我们想要完成一个轮播图,能让它自己定时滚动,用手滑动,这样一个简单的轮播图,对老鸟来说是非常简单的,但是对于新手来说却比较困难,会遇到很多的问题,我也是一个菜鸟,所以我把我的学习步骤记录下来,仅供参考。
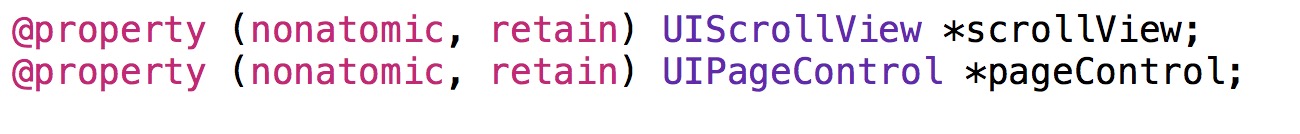
新建一个工程,把环境先修改成MRC下的,不然内存管理的时候就会报错,因为ARC环境下,系统自动帮你内存管理的。打开ViewController.m文件,因为是轮播图,所以我们要先声明scrollView属性,用来展示图片,pageControl属性,用来展示分页。

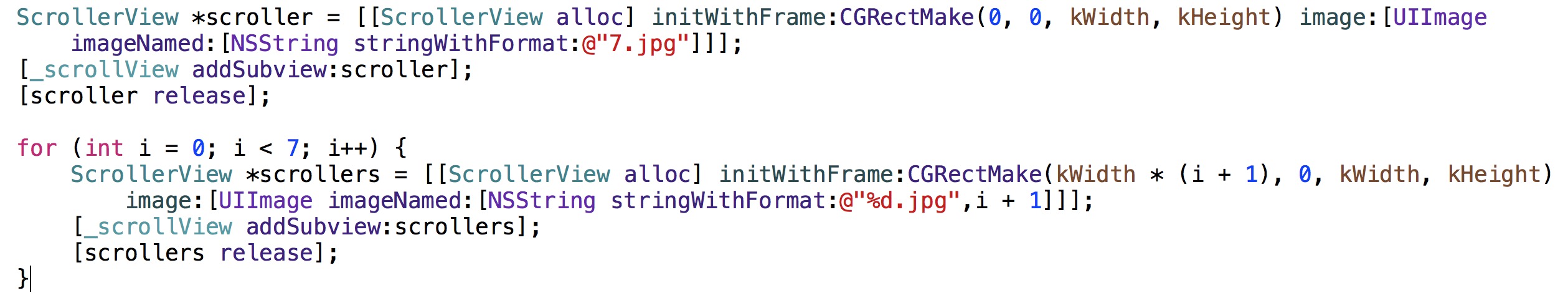
接下来我们就可以在viewDidLoad里面把两个属性实现,添加到self.view中,记得别忘记要添加代理哦,_scrollView.delegate = self,这个要是不写的话有些事件就用不了。如果我们做的是7张图片那我们最少就要用8张图片添加到scrollView里面。因为当你从最后一张滑动到第一张时,如果只有7张的话,就会略过第一张直接跳到第二张图片上,所以我们最少需要一张图片,在这里我们就把最后一张图片复制一份,让它成为scrollView的第一张图片,然后我们需要把偏移量(contentOffset)修改成宽度为一张图片的大小,高度为0。然后我们把contentSize的宽度写8张图片的宽度之和,高度就是图片的高度。我是自己又定义了一个类继承UIScrollView,用来存放图片。

