参考代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>个性化滚动条</title> 6 <style> 7 div{ 8 width:600px; 9 height:300px; 10 border:1px solid #000; 11 margin:60px 60px; 12 overflow: hidden; 13 overflow-y: scroll; 14 } 15 /*整个滚动条的样式*/ 16 div::-webkit-scrollbar{ 17 width: 14px; 18 background-color: #f6f8fc; 19 } 20 /*滚动条轨道样式*/ 21 div::-webkit-scrollbar-track{ 22 background-color: #F1F1F1; 23 border: 1px solid #f1f5fa; 24 } 25 /*滚动条滑块样式*/ 26 div::-webkit-scrollbar-thumb{ 27 background-color: #C0C0C0; 28 border-radius: 0px; 29 border-top: 1px solid #C0C0C0; 30 border-bottom: 1px solid #C0C0C0; 31 border-left: 1px solid #F1F1F1; 32 } 33 /*滚动条上的按钮--垂直滚动条向上按钮*/ 34 div::-webkit-scrollbar-button:decrement { 35 height: 10px; 36 background: url("./up.png") 0px 0px no-repeat; 37 border:1px solid #F1F1F1; 38 } 39 /*滚动条上的按钮--垂直滚动条向下按钮*/ 40 div::-webkit-scrollbar-button:increment { 41 height: 10px; 42 background: url("./down.png") 0px -2px no-repeat; 43 border:1px solid #F1F1F1; 44 } 45 </style> 46 </head> 47 <body> 48 <div> 49 <h1>CSS滚动条选择器</h1> 50 <h3>可以使用以下伪元素选择器去修改各式webkit浏览器的滚动条样式</h3> 51 <ul> 52 <li>::-webkit-scrollbar — 整个滚动条</li> 53 <li>::-webkit-scrollbar-button — 滚动条上的按钮 (上下箭头)</li> 54 <li>::-webkit-scrollbar-thumb — 滚动条上的滚动滑块</li> 55 <li>::-webkit-scrollbar-track — 滚动条轨道</li> 56 <li>::-webkit-scrollbar-track-piece — 滚动条没有滑块的轨道部分</li> 57 <li>::-webkit-scrollbar-corner — 当同时有垂直滚动条和水平滚动条时交汇的部分</li> 58 <li>::-webkit-resizer — 某些元素的corner部分的部分样式(例:textarea的可拖动按钮)</li> 59 </ul> 60 <hr> 61 <h1>语法</h1> 62 <p>::-webkit-scrollbar { styles here }</p> 63 <h1>注意</h1> 64 <p>该特性是非标准的,请尽量不要在生产环境中使用它!</p> 65 </div> 66 </body> 67 </html>
 (up.png)
(up.png)
 (down.png)
(down.png)
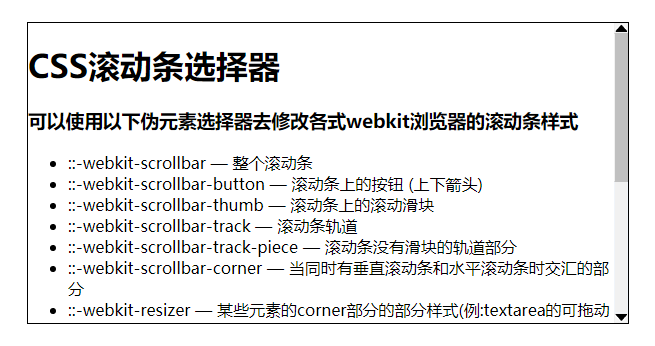
效果图展示: