今天项目中需要加入对不同语言的支持。
找了半天的资料,关于GlobalResources和LocalResource都说的模棱两可的。


 用途
用途
 普通文本
普通文本



 用途
用途

 调用方式(分为服务器控件和普通文本)
调用方式(分为服务器控件和普通文本)





只能自己边找资料边试。
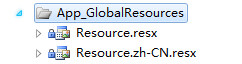
全局资源文件
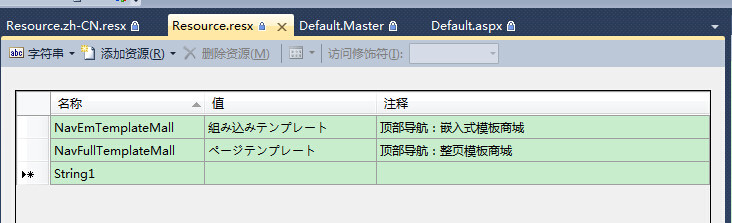
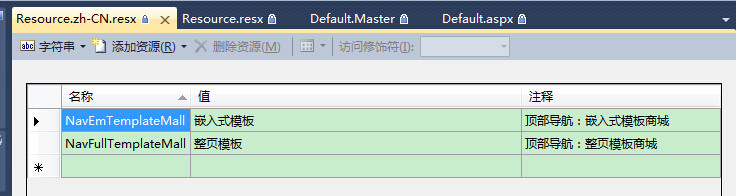
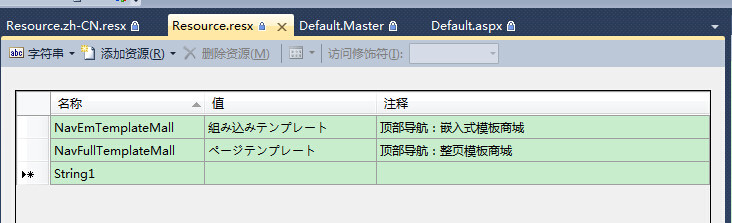
样例(Demo中有)



该资源文件主要放所有页面公用的文本内容
生成方式
手动
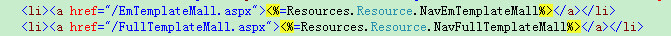
调用方式(可在任意页面使用)
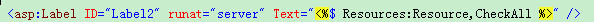
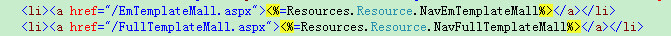
服务器控件


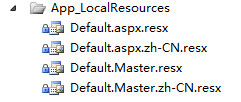
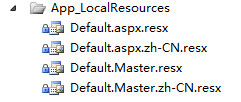
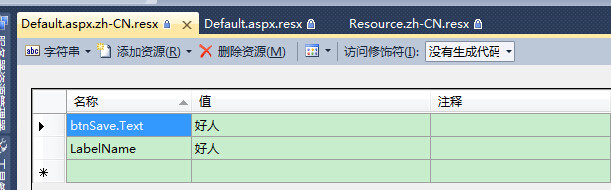
本地资源文件
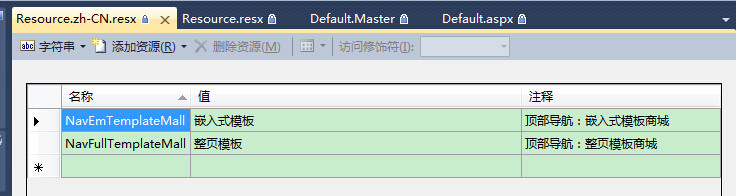
样例(Demo中有)



该资源文件主要放对应页面的文字内容(一个资源文件只放本页面的文本内容)
生成方式
手动(不解释了)
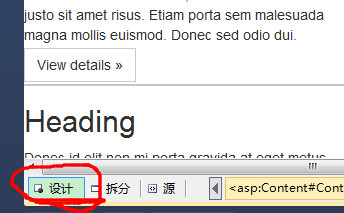
自动(在设计模式下,vs顶部工具里面包含:生成本地资源,就会自动创建)


服务器控件1:
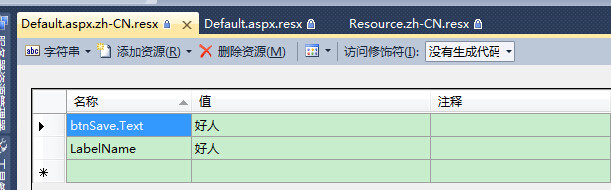
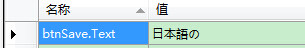
命名(必须是服务器控件对应的属性)

