㈠构造函数
创建一个构造函数,专门用来创建Person对象的
构造函数就是一个普通的函数,创建方式和普通函数没有区别,
不同的是构造函数习惯上首字母大写
构造函数和普通函数的区别就是调用方式的不同
普通函数是直接调用,而构造函数需要使用new关键字来调用
示例:创建一个构造函数
function Person(){
alert(this);
}
var per = new Person();
console.log(per);
浏览器中显示为:

㈡构造函数的执行流程
1.立刻创建一个新的对象
2.将新建的对象设置为函数中this,在构造函数中可以使用this来引用新建的对象
3.逐行执行函数中的代码
4.将新建的对象作为返回值返回
具体示例如下:
function Person(name , age , gender){
this.name = name;
this.age = age;
this.gender = gender;
this.sayName = function(){
alert(this.name);
};
}
var per = new Person("孙悟空",18,"男");
var per2 = new Person("玉兔精",16,"女");
var per3 = new Person("奔波霸",38,"男");
console.log(per);
console.log(per2);
console.log(per3);
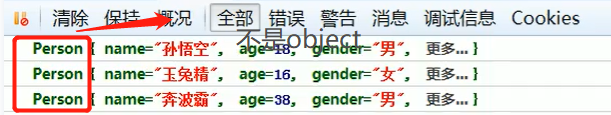
结果显示如下:

㈢类与类的实例
使用同一个构造函数创建的对象,我们称为一类对象,也将一个构造函数称为一个类。
我们将通过一个构造函数创建的对象,称为是该类的实例
具体示例:再创建一个Dog的函数
function Person(name , age , gender){
this.name = name;
this.age = age;
this.gender = gender;
this.sayName = function(){
alert(this.name);
};
}
function Dog(){
}
var per = new Person("孙悟空",18,"男");
var per2 = new Person("玉兔精",16,"女");
var per3 = new Person("奔波霸",38,"男");
var dog = new Dog();
console.log(per);
console.log(dog);
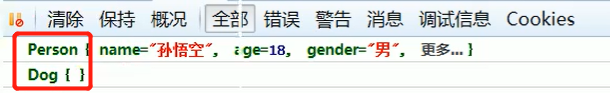
显示结果为:

㈣ instanceof
使用 instanceof 可以检查一个对象是否是一个类的实例
语法:对象 instanceof 构造函数
如果是,返回true,否则返回false
具体示例:
function Person(name , age , gender){
this.name = name;
this.age = age;
this.gender = gender;
this.sayName = function(){
alert(this.name);
};
}
function Dog(){
}
var per = new Person("孙悟空",18,"男");
var per2 = new Person("玉兔精",16,"女");
var per3 = new Person("奔波霸",38,"男");
var dog = new Dog();
①console.log(per instanceof Person);
②console.log(dog instanceof Person);
③console.log(dog instanceof Object);
第一个结果是:true
第二个结果是:false
第三个结果是:true
注意:所有的对象都是Object的后代,所以任何对象和Object做instanceof检查时都会返回true
㈤代码优化—将sayName方法在全局作用域中定义
创建一个Person构造函数
在Person构造函数中,为每一个对象都添加了一个sayName方法,目前我们的方法是在构造函数内部创建的
也就是构造函数每执行一次就会创建一个新的sayName方法,也就是所有实例的sayName都是唯一的。
这样就导致了构造函数执行一次就会创建一个新的方法,
执行10000次就会创建10000个新的方法,而10000个方法都是一模一样的
这是没有必要的,完全可以使所有的对象共享同一个方法
具体示例如下:
function PersonOne(name , age , gender){
this.name = name;
this.age = age;
this.gender = gender;
//向对象中添加一个方法
this.sayName = fun;
}
//将sayName方法在全局作用域中定义
function fun(){
alert("Hello大家好,我是:"+this.name);
};
//创建一个Person的实例
var per = new PersonOne("孙悟空",18,"男");
var per2 = new PersonOne("猪八戒",28,"男");
per.sayName();
per2.sayName();
console.log(per.sayName == per2.sayName);
结果为:true
注意:这种方法有一定的问题:将函数定义在全局作用域,污染了全局作用域的命名空间,而且定义在在全局作用域中也很不安全
㈥代码优化2—原型中添加sayName方法
上面的代码该如何继续优化呢?那么可以怎么改呢?向原型中添加sayName方法
以后我们创建构造函数时,可以将这些对象共有的属性和方法,统一添加到构造函数的原型对象中,
这样不用分别为每一个对象添加,也不会影响到全局作用域,就可以使每个对象都具有这些属性和方法了
具体示例:
function PersonOne(name , age , gender){
this.name = name;
this.age = age;
this.gender = gender;
}
//向原型中添加sayName方法
PersonThree.prototype.sayName = function(){
alert("Hello大家好,我是:"+this.name);
};
//创建一个Person的实例
var per = new PersonThree("孙悟空",18,"男");
var per2 = new PersonThree("猪八戒",28,"男");
per.sayName();
per2.sayName();