1、JWT 的Token
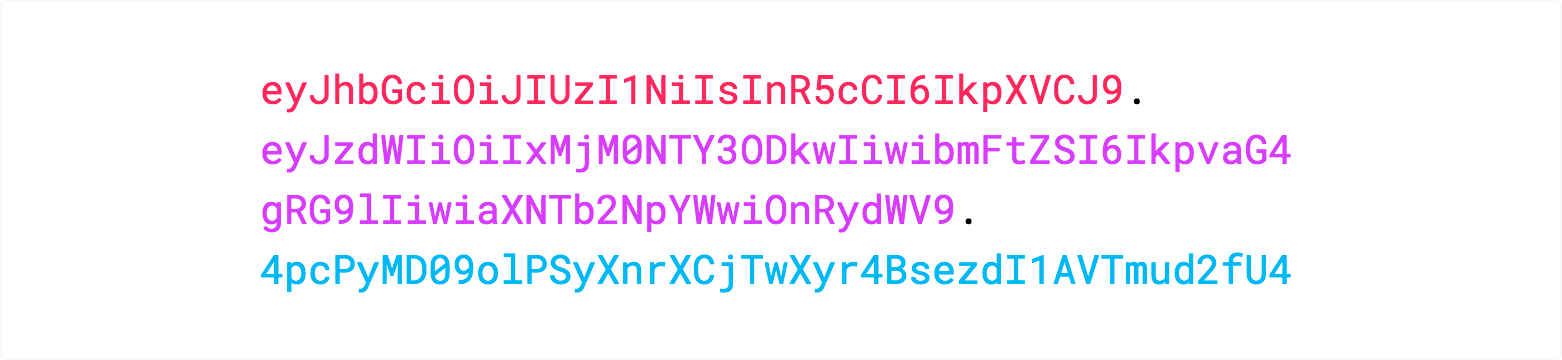
标准的Token由三个部分并以.(点号)连接方式组成,即 header.payload.signature,如下

eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJuaW5naGFvLm5ldCIsImV4cCI6IjE0Mzg5NTU0NDUiLCJuYW1lIjoid2FuZ2hhbyIsImFkbWluIjp0cnVlfQ.SwyHTEx_RQppr97g4J5lKXtabJecpejuef8AqKYMAJc
其中header,payload采用Base64编码,
而signature则用 Base64 编码后的 header.payload,再用一个 Secret 对这个串进行算法加密一下,Secret仅安全存储在服务端
-
header 报头
{
"typ": "JWT",
"alg": "HS256"
}
typ声明类型,这里是jwt
alg声明加密的算法 通常直接使用 HMAC SHA256
-
payload 载荷
payload的标准字段
iss:Issuer,发行者(jwt签发者) sub:Subject,主题 aud:Audience,观众(接收jwt的一方) exp:Expiration time,过期时间(jwt的过期时间,这个过期时间必须要大于签发时间) nbf:Not before(定义在什么时间之前,该jwt都是不可用的) iat:Issued at,发行时间(jwt的签发时间) jti:JWT ID(jwt的唯一身份标识,主要用来作为一次性token,从而回避重放攻击)
-
signature 签名
header (base64后的)
payload (base64后的)
secret
// javascript var encodedString = base64UrlEncode(header) + '.' + base64UrlEncode(payload); var signature = HMACSHA256(encodedString, 'secret');
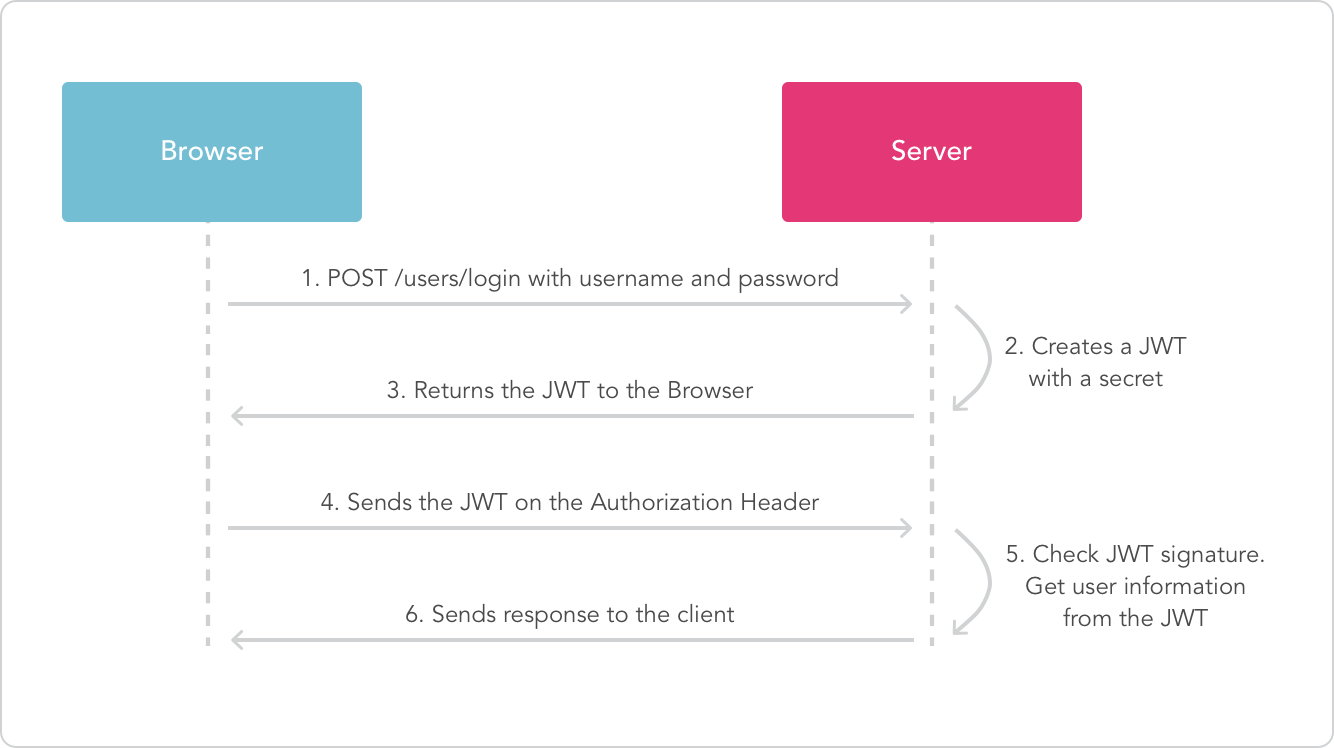
2、Token的使用
一般是在请求头里加入Authorization,并加上Bearer标注:
3、基于Token + 参数签名的WebApi认证

- 用户使用用户名密码来请求服务器
- 服务器进行验证用户的信息
- 服务器通过验证发送给用户一个token
- 客户端存储token,并在每次请求时附送上这个token值,一般都是将Token存放在Http请求的Headers
- 服务端验证token值,并返回数据
参数签名:用户拿着相应的token以及请求的参数和服务器端提供的签名算法计算出签名后再去访问指定的api
在请求头中可添加timespan(时间戳),nonce(随机数),staffId(用户Id),signature(签名参数)
ajax客户端调用样例
$(function () { $.ajax({ type: "get", url: url, data: {uid: 1}, beforeSend: function (xhr) { xhr.setRequestHeader('Authorization', 'Bearer ' + token); }, success: function (data, status) { }, error: function (e) { }, complete: function () { } }); });
参考
https://github.com/jwt-dotnet/jwt
http://www.cnblogs.com/binyue/p/4812798.html
https://www.cnblogs.com/xiekeli/p/5607107.html
https://www.cnblogs.com/xiyin/p/6561652.html
http://blog.zhishile.com/Article/Show/5df2a392-8a8c-4e12-8a05-774f47a4570a
http://blog.zhishile.com/Article/Show/90e3cb1f-bbe5-4dbc-97f2-7ce7c8e83593
http://blog.zhishile.com/Article/Show/149167a2-8ca8-4d69-bdfc-83710807f252
http://www.cnblogs.com/MR-YY/p/5972380.html
http://www.cnblogs.com/lyzg/p/6028341.html
https://www.cnblogs.com/chenwolong/p/Token.html