遇到的问题
1. 在index.html 页面中写的代码,只有在第一次进入的时候会触发,切换路由不会触发,导致统计不准确
2. 无法统计到点击事件。在官网热力图中无法显示
解决办法:
在main.js中添加以下代码
router.afterEach((to, from) => { // 每次进入路由都会触发 if (window._hmt) { if (to.path) { window._hmt.push(['_setAutoPageview', false]); window._hmt.push(['_trackPageview', '/template/displayTemplate/dist/index.html#' + to.fullPath]); // 如果不是根路径,需要指定第二个参数的路径 } } }); Vue.mixin({ beforeCreate () { const options = this.$options; this.$hm = options.parent && options.parent.$hm ? options.parent.$hm : (function (window) { if (!window._hmt) { return; } return Object.assign({}, window._hmt, { // 统计页面的点击事件 click: (category, val) => { const userInfo = store.getters.userInfo || {}; return window._hmt.push([ '_trackEvent', category, 'click', userInfo.loginName || 'notLogin', val ]); } }); })(window); } });
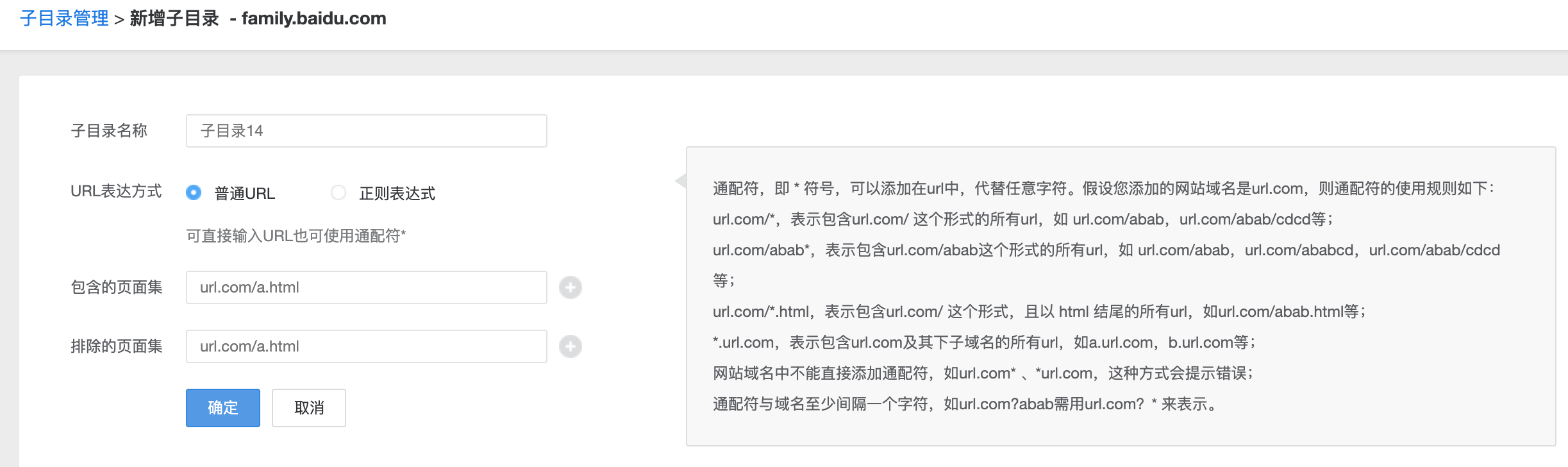
3. 如何添加二级域名统计

在添加子目录中,注意仔细阅读规则,其实子目录就是从主目录中过滤出来,如果配置不正确,将无法看到数据