Stroyboard是苹果在 iOS 5 中引入的新技术,让纯代码变成了一个可视化的界面,让nib、xib有一种更加直观的展现,几十行甚至几百行的代码搞定的一个控件,现在只要动动手指就能完成一个控件了,初学者学到的绝大部分都是教你怎么使用StoryBoard的而不是怎么用纯代码,但是我自己更加喜欢纯代码,总觉得自己敲出来的代码更加能信任,修改起来也会更加简单。
一开始我以为纯代码跟可视化界面其实是一样的,看个人喜好选择用什么方法,后来查了资料发现,如果是一个大的项目,用可视化界面,那么团队就不能协调完成任务了,但是纯代码就是可以这么任性,再多的人也是可以协调完成的,可视化的界面可以在小的地方使用,比如在xib上使用,用xib做一个书籍的展示View。
好了,闲话不多说,现在来介绍下StoryBoard。StoryBoard 的本质是一个 XML 文件,描述了若干窗体、组件、Auto Layout 约束等关键信息。但是,我们应该认识到一个更重要的本质:使用 StoryBoard 的iOS 项目均以初始化 Stroyboard 文件作为整个程序的初始化入口,UIViewCOntroller 类是由于被 Storyboard绑定而初始化的,从而开始运行的。

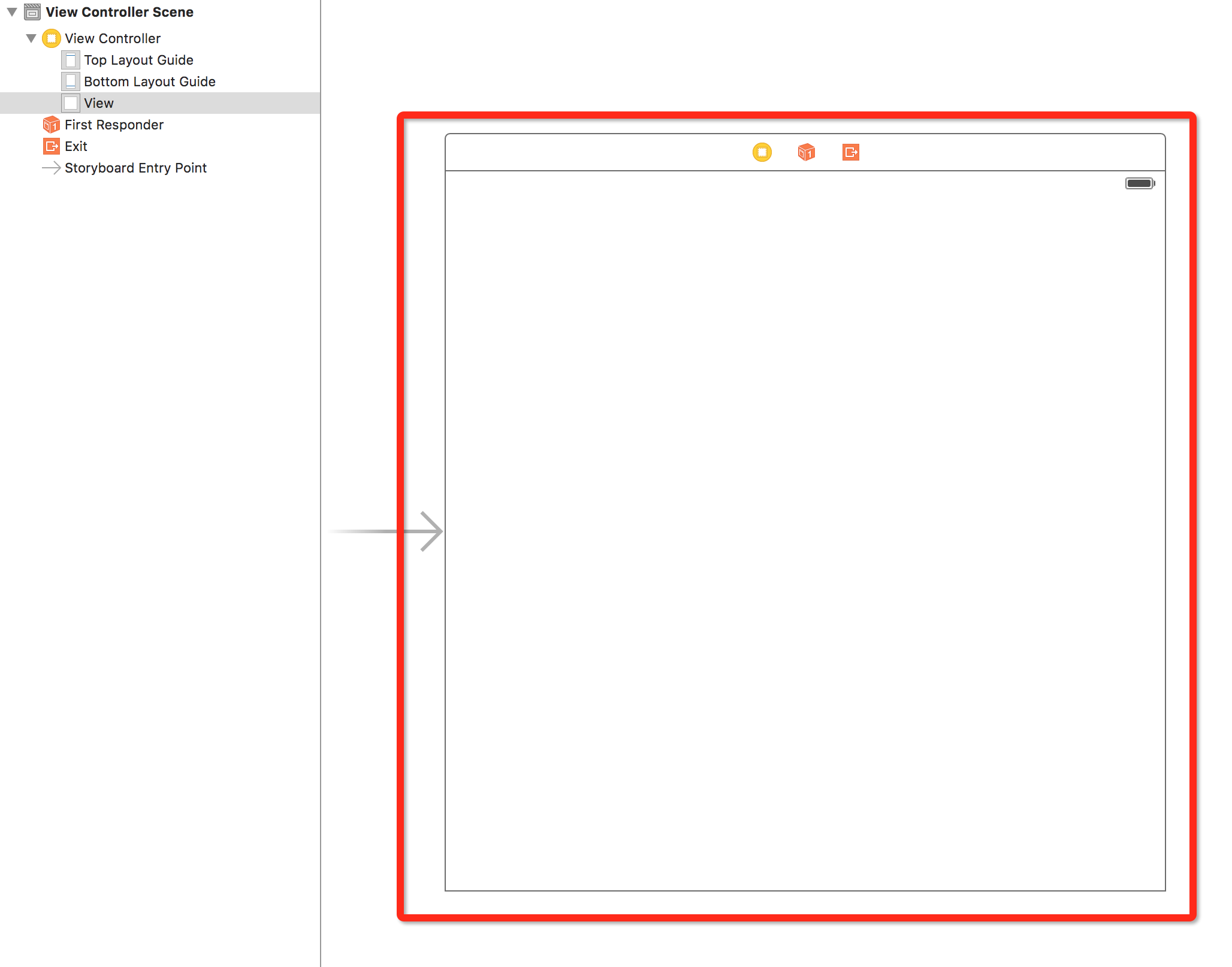
这一块红色的就是没有修改尺寸最原版的Stroyboard,初学者没有学过约束之前需要手动修改它的尺寸,选中View Controller,按住opt + cmd + 4,在右边会出现Simulated Metrics,找到里面的Size,选择iPhone 4.7-inch,这样他的尺寸就变成了适合iPhone 6 iPhone 6S的屏幕的大小了。

上图就是Xcode里面自带的所有控件了,在里面左键按住然后拖到Stroyboard上,cmd + R 运行就能在模拟器上看到你拖得控件显示出来了。是不是特别的简单。
Stroyboard上还有很多的东西需要自己去研究,师傅领进门,修行靠个人,很多东西看了半天听了半天,也不一定有你自己写一行代码,自己动手做做好。
Auto Layout
最后再扯一扯Auto Layout,这个跟 Stroyboard 是天作之和,配合默契,可以大幅提高 UI 开发效率,一次性做出适合所有屏幕尺寸的UI,不需要用frame一个一个的计算,会非常麻烦,要慢慢调试的,而可视化界面就不需要了,可以直接看到,不过设置约束也要自己多多练习才能熟能生巧的。