HTML DOM 导航
通过 HTML DOM,能够使用节点关系在节点树中导航。
㈠HTML DOM 节点列表
getElementsByTagName() 方法返回节点列表。节点列表是一个节点数组。
示例:下面的代码选取文档中的所有 <p> 节点:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>Hello World!</p>
<p>DOM 是非常有用的!</p>
<script>
x=document.getElementsByTagName("p");
document.write("第二个段落的 innerHTML 内容为: " + x[1].innerHTML);
</script>
</body>
</html>
效果图:

注意:下标号从 0 开始。
㈡HTML DOM 节点列表长度
length 属性定义节点列表中节点的数量。
示例:可以使用 length 属性来循环节点列表:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>Hello World!</p>
<p>DOM 是非常有用的!</p>
<p>这个实例演示了 <b>length</b> 属性。</p>
<script>
x=document.getElementsByTagName("p");
for (i=0;i<x.length;i++)
{
document.write(x[i].innerHTML);
document.write("<br>");
}
</script>
</body>
</html>
效果图:

㈢导航节点关系
使用三个节点属性:parentNode、firstChild 以及 lastChild ,在文档结构中进行导航。
示例:请看下面的 HTML 片段:
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>Hello World!</p>
<div>
<p>DOM 是非常有用的!</p>
<p>这个实例演示了节点的关系。</p>
</div>
</body>
</html>
案例分析:
- 首个 <p> 元素是 <body> 元素的首个子元素(firstChild)
- <div> 元素是 <body> 元素的最后一个子元素(lastChild)
- <body> 元素是首个 <p> 元素和 <div> 元素的父节点(parentNode)
㈣DOM 根节点
这里有两个特殊的属性,可以访问全部文档:
- document.documentElement - 全部文档
- document.body - 文档的主体
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>Hello World!</p>
<div>
<p>DOM 是非常有用的!</p>
<p>这个实例演示了 <b>document.body</b> 属性。</p>
</div>
<script>
alert(document.body.innerHTML);
</script>
</body>
</html>
效果图:

㈤childNodes 和 nodeValue
除了 innerHTML 属性,也可以使用 childNodes 和 nodeValue 属性来获取元素的内容。
示例:下面的代码获取 id="intro" 的 <p> 元素的值:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="intro">Hello World!</p>
<script>
txt=document.getElementById("intro").childNodes[0].nodeValue;
document.write(txt);
</script>
</body>
</html>
效果图:

HTML DOM - 事件
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行! (如用户点击按钮)。
鼠标事件

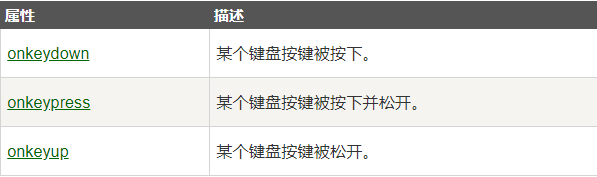
键盘事件

框架/对象(Frame/Object)事件

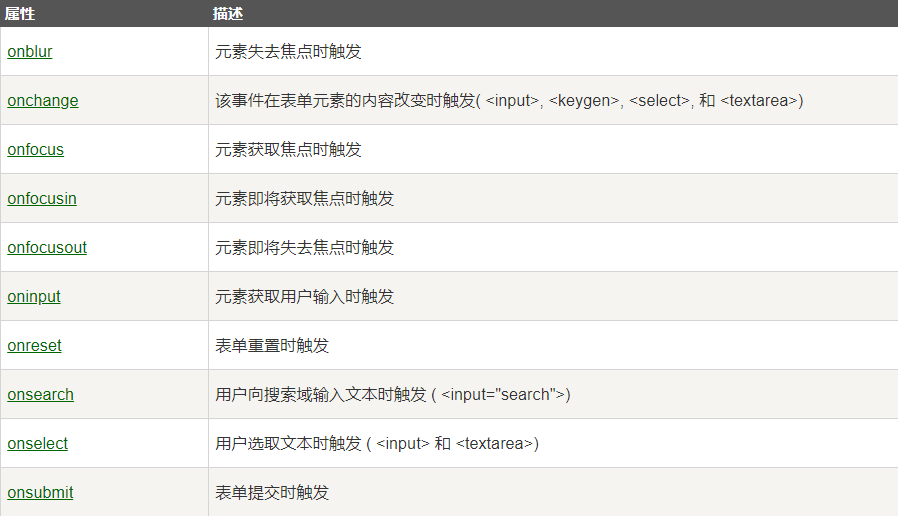
表单事件

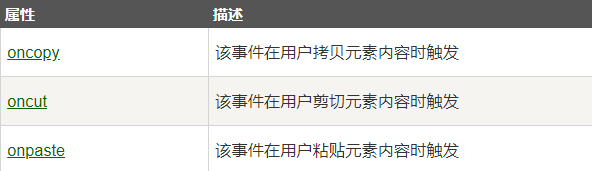
剪贴板事件

拖动事件

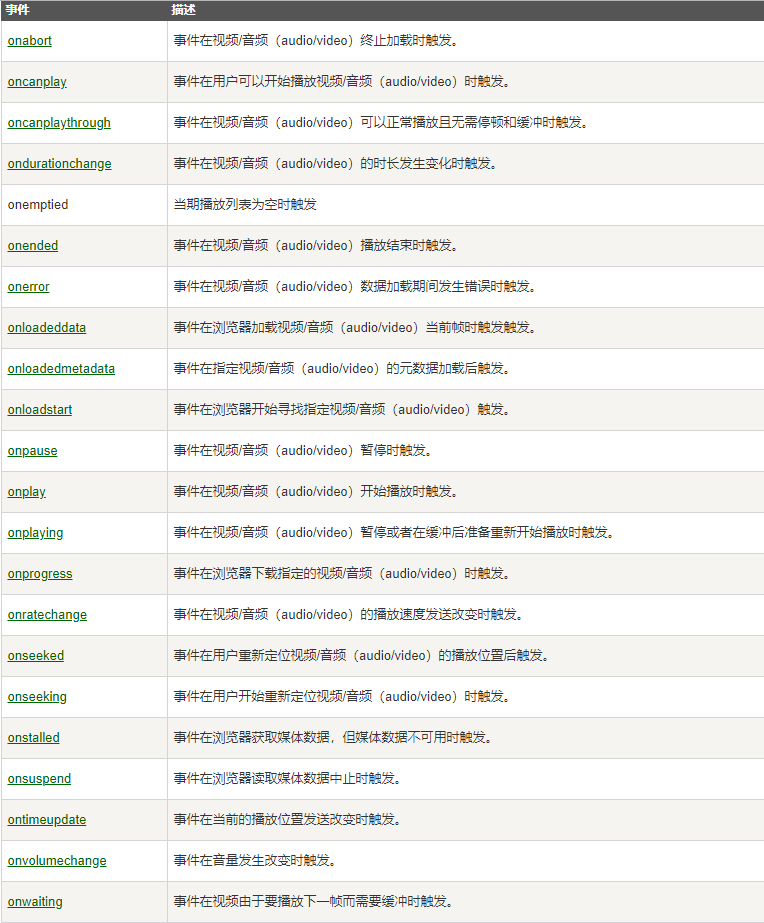
多媒体(Media)事件

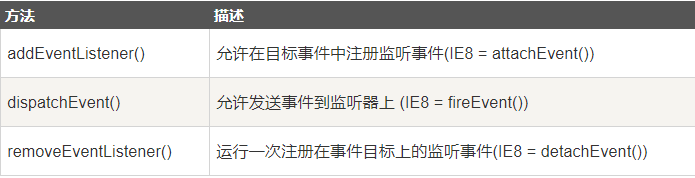
目标事件对象

㈠对事件作出反应
当事件发生时,可以执行 JavaScript,比如当用户点击一个 HTML 元素时。
如需在用户点击某个元素时执行代码,请把 JavaScript 代码添加到 HTML 事件属性中:
onclick=JavaScript
示例:在本例中,会从事件处理程序中调用函数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>事件</title>
</head>
<head>
<script>
function changetext(id){
id.innerHTML="Ooops!";
}
</script>
</head>
<body>
<h1 onclick="changetext(this)">点击文本!</h1>
</body>
</html>
㈡HTML 事件属性
如需向 HTML 元素分配事件,可以使用事件属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>点击按钮执行 <em>displayDate()</em> 函数。</p>
<button onclick="displayDate()">点我</button>
<script>
function displayDate()
{
document.getElementById("demo").innerHTML=Date();
}
</script>
<p id="demo"></p>
</body>
</html>
效果图:

在上面的例子中,当点击按钮时,会执行名为 displayDate 的函数。
㈢使用 HTML DOM 来分配事件
HTML DOM 允许使用 JavaScript 向 HTML 元素分配事件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>点击按钮执行 <em>displayDate()</em> 函数。</p>
<button id="myBtn">点我</button>
<script>
document.getElementById("myBtn").onclick=function(){displayDate()};
function displayDate()
{
document.getElementById("demo").innerHTML=Date();
}
</script>
<p id="demo"></p>
</body>
</html>
效果图:

在上面的例子中,名为 displayDate 的函数被分配给了 id=myButn" 的 HTML 元素。
当按钮被点击时,将执行函数。
㈣onload 和 onunload 事件
当用户进入或离开页面时,会触发 onload 和 onunload 事件。
onload 事件可用于检查访客的浏览器类型和版本,以便基于这些信息来加载不同版本的网页。
onload 和 onunload 事件可用于处理 cookies。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body onload="checkCookies()">