使用

服务器控件2:
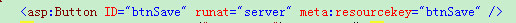
命名 

使用

普通文本:
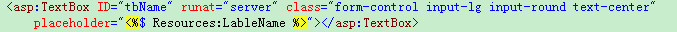
命名
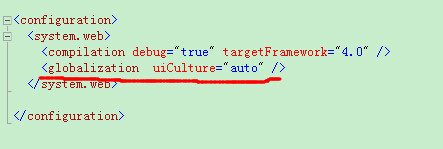
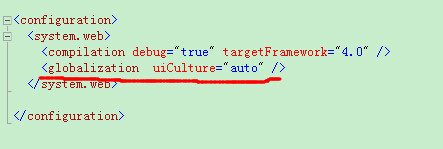
不管以上那种情况都可以通过Web.config进行配置

使用

不管以上那种情况都可以通过Web.config进行配置
注意:配置文件可修改的种类很多,大家自定百度。
这里仅仅提供自适应语言设置(根据浏览器默认语言判断文字,自己项目需要)

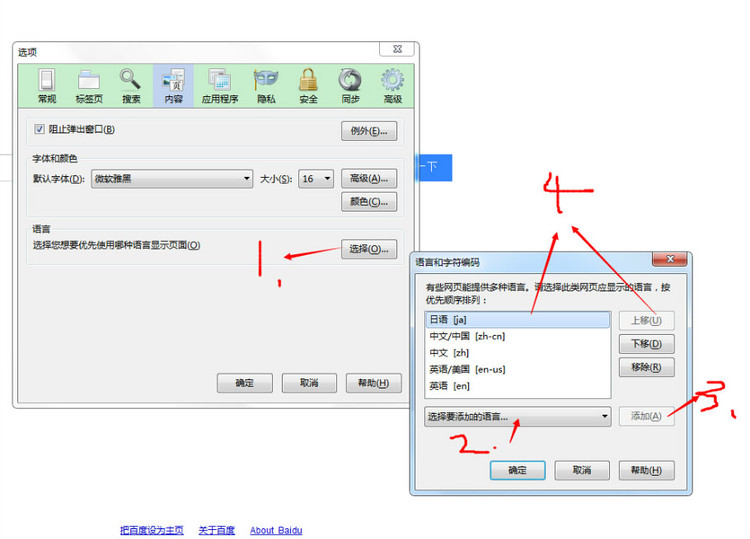
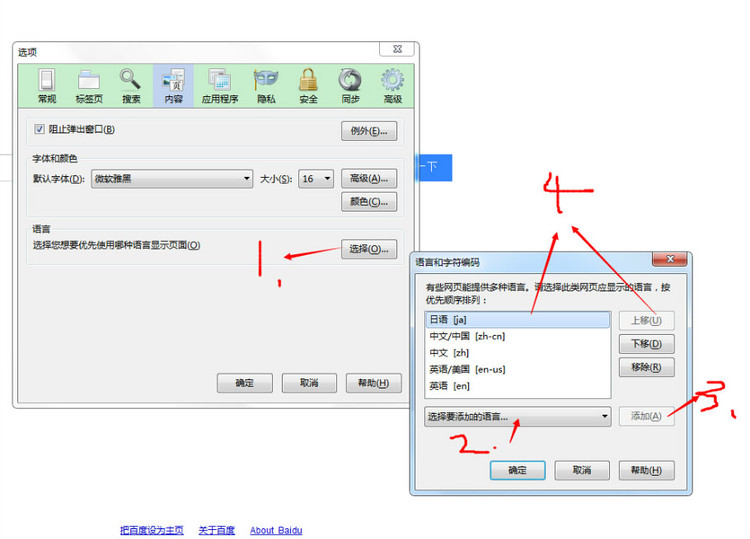
调试 (浏览器修改默认首选语言即可)

写在最后:
就这么一点内容,足足耗时 几乎一下午的 时间 才 可以使用。
如有什么不合理的 地方,欢迎大家指正
Demo的重点在示范如何 快速上手 使用 资源文件
具体复杂功能方面,大家自行百度。