开始
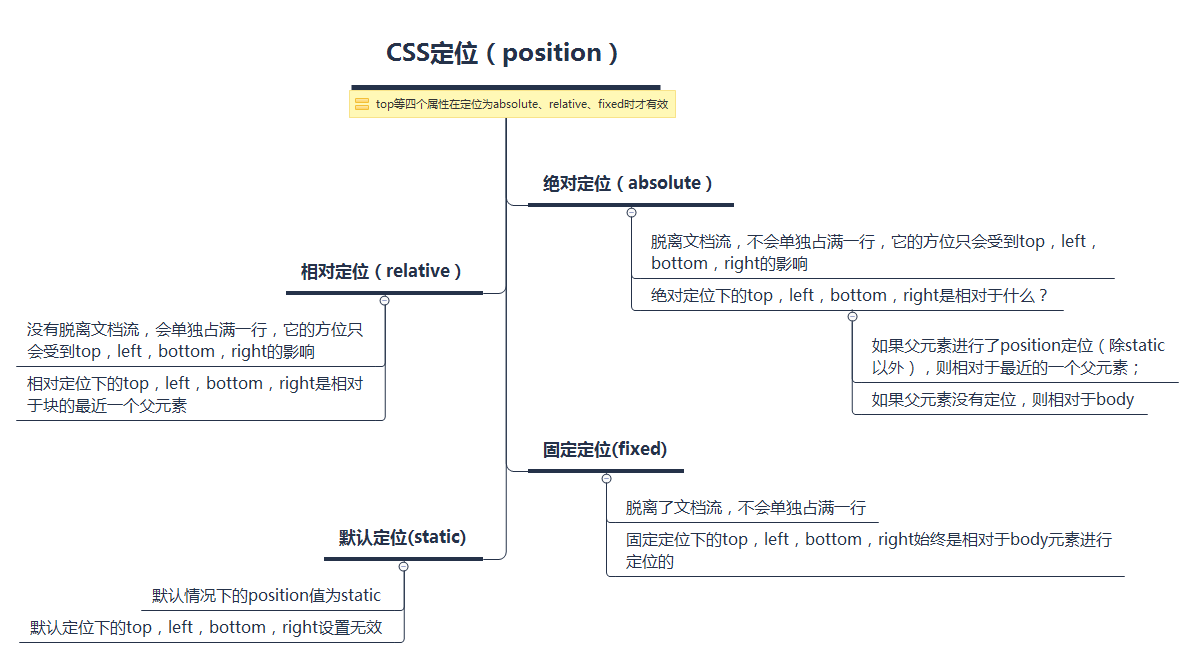
position在css中是一个很重要的属性,一共有static,absolute,relative,fixed这几个值,具体的区别如下所示

详解
默认定位(static)
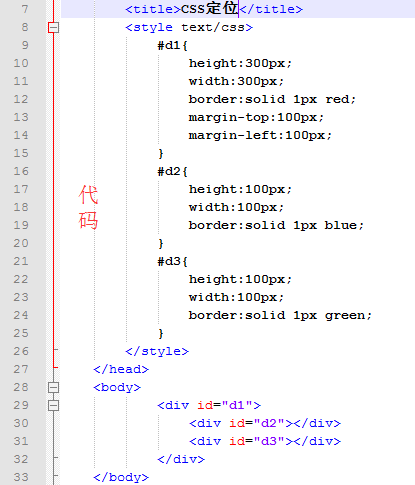
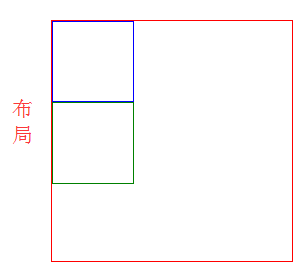
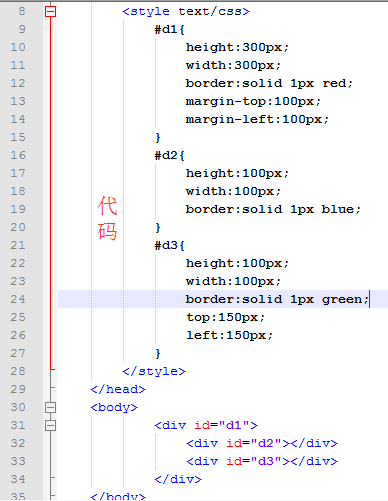
1.在不设置position的情况下,则默认为static,也就是块按照在文档流中的布局进行排列,一个块会占一行,代码和布局如下所示


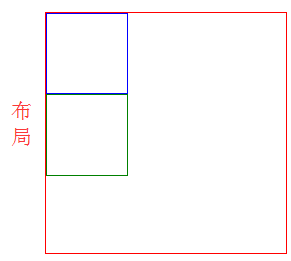
2.这时在d3样式中添加top,left定位,会发现布局没有任何变化,代码和布局如下所示


绝对定位(absolute)
脱离文档流,不会单独占满一行,它的方位只会受到top,right,left,bottom的影响。那么绝对定位下top,right,left,bottom是相对于什么进行定位呢?有以下两种情况:
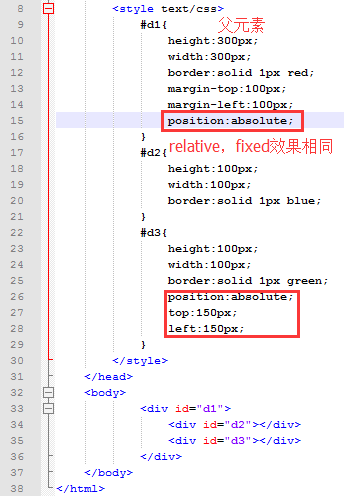
(1)在父元素没有定位时,是相对于body进行定位的,具体代码布局如下所示。
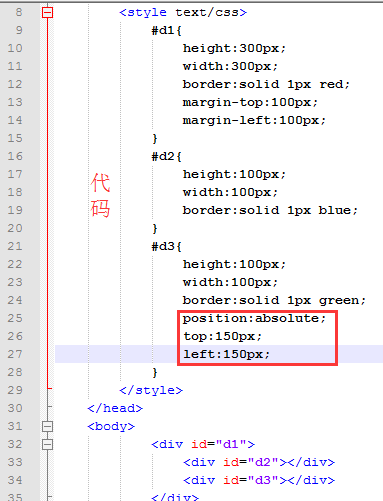
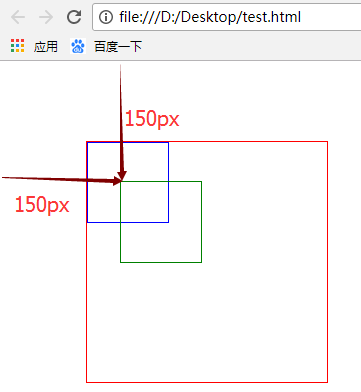
(2)父元素进行了定位(absolute,relative,fixed),则是相对于父元素进行定位


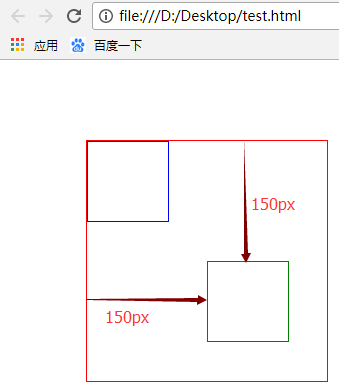
相对定位(relative)
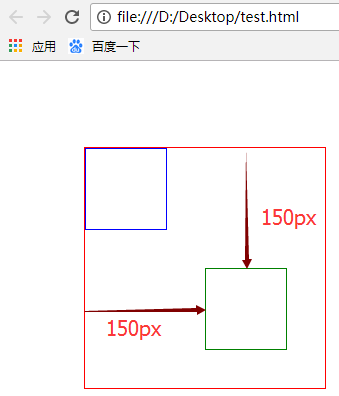
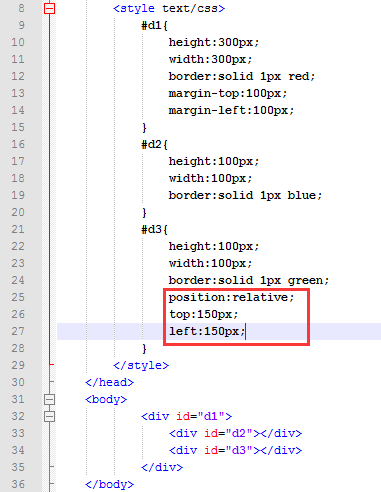
1.没有脱离文档流,块会单独占满一行,方位只会受到top,right,left,bottom的影响。


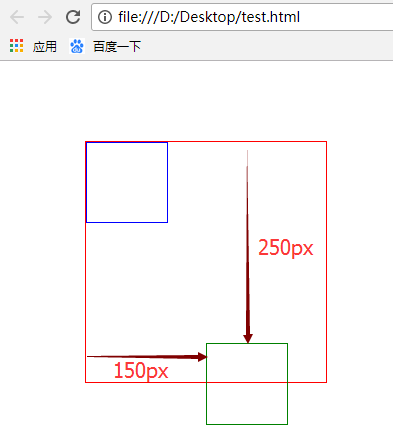
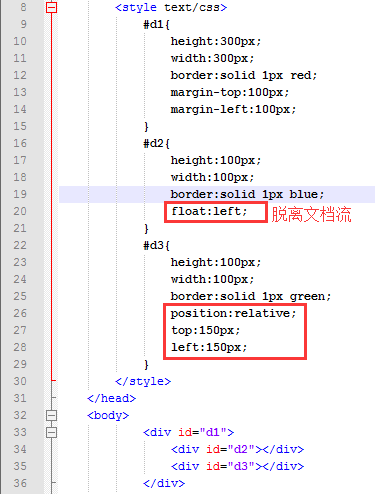
2.那么为什么与父元素的上边距是250px呢,因为蓝色的框框没有脱离文档流,单独占了一行,因此多了100px,上边距为250px,我们使用float脱离文档流,float的用法可以参照w3school上的教程


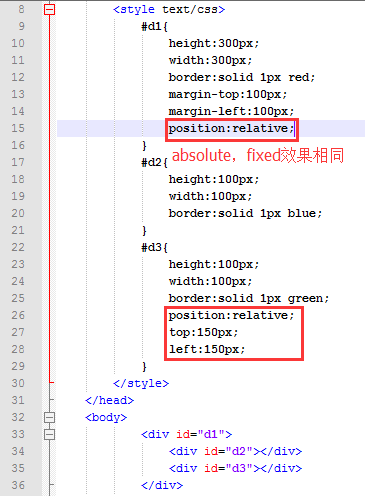
3.下面我们在父元素上添加定位,发现没有发生任何变化。


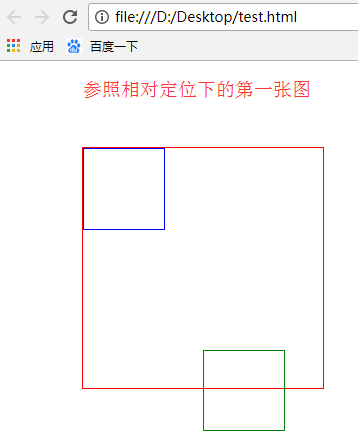
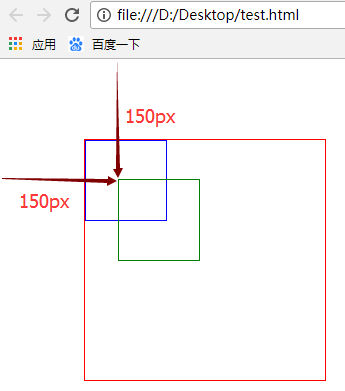
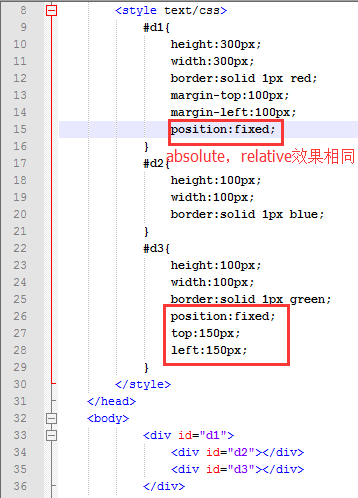
固定定位(fixed)
1.脱离了文档流,块不会单独占满一行,top,right,left,bottom只会相对于body进行定位。


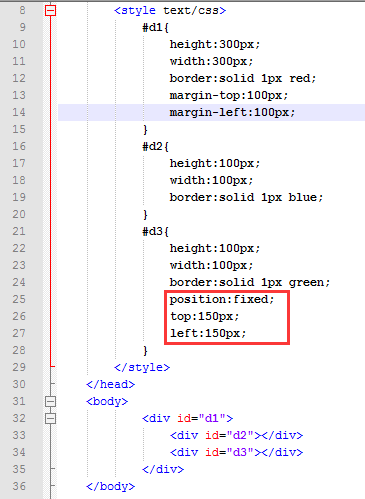
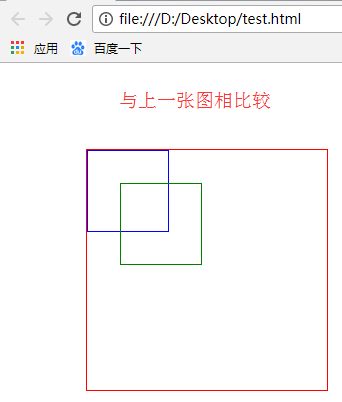
2.添加父元素的position定位,发现布局没有任何变化


说明:本文为原创作品,若有参考会在文中提及,如有遗漏,涉及侵权,请联系本人,将立即修正。