我是有7张图片,然后把第七张先添加了一遍,然后再按顺序把1~7张图片都挨个添加一遍。
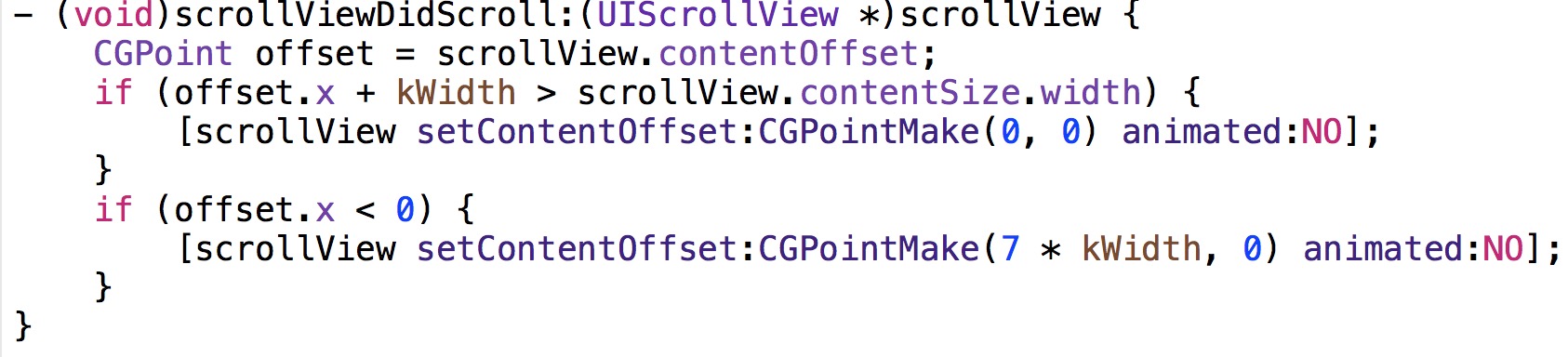
接下来我们要在scrollViewDidScroll:里面实现“骗局”,让图片从最后一张划向第一张。

这样,当我们滚到最后一张的时候就会跳到第一张了,只需要修改scrollView的偏移量就好了,动画不能开,开了的话就会看到很多神奇的东西。
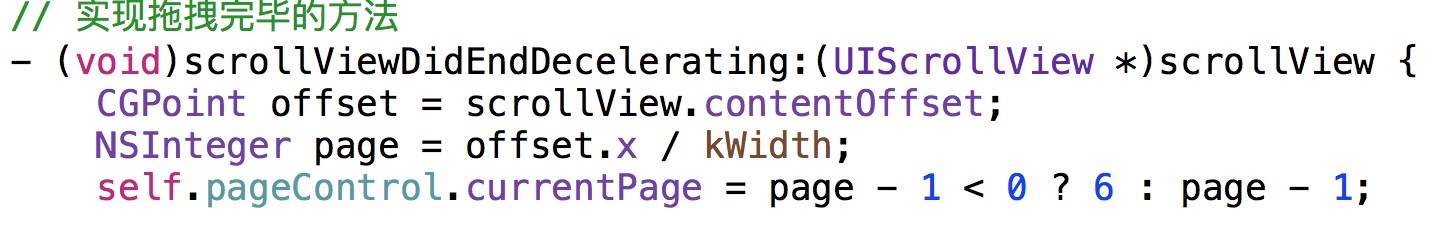
完成了这个,我们就需要在实现拖拽完毕的方法中完成分页与滚动联动起来。获取scrollView的偏移量,然后除以图片的宽度就是页码了,但是因为多插入了一张,所以计算得到的页码需要-1。

这样轮播图我们就完成一大半了,怎么样,不是很难吧。
接下来,我们需要做一个计数器,让轮播图自动滚动,这里我们用到的是NSTimer,先把它声明成属性,在viewDidLoad中实现,
self.timer = [NSTimer scheduledTimerWithTimeInterval:1.0 target:self selector:@selector(scrollImage) userInfo:nil repeats:YES];
然后我们就要实现它的方法,这个是自动的,不需要用户去点击

这样,定时器我们就完成了,但是,还是有一点小Bug,就是一直拽住图片,然后再松手的话图片的滚动会一下子快很多,所以我们需要在
scrollViewDidEndDecelerating:中添加一个重新启动计时器的方法,[self scrollImage], 然后在
scrollViewWillBeginDragging:方法中调用计时器的invalidate方法, [_timer invalidate], 因为调用invalidate一旦停止计时器,那么这个计时器就不可再重复用了,下次就要重新在创建一个新的计时器了。所以我们需要_timer = nil; 来让它为空。
我们的简易轮播图就做完了,有什么问题可以询问。
修改timer的优先级与控件一样
***********************
// 获取当前的消息循环对象
NSRunLoop *runLoop = [NSRunLoop currentRunLoop];
// 改变self.timer对象的优先级
[runLoop addTimer:slef.timer forMode:NSRunLoopCommonModes];
CADisplayLink
注意:
严格意义上讲 CADisplayLink 并不是计时器控件, 它是与显示器刷新频率一致的。比如显示的刷新频率是60赫兹, 那么 CADisplayLink 就会每秒钟执行60次。正是因为这个原因所以有时也把 CADisplayLink 当做计时器控件来使用。