1、背景介绍
1.Sass背景介绍
Sass是对CSS(层叠样式表)的语法的一种扩充,诞生于2007年,最早也是最成熟的一款CSS预处理器语言,它可以使用变量、常量、嵌套、混 入、函数等功能,可以更有效有弹性的写出CSS。
其实现在的Sass已经有了两套语法规则:一个依旧是用缩进作为分隔符来区分代码块的;另一套规则和CSS一样采用了大括号({})作为分隔符。后一种语法规则又名SCSS,在Sass3之后的版本都支持这种语法规则。
注:Sass官网地址:<http://sass-lang.com/>
2.LESS的背景介绍
2009年开源的一个项目,受Sass的影响较大,但又使用CSS的语法,让大部分开发者和设计师更容易上手。LESS提供了多种方式能平滑的将写 好的代码转化成标准的CSS代码,在很多流行的框架和工具中已经能经常看到LESS的身影了(例如Twitter的Bootstrap框架就使用了 LESS)。
Alexis开发了LESS并提供了类似CSS的书写功能。
注:LESS的官网:<http://lesscss.org/>
3.Stylus背景介绍
Stylus,2010年产生,来自于Node.JS <http://caibaojian.com/t/javascript>社区,主要用来给Node项目进行CSS预处理支持,在此社区之内有一定支持者,在广泛的意义上人气还完全不如Sass和LESS。
Stylus被称为是一种革命性的新语言,提供一个高效、动态、和使用表达方式来生成CSS,以供浏览器使用。Stylus同时支持缩进和CSS常规样式书写规则。
注:Stylus官网:<http://learnboost.github.com/stylus>
2、安装
1.Sass的安装
Sass是Ruby语言写的,但是两者的语法没有关系。必须先安装Ruby,然后再安装Sass。
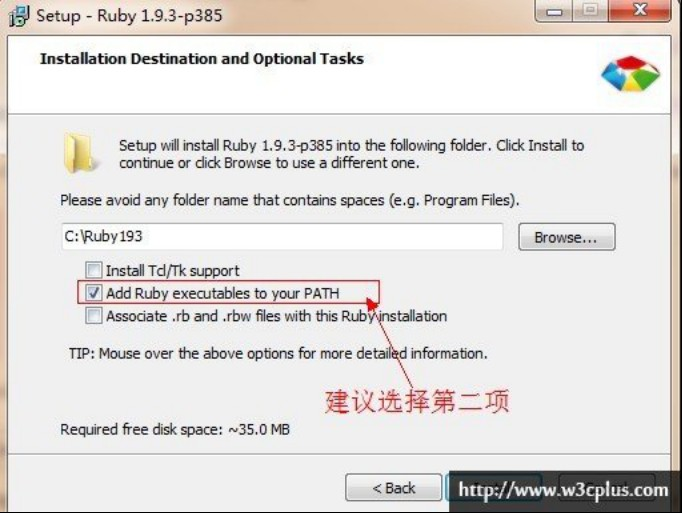
Ruby安装文件下载好后,可以按应用软件安装步骤进行安装Ruby。在安装过程中,个人建议将其安装在C盘下,在安装过程中选择第二个选项,如下图所示:

Ruby安装完成后,在开始菜单中找到新安装的Ruby,并启动Ruby的Command控制面板,如下图所示:
在启动的Ruby命令控制面板中输入下面的命令:
gem install sass
输入上面命令,回车后就会自动安装Sass: 这样Sass就安装成功了,也就可以使用了。
2.LESS的安装
LESS的安装和Sass安装有所不同,他不需要依赖于Ruby环境,就能直接安装使用。不过LESS安装分为两种:客户端和服务器端安装。
a)客户端安装:
我们可以直接在客户端使用“.less”(LESS源文件),只需要在官网 <http://lesscss.org/>载一个javascript <http://caibaojian.com/t/javascript>脚本文件主“less.js <http://caibaojian.com/t/javascript>”,然后在我们需要引入LESS源文件的html <http://caibaojian.com/t/html>的<head>中加入如下代码:
<link rel="stylesheet/less" type="text/css" href="文件路径/styles.less">
<script src="文件路径/less.js" type="text/javascript"></script>
需要注意的是:在引入“.less”文件中,“link”的“rel”属性要设置为“stylesheet/less”。还有更重要的一点需要注意的是:LESS源文件一定要在“less.js”引入之前引入,这样才能保证LESS源文件正确编译解析。
b)服务器端安装
LESS在服务器端的使用主要是借助于LESS的编译器,将LESS源文件编译生成最终的CSS文件,目前常用的方式是利用node的包管理器 (npm)安装LESS,安装成功后就可以在Node环境中对LESS文件进行编译。如此一来,LESS在服务器的安装和Sass的安装有点相似,不同之 处是他们需依赖的环境不一样,LESS需要的是Node JS环境,而Sass需要的是Ruby环境,为了让大家能更清晰的知道如何在服务器端安装LESS,此处简单的过一下安装过程(本文演示的是在 Window7下的安装方法)。
首先到Node Js的官网下载 <http://nodejs.org/download>一个适合Windows系统的安装文件,此处下载的是“node-v0.8.20-x86.msi”:
在启动的Node Js的Command控制面板直接输入下面的命令:
$ npm install less
如果您想下载最新稳定版本的LESS,还可以尝试在Node JS的Command控制面板输入:
$ npm install less@latest
3.Stylus的安装
Stylus的安装和LESS在服务器端的安装很相似,同样依赖于Node JS的环境,也就是说也要先安装Node Js(如果安装Node JS请参考前面的介绍)。唯一不同的是在Node JS的Command控制面板输入的命令不一样:
$ npm install stylus
然后,就会自动下载安装最新的stylus库: