四、Sass、LESS和Stylus转译成CSS
Sass、LESS和Stylus源文件(除了LESS源文件在客户端下运行之外)都不能直接被浏览器直接识别,这样一来,要正常的使用这些源文 件,就需要将其源文件转译成浏览器可以识别的CSS样式文件,这也是使用CSS预处理器很关键的一步,如果这一步不知道如何操作,那么意味着写出来的代码 不可用。接下来按同样的方式,分别来看看三者之间是如何将其源文件转译成所需要的CSS样式文件。
1.Sass源文件转译成CSS文件
先在项目中创建一个Sass文件,此例中将其命名为“style.scss”,并且将其放在对应的项目样式中,如D盘的“www/workspace/Sass/css”目录下。
启动Ruby的Command控制面板,找到需要转译的Sass文件,如此例此文件放置在D盘的“www/workspace/Sass/css”目录下:

如果仅针对于单文件的转译,需要将“style.scss”转译成“style.css”,只需要在对应的目录下输入下面的命令:
$ sass style.scss style.css
这样原本在D盘的“www/workspace/Sass/css”目录下只有“style.scss”这个文件,现在增加了一个“style.css”文件,而这个CSS文件我们就可以用来调用,他也就是“style.scss”转译出来的样式文件。 当然,我们不可能每保存一次这个Sass文件就来执行一回这个转译命令。那么有没有更好的办法实现呢?回答是肯定的,可以通过下面的监听命令实现,这样一来只要Sass文件做了修改,就会自动更新对应的CSS样式文件。 单文件的监听,只需要在刚才的命令控制面板中输入: $ sass --watch style.scss:style.css 按下回车键(Enter),就会看到下面的提示信息:

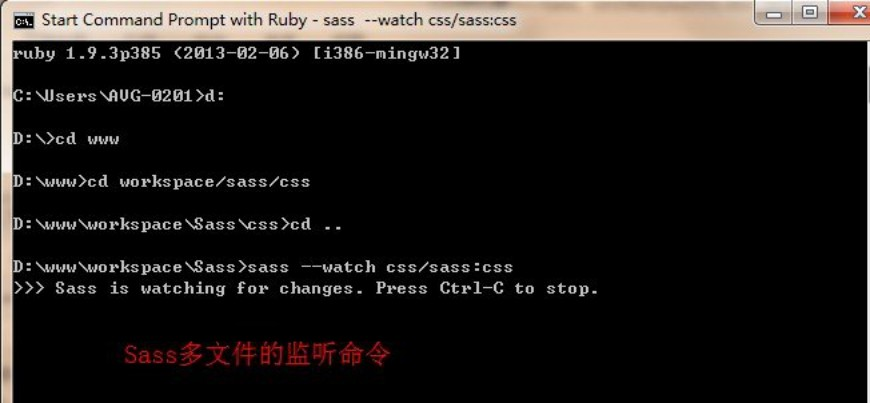
看到上图所示的提示信息就表示监听成功,这样一来,你只要修改了“style.scss”文件,“style.css”文件就会随着更新变化。 对于一个项目而言,不太可能只有一个CSS样式文件,如果有多个Sass文件需要监听时,就很有必要的组织一下。默认情况之下,我喜欢把所有的Sass文件放在“/css/sass”目录中,而生成的CSS文件则直接放在“/css”目录下。现在我们修改一下项目文件目录结构,在“/css”目录中再创建一个“sass”目录,并找刚才创建的“style.scss”文件移至“/css/sass”目录下。此时监听“css/sass”下的所有Sass文件时,可以在命令面板中输入如下格式的命令: $ sass --watch sassFileDirectory:cssFileDirectory 在本例中,冒号前面的“sassFileDirectory”是指“/css/sass”下的“sass”目录,冒号后面的“cssFileDirectory”是指“css”目录,对应的命令就是: $ sass --watch css/sass:css 回车后,同样可以得到提示信息:

除了使用Ruby的Command控制面板转译Sass之外还可以考虑第三方工具,比如说有名的Compass.app和fire.app。
2.LESS文件的转译成CSS文件
LESS文件的转译和Sass文件转译可以说是大同小异,不同之处是LESS在安装的Node JS环境下通过其自己的命令来进行转译。
$ lessc style.less
上面的命令会将编译的CSS传递给stdout,你可以将它保存到一个文件中:
$ lessc style.less > style.css
除了上面的命令转译LESS源文件之外,现在还有很多第三方开发的工具,比较常见的有:SimpleLess、Less.app、LESS编译辅助 脚本-LESS2CSS、WinLess和CodeKit.app等,我个人现在常用的是WinLess工具,简单易用,不过在IOS系统下 LESS.app和CodeKit.app很好用。
3.Stylus源文件转译成CSS文件
Stylus具有可执行性,因此Stylus能将自身转换成CSS。Stylus可以读取自“stdin”输出到“stdout”,因此Stylus可以像下面转译源文件:
$ stylus –compress <some.styl> some.css
Stylus也像Sass一样,同时接受单个文件和整个目录的转译。例如,一个目录名为“css”将在同一个目录编译并输出“.css”文件。
$ stylus css
下面的命令将输出到“./public/stylesheets”:
$ stylus css –out public/stylesheets
还可以同时转译多个文件:
$ stylus one.styl two.styl
如果你的浏览器安装了Firebug,那么可以使用FireStylus扩展 <https://github.com/LearnBoost/stylus/blob/master/docs/firebug.md>。
$ stylus –firebug <path>
五、Sass、LESS和Stylus的语法
1.Sass语法
Sass3.0版本开始使用的是标准的CSS语法,和SCSS可以说是一样的。这样Sass代码转换成CSS代码变得更容易。默认Sass使用“.scss”扩展名。Sass语法规则可以像CSS那样书写:
/*style.sass新版语法规则*/
h1{
color:#936;
background-color:#333;
}
正如你所看到的,在Sass样式中,这样的代码是在简单不过的了。
重要的一点是,Sass也同时支持老的语法,老的语法和常规的CSS语法略有不同,他需要严格的语法,任何的缩进和字符的错误都会造成样式的编译错 误。Sass可以省略大括号({})和分号(;),完全依靠严格的缩进和格式化代码,而且文件使用“.sass”扩展名,他的语法类似于:
/*style.sass*/
h1
color:#936
background-color: #333
2.LESS语法
LESS是CSS的一种扩展形式,它并没有阉割CSS的功能,而是在现有的CSS语法上,添加了很多额外的功能。就语法规则而言,LESS和Sass一样,都是使用CSS的标准语法,只是LESS的源文件的扩展名是“.less”,其基本语法类似于:
/*style.less*/
h1 {
color: #963;
background-color: #333;
}
3.Stylus语法
Stylus的语法花样多一些,它的文件扩展名是“.styl”,Stylus也接受标准的CSS语法,但是他也像Sass老的语法规则,使用缩进控制,同时Stylus也接受不带大括号({})和分号的语法,如下所示:
/*style.styl*/
/*类似于CSS标准语法*/
h1 {
color: #963;
background-color:#333;
}
/*省略大括号({})*/
h1
color: #963;
background-color: #333;
/*省略大括号({})和分号(;)*/
h1
color:#963
background-color:#333
在Stylus样式中,你也可以在同一个样式文件中使用不同的语法规则,下面这样的写法也不会报错:
/*style.styl*/
h1 {
color #963
}
h2
font-size:1.2em
六、Sass、LESS和Stylus特性
这三款CSS预处理器语言具有一些相同的特性,例如:变量、混入、嵌套、函数等。在这一节中,我们依次来对比一下这三款CSS预处理器语言各种特性的异同之处,以及使用方法。
1.变量(Variables)
如果你是一个开发人员,变量应该是你最好朋友之一。在CSS预处理器语言中你也可以声明变量,并在整个样式表中使用。CSS预处理器语言支持任何变量(例如:颜色、数值、文本)。然后你可以在任意地方引用变量。
a)Sass的变量
Sass声明变量必须是“$”开头,后面紧跟变量名和变量值,而且变量名和变量值需要使用冒号(:)分隔开。就像CSS属性设置一样:
/*声明变量*/
$mainColor: #963;
$siteWidth: 1024px;
$borderStyle: dotted;
/*调用变量*/ | /*转译出来的CSS*/
------------------------------------------+------------------------------
body { | body {
color: $mainColor; | color: #963;
border:1px $borderStyle $mainColor; | border:1px dotted #963;
max- $siteWidth; | max- 1024px;
} | }
b)LESS的变量
LESS样式中声明变量和调用变量和Sass一样,唯一的区别就是变量名前面使用的是“@”字符:
/*声明变量*/
@mainColor: #963;
@siteWidth: 1024px;
@borderStyle: dotted;
/*调用变量*/ | /*转译出来的CSS*/
----------------------------------------+-------------------------------
body { | body {
color: @mainColor; | color:#963;
border:1px @borderStyle @mainColor; | border:1px dotted #963;
max- @siteWidth; | max-1024px;
} | }
c)Stylus的变量
Stylus样式中声明变量没有任何限定,你可以使用“$”符号开始。结尾的分号(;)可有可无,但变量名和变量值之间的等号(=)是需要的。有一 点需要注意的是,如果我们使用“@”符号开头来声明(0.22.4)变量,Stylus会进行编译,但其对应的值并不会赋值给变量。换句话说,在 Stylus中不要使用“@”符号开头声明变量。Stylus中调用变量的方法和LESS、Sass是完全相同的。
/*声明变量*/
mainColor = #963;
siteWidth = 1024px;
$borderStyle = dotted;
/*调用变量*/ | /*转译出来的CSS*/
----------------------------------------+--------------------------------
body | body {
color mainColor | color: #963;
border 1px $borderStyle mainColor | border:1px dotted #963
max-width siteWidth | max-1024px;
| }
Stylus还有一个独特功能,不需要分配值给变量就可以定义引用属性:
/*水平垂直居中*/ | /*转译出来的CSS*/
------------------------------------+------------------------------------