<script>
function checkCookies()
{
if (navigator.cookieEnabled==true)
{
alert("Cookie 可用")
}
else
{
alert("Cookie 不可用")
}
}
</script>
<p>页面载入时,弹出浏览器 Cookie 可用状态。</p>
</body>
</html>
效果图:

㈤onchange 事件
onchange 事件常用于输入字段的验证。
下面的例子展示了如何使用 onchange。当用户改变输入字段的内容时,将调用 upperCase() 函数。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>事件</title>
</head>
<head>
<script>
function myFunction(){
var x=document.getElementById("fname");
x.value=x.value.toUpperCase();
}
</script>
</head>
<body>
输入你的名字: <input type="text" id="fname" onchange="myFunction()">
<p>当你离开输入框后,函数将被触发,将小写字母转为大写字母。</p>
</body>
</html>
效果图:

㈥onmouseover 和 onmouseout 事件
onmouseover 和 onmouseout 事件可用于在鼠标指针移动到或离开元素时触发函数。
示例:
<!DOCTYPE html>
<html><head>
<meta charset="utf-8">
</head>
<body>
<div onmouseover="mOver(this)" onmouseout="mOut(this)" style="background-color:#D94A38;120px;height:20px;padding:40px;">Mouse Over Me</div>
<script>
function mOver(obj)
{
obj.innerHTML="Thank You"
}
function mOut(obj)
{
obj.innerHTML="Mouse Over Me"
}
</script>
</body>
</html>
效果图:

㈦onmousedown、onmouseup 以及 onclick 事件
onmousedown、onmouseup 以及 onclick 事件是鼠标点击的全部过程。
首先当某个鼠标按钮被点击时,触发 onmousedown 事件,然后,当鼠标按钮被松开时,会触发 onmouseup 事件,最后,当鼠标点击完成时,触发 onclick 事件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div onmousedown="mDown(this)" onmouseup="mUp(this)"
style="background-color:#D94A38;
90px;
height:20px;
padding:40px;">Click Me</div>
<script>
function mDown(obj)
{
obj.style.backgroundColor="#1ec5e5";
obj.innerHTML="Release Me"
}
function mUp(obj)
{
obj.style.backgroundColor="#D94A38";
obj.innerHTML="Thank You"
}
</script>
</body>
</html>
效果图:
