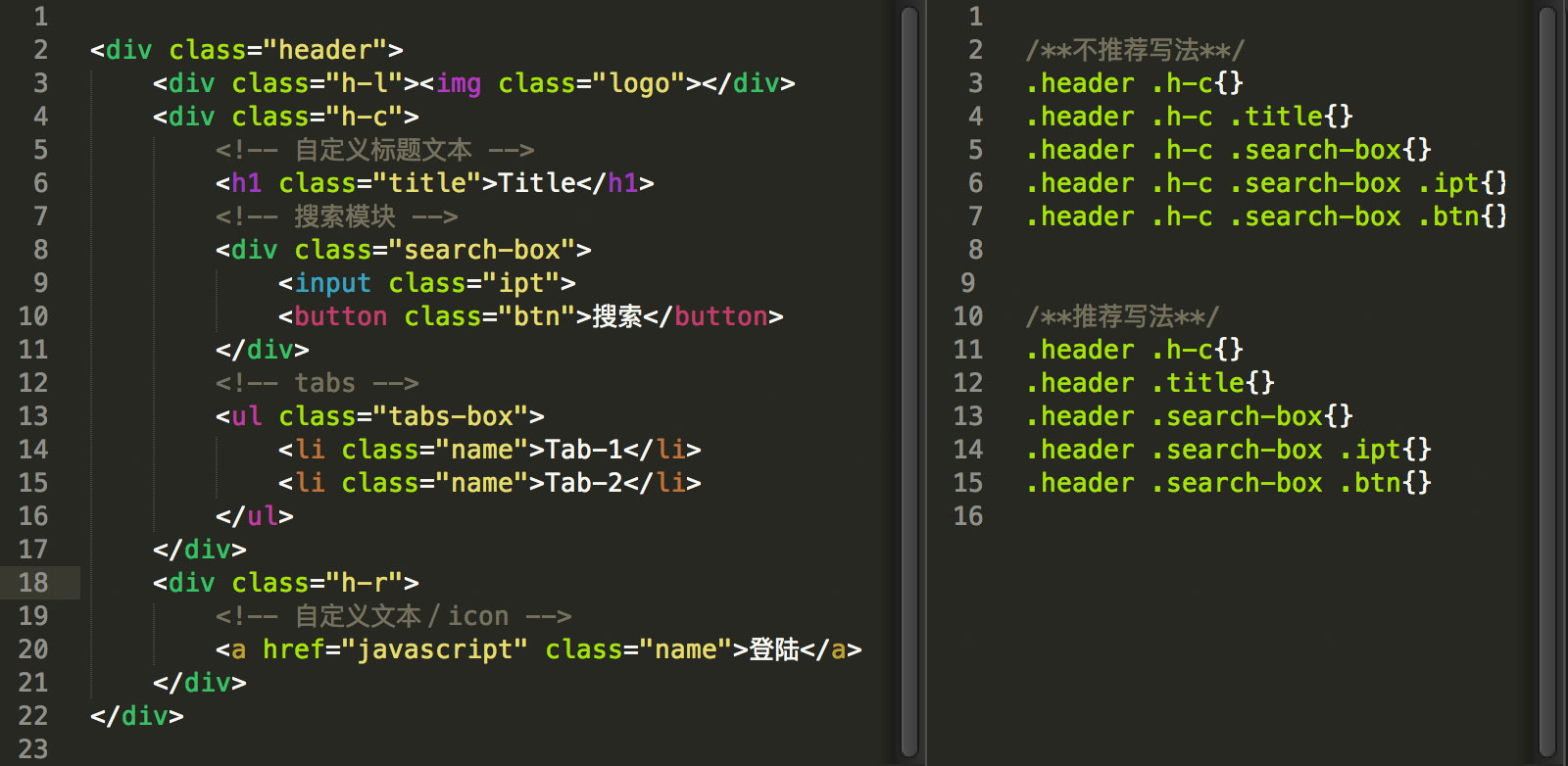
一、Css - 层级嵌套
层级过度的嵌套会影响解析同事也会导致css文件大小增加,理想的嵌套层级基本上三层就可以实现,当然特殊情况特殊处理。(例

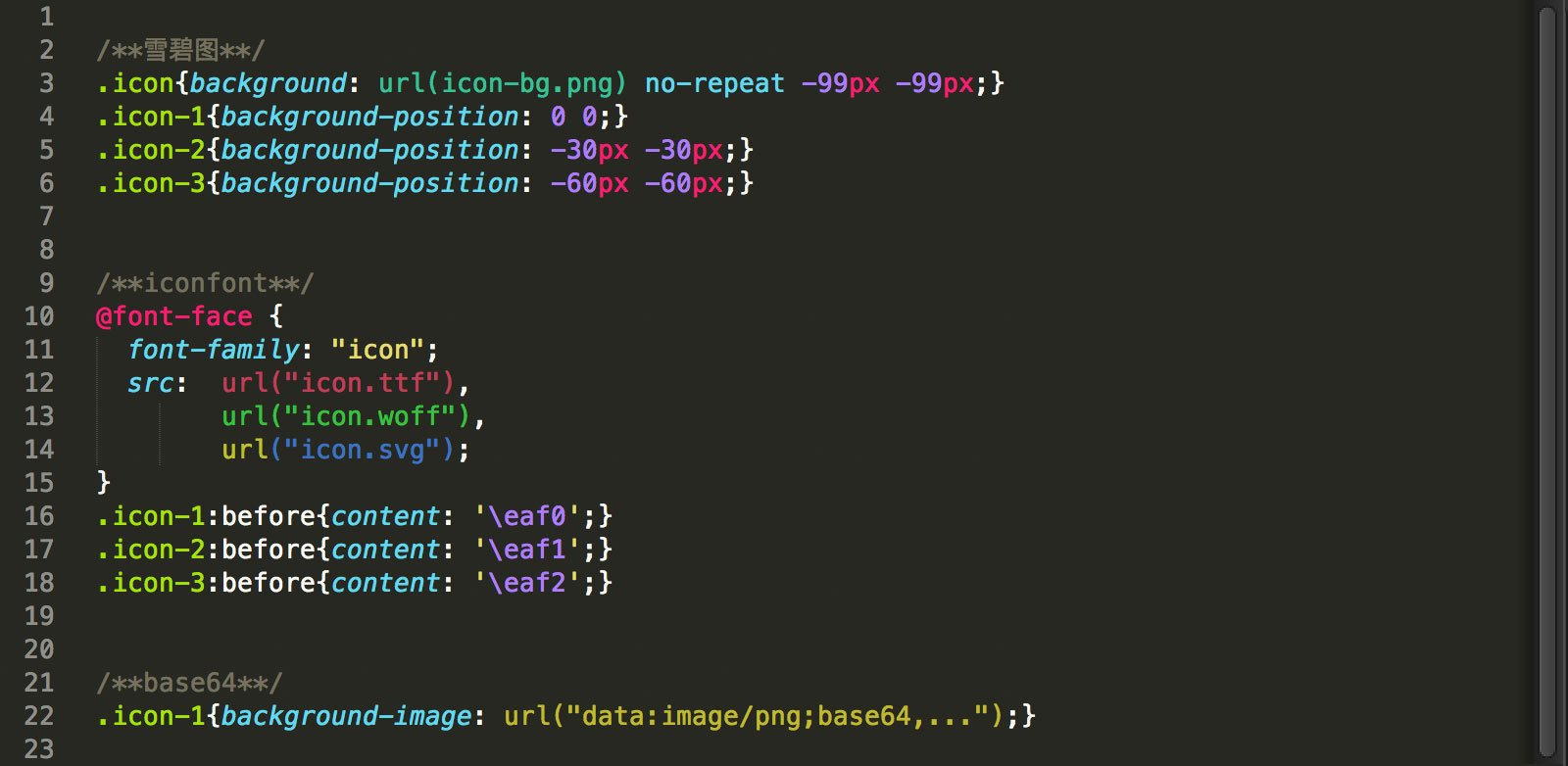
二、Css - 背景图处理
【雪碧图】背景图过多会导致在加载css时候请求多次服务器。尤其是在两张图在切换的中间会出现空白的一瞬间,所以建议把小图合并成一张图,通过背景定位来获取当前图,在切换时候不会出现空白瞬间,其他地方用到的图片也已加载无需再次请求;
【iconfont】纯色的图标也可以制作成字体图标;
优势是可以修改大小而不失真,修改颜色也比较方便,同时也方便后期管理;缺点为制作字体图标文件比较大,首次加载相对比较慢。【base64】转码的图适用于较小、色彩较少的图片,转码可以直接缓存,也解决了每次请求服务器的次数,转码后的大小和图片本身大小相差无几,个别图片可能会比图片还要大上很多,所以根据项目酌情使用;

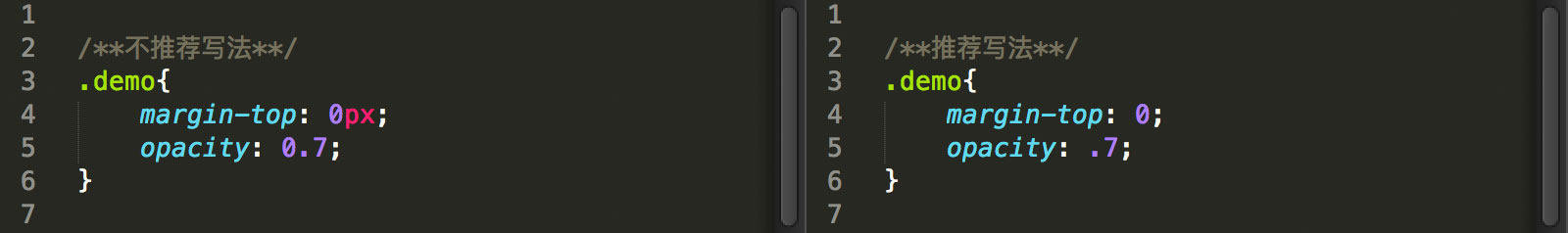
三、Css - 舍去法
舍去零,文件中有小数时,即可直接舍去小数点前的‘0’;
舍去单位,文件中属性值为‘零’时,即可舍去跟随的单位‘%、px、em、rem’等;

四、Css - 模块开发
每一个网站都会有自己的一套规范,可以根据规范提取全站公用的模块,模块+重置文件整理为一个css文件引入。(例:header、footer、button等
优点:方便管理以及后期维护,增加复用率,提高加载速度;
缺点:公用文件较大,首次加载相对较慢;
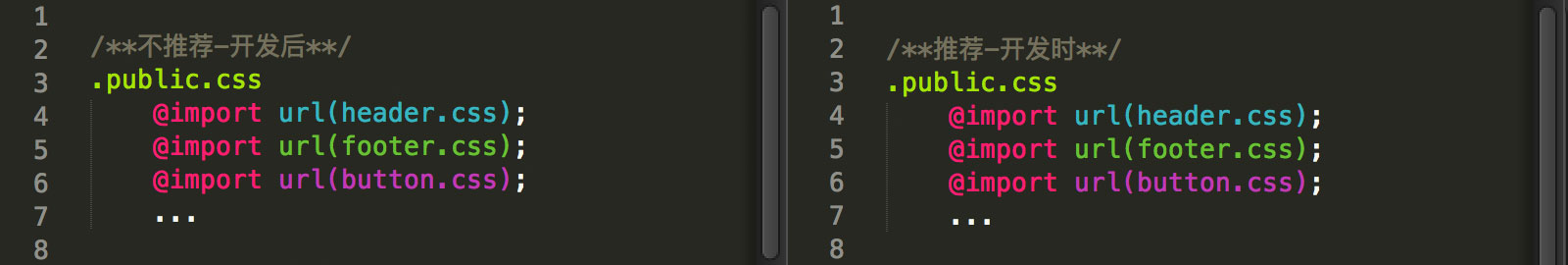
五、Css - @import
线上css文件最好不要使用@import去引用其他的css文件,可在开发时候去引用模块样式,最后上线前打包合并所有代码并进行压缩处理。

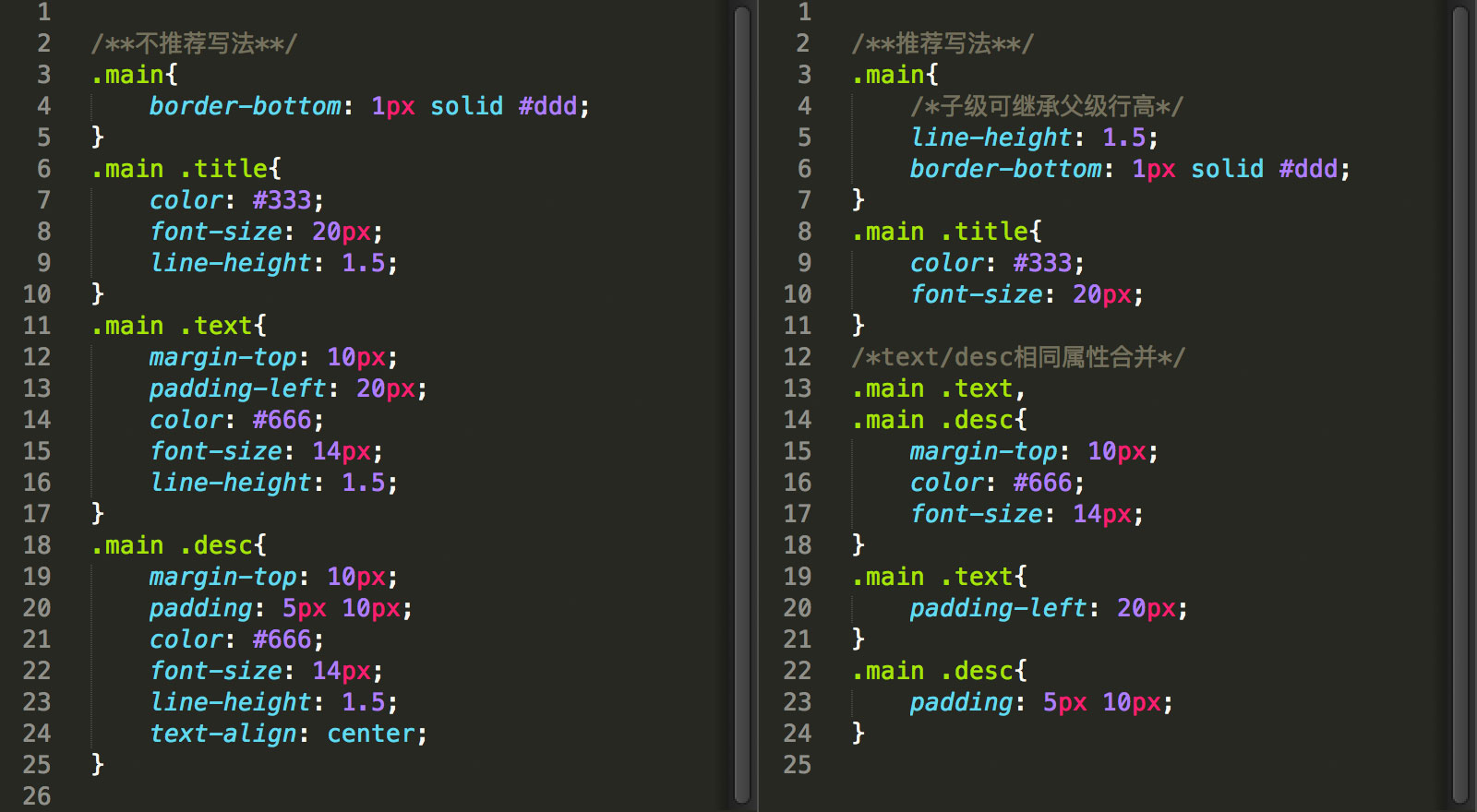
六、Css - 继承 | 合并法
文件的优化还可以用继承方式来进行控制,去减少样式的重复定义有效的减少css文件的大小。

作者: 十陆号
链接:http://www.imooc.com/article/20401
来源:慕课网