在业务系统中分组统计是比较常见的数据分析形式,但当数据项较多,或分组的层级过多时看着就会比较烦乱,为了数据更清晰的展现,通常用户会需要伸缩(折叠)显示的效果,这样分类汇总的数据就可一目了然的呈现。

润乾报表内置了这种伸缩功能,提供了两种形式的折叠报表:树型折叠报表和OLAP型折叠报表。报表开发人员不再需要编写JS脚本,只需要两步,设计报表,在报表展现的jsp页面中加入tag属性,就可以将格式符合的报表以伸缩的形式展现。
下面我们来分别看下这两种形式的折叠报表在润乾中是如何实现的吧!
Olap折叠报表
olap折叠报表格式要求:分组格与它的子格在同一行,行上必须是全包含关系。
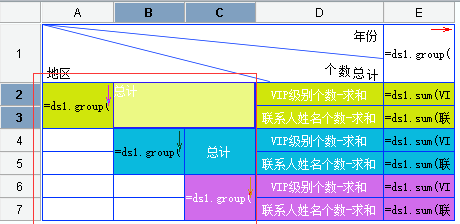
报表设计如下:

页面标签设置:
在设计器下自带的showReport.jsp中加上isOlap="yes",表示该报表在通过这个JSP展现的时候会在每个分组格子上加一个图标,当明细项是收拢的时候显示的是加号,当明细数据展开的时候是减号。foldOnBegin这个属性是表示初始展现的时候是否折叠,这里设置为yes,也就是在刚访问这个页面的时候,展现的是折叠的效果。

页面展现效果:

初始收拢

节点展开效果
树形折叠报表
树形报表格式要求:分组格与它的子格不在同一行上,不能有行上的全包含或半包含关系。
报表设计如下:

报表展现页面标签设置,在设计器安装目录自带的showReport.jsp中加上isTreeTable="yes",表示当前访问的上下结构的折叠报表会以树型结构的折叠报表显示,也就是每个分组下方的明细数据就收拢在该分组里,点击图标,明细会展现在对应分组的下方。

页面初始展现效果:

全部收拢

部分节点展开
两种类型的折叠报表都不需要编写JS或者jQuery,简单两步就能将报表以可伸缩的方式展现了。
下面是关于折叠的相关标签属性列表:
|
标签名称 |
描述 |
取值 |
默认值 |
|
isTreeTable |
是否以树形报表展现 |
yes或no |
no |
|
isOlap |
是否以olap效果展现 |
yes或no |
no |
|
foldOnBegin |
折叠报表初始展现是否折叠或展开的层数 |
yes(全折叠)、no(全展开) 或整数(可以看见的层数) |
no |
|
foldIcon |
折叠图标的类型 |
可取值plus(加减号)或arrow( |
plus |
说明:
1、树形报表对浏览器没有要求,olap折叠表对浏览器要求IE类浏览器版要大于IE9,其它类浏览器不限
2、这两种展现方式互斥,只能同时用一种
3、树形报表暂时只实现行向的折叠,列向未实现
5、foldOnBegin和foldIcon属性都适用于两种折叠报表