1、出现解决不了的问题,可以采取删除"node_modules"文件夹,再使用“npm install”重新安装,可能会解决一些意想不到的问题。
2、在Vue组件模板中,尝试写多个包含相关内容的块级元素,Vue会显示如下错误:

错误显示“每个组件必须只有一个根元素”,因此需要将模板的内容包含在一个父元素内来修复这个问题。
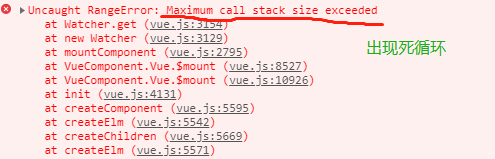
3、

RangeError: Maximum call stack size exceeded是死循环出现的语句
4、[Vue warn]: Failed to mount component: template or render function not defined. 错误解决方法
解决方法
import Vue from "vue"; 默认引入的文件是 vue/dist/vue.runtime.common.js。这个可以在node_modules/vue/package.json文件里面查到。package文件的main选项指定了默认执行的文件。关键的package.json代码如下:

这个代码说明了 vue.runtime.common.js 文件不含编译器,因此不支持template选项。我们使用Webpack和template选项的话,可以使用vue.common.js文件。vue.common.js文件包含编译器。所以在main.js中把

修改为:

这样一来就可以正常使用 vue 文件
5、Uncaught TypeError: Cannot read property 'init' of undefined
解决方法:将main.js中的

改为

问题就解决啦!
6、W3CSchool中HTML测试题目

7、W3CSchool中JavaScript测试题目

8、W3CSchool中JavaScript测试题目

9、W3CSchool中JavaScript测试题目

10、在写Vue文件时报错,原因是因为在style标签中写了这个属性" lang="stylus" ,将这个属性去掉,bug就解决了。

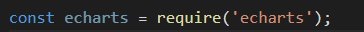
11、Uncaught (in promise) TypeError: Cannot read property 'setLayout' of undefined.
引入的Echarts有问题,换做全局引入,引入以下压缩版本: