参考文章:https://my.oschina.net/u/1409622/blog/205603
在网上找了很久部署openfire源码的文章,由于我使用的是最新的3.9.1源码,试了很多种部署方法,都无法使用。后来看到下面这兩篇文章http://blog.csdn.net/StillCity/article/details/16988317,http://blog.csdn.net/ares1201/article/details/7737872;经测试可以正确使用。
注:此处错误不影响运行的原因是plugin包下的都是插件,个别插件的错误并不影响openfire的运行,对于错误的插件包,删除即可
不过项目还是会有几个错误,但不影响运行,如果有知道解决方法的,麻烦告知我一下。
此文章是以3.8.2为例,经测试,3.9.1也可以正确使用,个别错误并不影响程序运行
1、准备:安装jdk就不用说了把。网上多的是这里就不赘述了。
a.源码下载:【官网】http://www.igniterealtime.org/downloads/source.jsp 选择openfire下载;
b . eclipse开发工具我的是4.2 版本,
2 开始部署:
首先打开eclipse将openfire源码解压到eclipse的workspace 目录下 或者选择新的workspace
选择 openfire源码的上级目录(即下图的workspace目录)点击确定(我的是已经拷贝到workspace目录下的) 
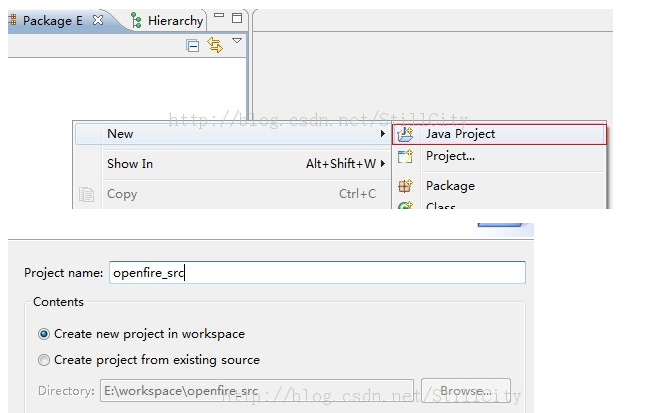
然后新建一个java项目 项目名与源码文件名必须一样 eclipse会自动加载源码项目
然后会得到如图所示的界面 
这个地方缺少两个jar包 coherence.jar , tangosol.jar 网上也有说少三个的 另外一个是 coherence-work.jar
这三个jar包的下载地址是 免积分的 免积分才爽快 :http://download.csdn.net/detail/stillcity/6620479
将coherence.jar , tangosol.jar 拷贝到build目录下的lib目录下 或者随便建个其他目录放进去
选中两个jar包 右击添加到buildpath 
稍等片刻 eclipse要重建工作空间 完成后发现还有错误 怎么办?
来 这么干。 
先看sip包中的错误:
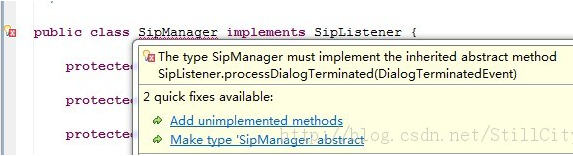
打开两个错误类 后会发现

这两个错误相同都是没有实现所有的抽象方法
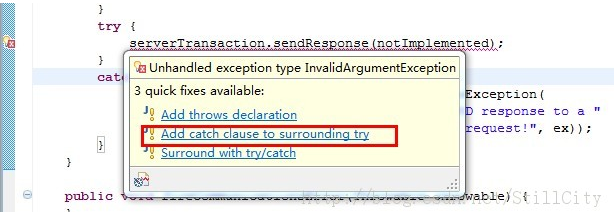
鼠标点击一下 Add unimplemented methods 即可 另外SipManager类中还需要捕获一个异常
这样就 解决了这个问题
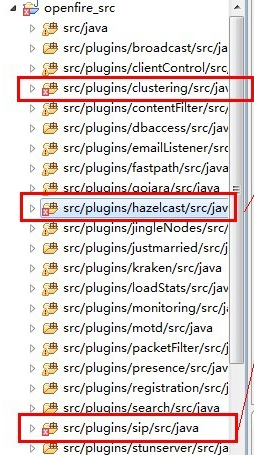
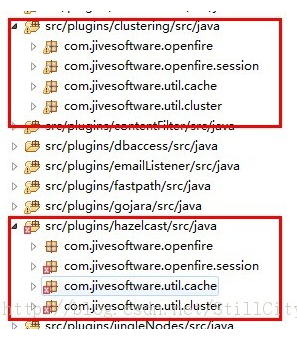
然后还有另一个 报了很多错的问题:  可以看到这两个目录结构相同的资源包 大家把上面红框的删掉就可以了,下面就不报红了。
可以看到这两个目录结构相同的资源包 大家把上面红框的删掉就可以了,下面就不报红了。
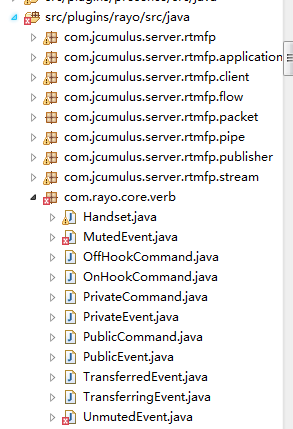
此处需注意,由于本人是使用3.9.1的源码,依照上述方法调试后,还会有错误,如下 
不过此处错误并不会影响项目运行,继续下面的步骤。
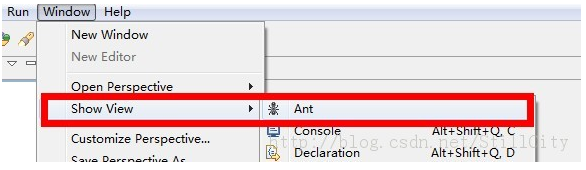
第三步:选择菜单栏 window->Show View ->Ant

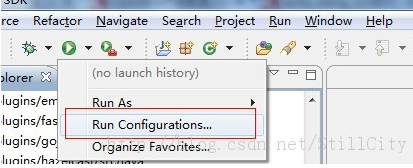
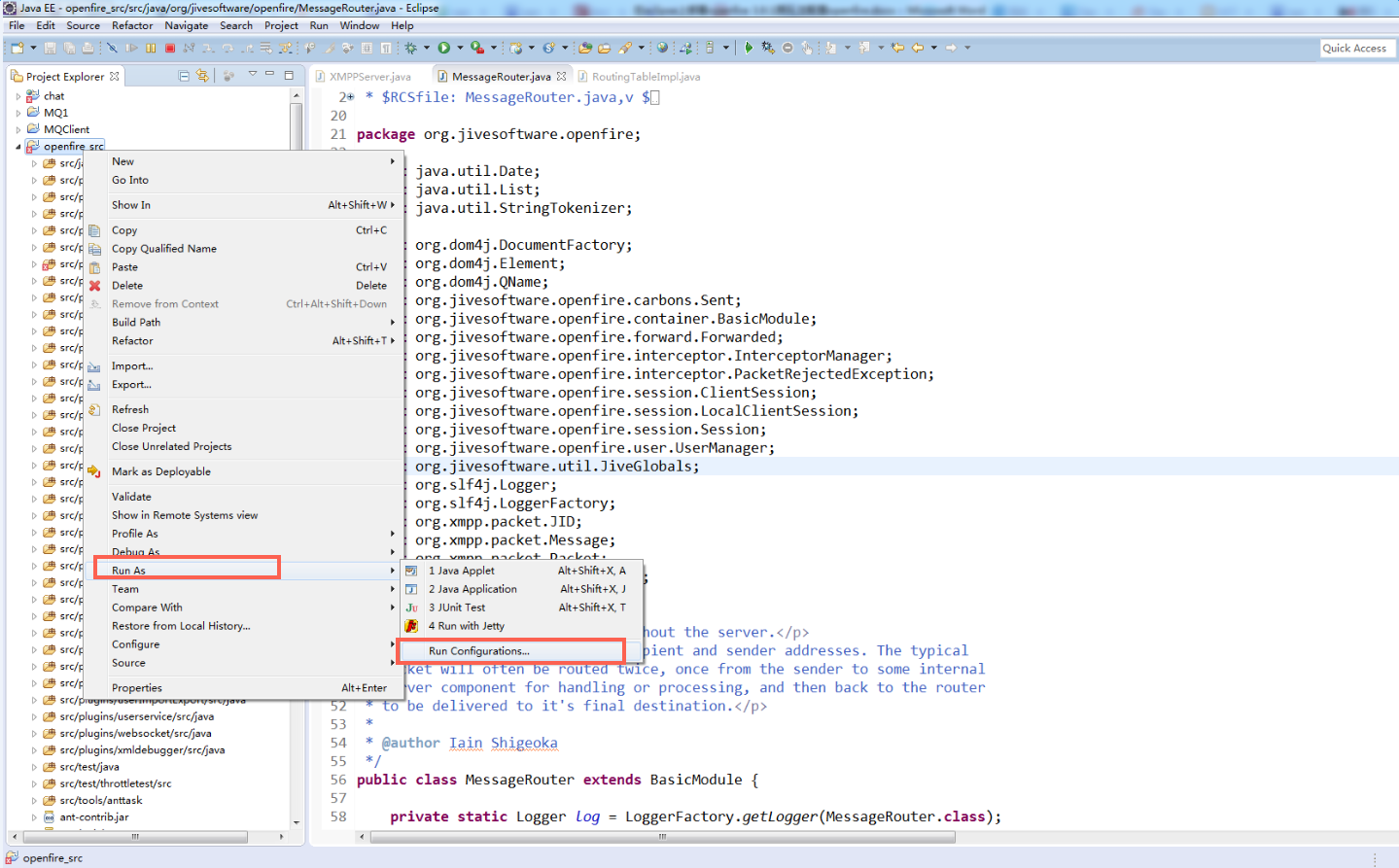
点开右击Openfire XMPP Server 选择 openfire[default] 右击 
刷新eclipse项目多出两个文件夹 work 和target 

选中Arguments选项卡,在VM arguments中填入 -DopenfireHome="${workspace_loc:openfire_src}/target/openfire"
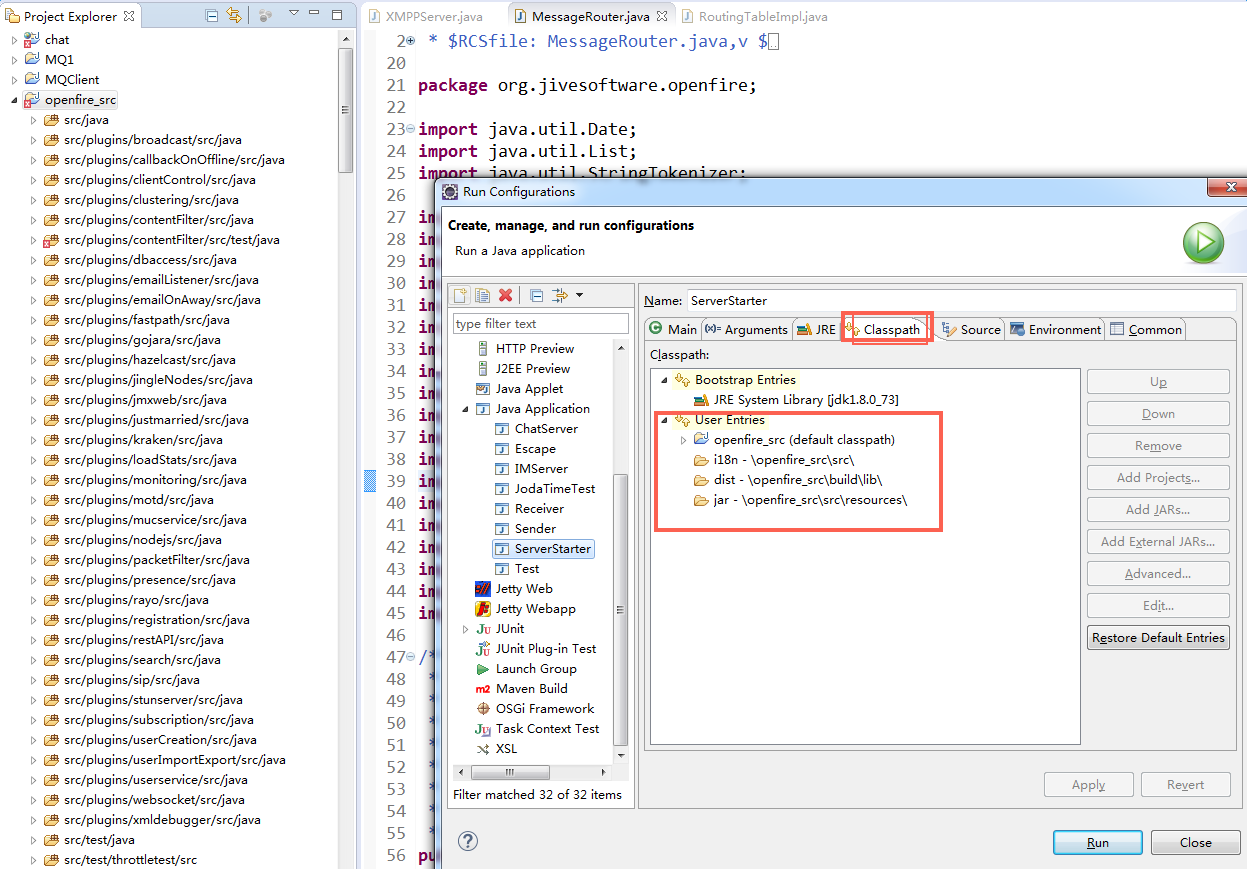
注意不要丢了前面一个小横线 如果你的项目名不是openfire_src 的话 要换成你的项目名 即 :-DopenfireHome="${workspace_loc:【项目名】}/target/openfire" 然后选择classpath选项卡 选中User-Entries --> 选择右侧的Advanced...-->选择Add Folder 分别添加src/i18n 确定 选择右侧的Advanced...-->选择Add Folder build/lib/dist 确定 选择右侧的Advanced...-->选择Add Folder src/resources/jar 确定
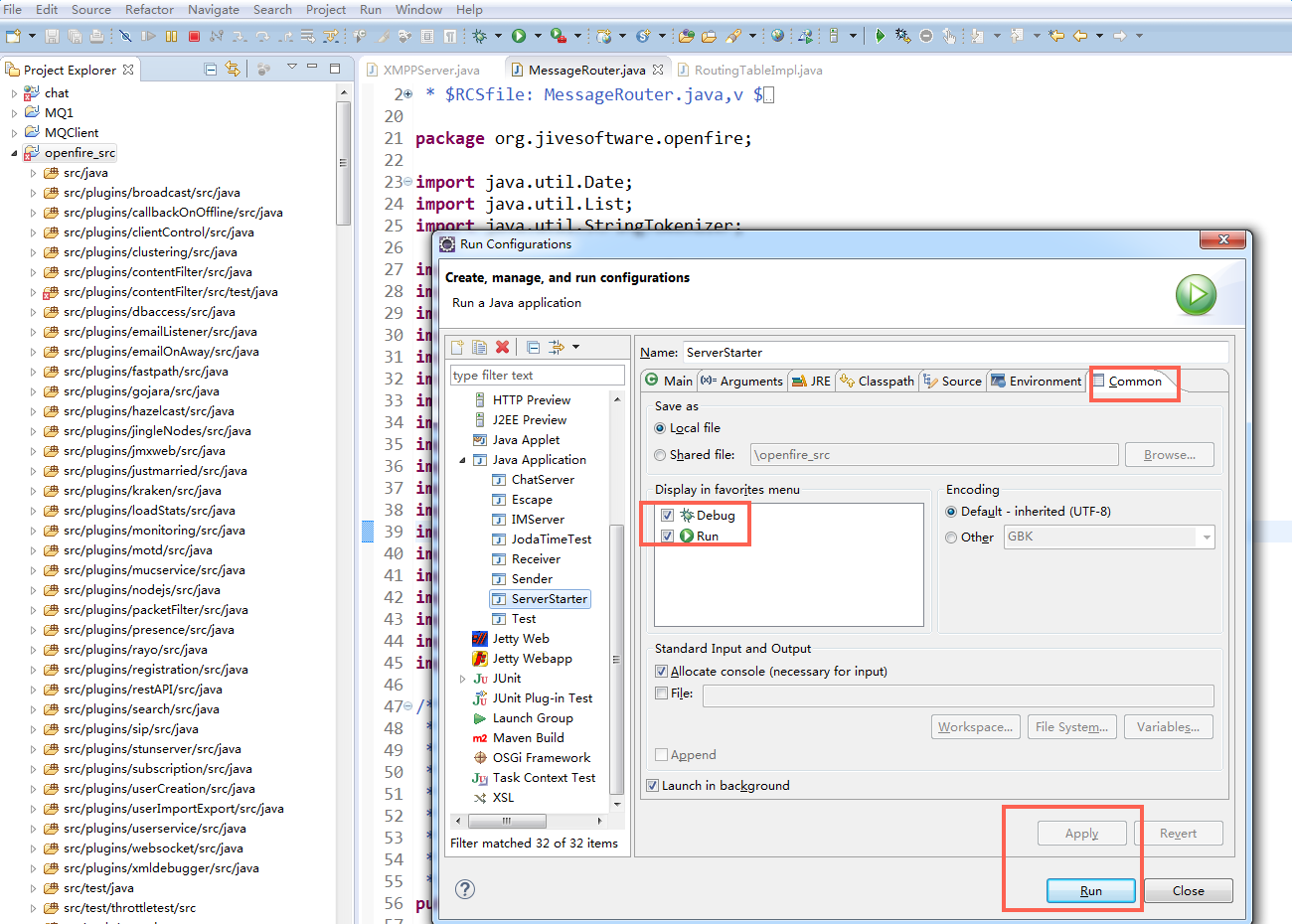
 点击Apply --> Run 控制台出现了 Openfire 3.8.2 [Nov 27, 2013 6:01:35 PM] Admin console listening at http://127.0.0.1:9090 然后就大功告成了....... 恭喜 恭喜 访问http://127.0.0.1:9090 开始配置你的openfire吧。
点击Apply --> Run 控制台出现了 Openfire 3.8.2 [Nov 27, 2013 6:01:35 PM] Admin console listening at http://127.0.0.1:9090 然后就大功告成了....... 恭喜 恭喜 访问http://127.0.0.1:9090 开始配置你的openfire吧。
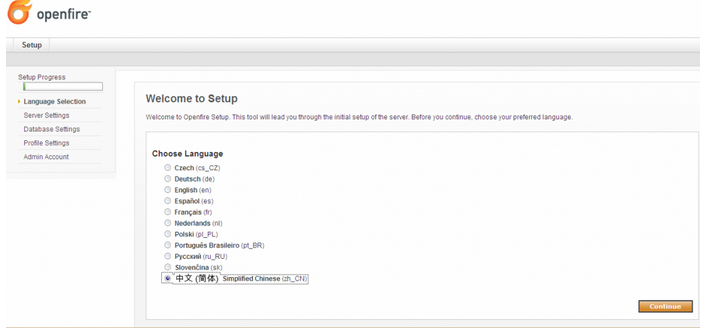
在浏览器中输入上图的地址http://127.0.0.1:9090

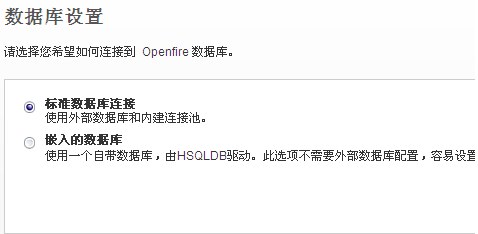
选择中文,然后继续。服务器设置可直接跳过。数据库设置选择标准数据库连接,点击继续 
在数据库设置-标准连接设置界面,选择数据库驱动mysql,更改数据库url,其中需要更改的有服务器ip地址,还有数据库名,建议单独建立一个名为openfire的数据库。输入数据库管理员的账号和密码,下一步。 
数据库连接成功后界面,直接点击继续。 
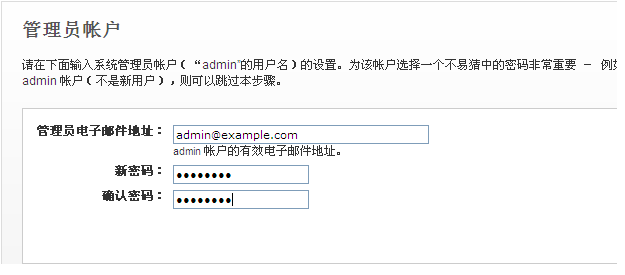
管理员账户设置界面,输入管理员的邮箱地址,还有管理员的账号的密码,初始账号为admin。

完成设置,登录到管理控制台,初始账户名admin密码为上一步设置的密码。 
登陆成功后显示 
检测服务器是否配置成功,到http://www.igniterealtime.org/downloads/index.jsp下载Spark

安装Spark,一路next,然后finish。运行Spark,创建Spark账号 
使用创建的账号登陆Spark,登陆成功可在Openfire管理控制台的用户组看到新注册的用户和在线状态 

备注:
我测试用的是4.0.3的版本,还遇到以下问题:
遇到报错信息里有ant,我把ant.jar下载后放到lib下,并加入buildpath,然后重新用ant编译项目。
ant.jar下载地址:http://ant.apache.org/bindownload.cgi

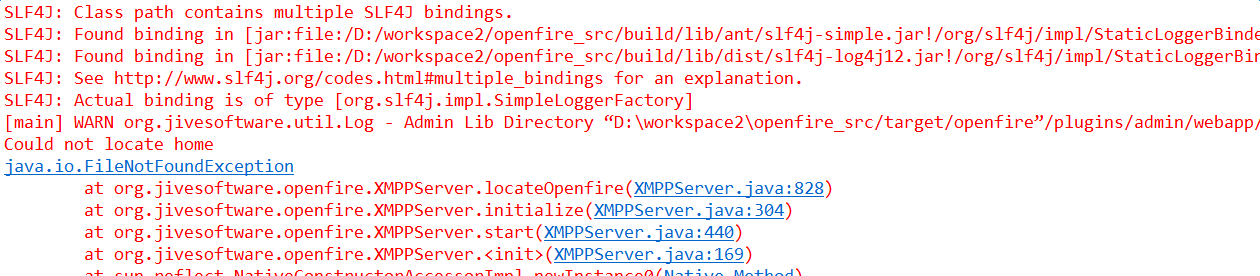
启动报错:

还有一个关键的一步是Openfire的Home设定
在XMPPServer类中有一个locateOpenfire方法,这个方法就是设置openfireHome属性。
-
具体修改如下:
// and just look for home in a standard sub-dir location and verify
// by looking for the config file
if (openfireHome == null) {
try {
//修改的是下面的代码,将".."替换为其他路径了
openfireHome = verifyHome("C://Program Files//Openfire", jiveConfigName).getCanonicalFile();
}
catch (FileNotFoundException fe) {
// Ignore.
}
catch (IOException ie) {
// Ignore.
}
}这部分默认是找当前路径,你可以修改它为你安装Openfire的路径,这样问题就解决了
路径我配置成ant编译后所在路径了

编译项目:右击build目录下的build.xml,这样也是可以的

启动:
右击项目





启动成功后访问 http://127.0.0.1:9090
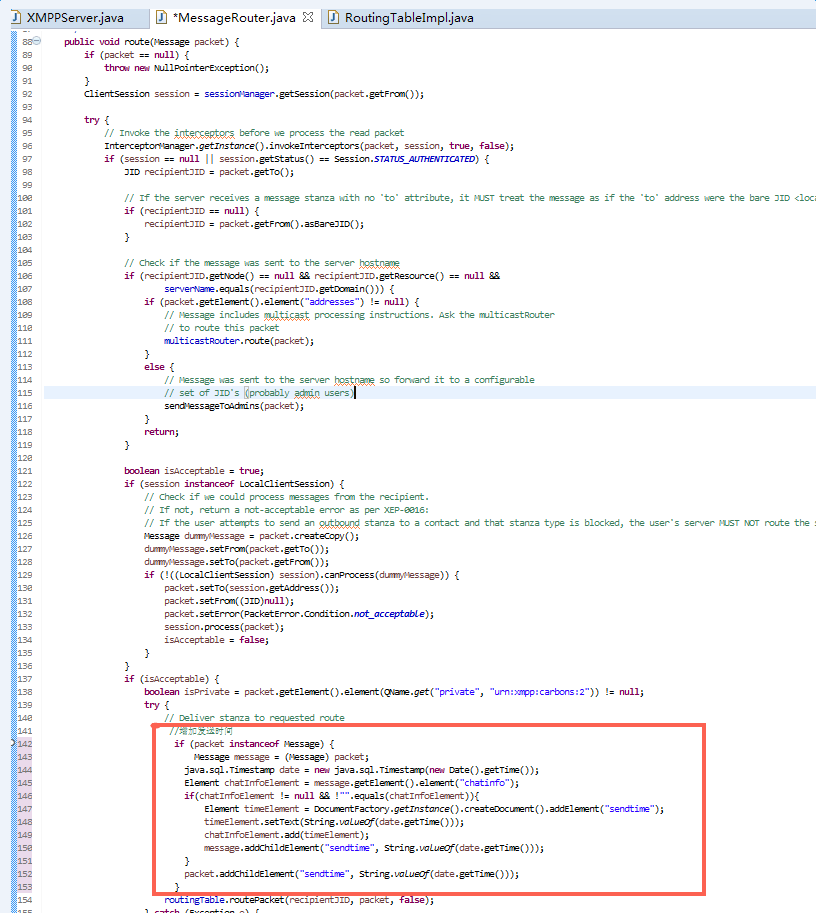
openfire源码修改聊天消息发送内容
MessageRouter.java类