#logo | #logo {
position absolute | position:absolute;
top 50% | top:50%;
left 50% | left:50%;
width w = 150px | 150px;
height h = 80px | height:80px;
margin-left -(w / 2) | margin-left:-75px;
margin-top -(h / 2) | margin-top:-40px;
| }
从上面的代码中我们可以看出,CSS预处理器语言中的变量是值级别的重复使用,可以将相同的值定义成变量统一管理起来。
CSS预处理器语言中变量的特性适用于定义主题(也就是我们常说的换肤),我们可以将背景颜色、字体颜色、边框属性等常规样式统一定义,这样不同的主题只需要定义不同的变量文件就可以。
2.作用域(Scope)
CSS预处理器语言中的变量和其他程序语言一样,可以实现值的复用,同样它也存在生命周期,也就是Scope(变量范围,开发人员习惯称之为作用 域),简单点讲就是局部变量还是全局变量的概念,查找变量的顺序是先在局部定义中找,如果找不到,则查找上级定义,直至全局。下面我们通过一个简单的例子 来解释这三款CSS预处理器的作用域使用。
a)Sass的作用域
Sass中作用域在这三款预处理器是最差的,可以说在Sass中是不存在什么全局变量。具体来看下面的代码:
/*Sass样式*/
$color: black;
.scoped {
$bg: blue;
$color: white;
color: $color;
background-color:$bg;
}
.unscoped {
color:$color;
}
先看转译出来的CSS样式:
.scoped {
color:white;/*是白色*/
background-color:blue;
}
.unscoped {
color:black;/*黑色(无全局变量概念)*/
}
示例明显的告诉我们,在Sass样式中定义变量,调用变量是没有全局变量一个概念存在,因此在Sass中定义了相同变量名时,在调用之时千万要多加小心,不然会给你的样式带来错误。
b)LESS的作用域
LESS中的作用域和其他程序语言中的作用域非常的相同,他首先会查找局部定义的变量,如果没有找到,会像冒泡一样,一级一级往下查找,直到根为止,同样上面的例子,我们来看看他在LESS下所起的变化。
/*LESS样式*/
@color: black;
.scoped {
@bg: blue;
@color: white;
color: @color;
background-color:@bg;
}
.unscoped {
color:@color;
}
转译出来的CSS样式:
.scoped {
color:white;/*白色(调用了局部变量)*/
background-color:blue;
}
.unscoped {
color:black;/*黑色(调用了全局变量)*/
}
c)Stylus的作用域
Stylus虽然起步比较晚,但其作用域的特性和LESS一样,可以支持全局变量和局变量。会向上冒泡查找,直到根为止。
3.混合(Mixins)
Mixins是CSS预处理器中语言中最强大的特性,简单点来说,Mixins可以将一部分样式抽出,作为单独定义的模块,被很多选择器重复使用。 平时你在写样式时肯定有碰到过,某段CSS样式经常要用到多个元素中,这样你就需要重复的写多次。在CSS预处理器语言中,你可以为这些公用的CSS样式 定义一个Mixin,然后在你CSS需要使用这些样式的地方直接调用你定义好的Mixin。这是一个非常有用的特性,Mixins被当作一个公认的选择 器,还可以在Mixins中定义变量或者默认参数。
a)Sass的混合
Sass样式中声明Mixins时需要使用“@mixin”,然后后面紧跟Mixins的名,他也可以定义参数,同时可以给这个参数设置一个默认值,但参数名是使用“$”符号开始,而且和参数值之间需要使用冒号(:)分开。
在选择器调用定义好的Mixins需要使用“@include”,然后在其后紧跟你要调用的Mixins名。不过在Sass中还支持老的调用方法,就是使用加号“+”调用Mixins,在“+”后紧跟Mixins名。
一起来看个简单的例子,比如说在你的Sass样式中定义了一个名叫“error”的Mixin,这个“error”设置了一个参数“$borderWidth”,在没特别定义外,这个参数的默认值设置为“2px”:
/*声明一个Mixin叫作“error”*/
@mixin error($borderWidth:2px){
border:$borderWidth solid #f00;
color: #f00;
}
/*调用error Mixins*/
.generic-error {
@include error();/*直接调用error mixins*/
}
.login-error {
@include error(5px);/*调用error mixins,并将参数$borderWidth的值重定义为5px*/
}
b)LESS的混合
在LESS中,混合是指将定义好的“ClassA”中引入另一个已经定义的“Class”,就像在当前的“Class”中增加一个属性一样。
不过LESS样式中声明Mixins和Sass声明方法不一样,他更像CSS定义样式,在LESS可以将Mixins看成是一个类选择器,当然 Mixins也可以设置参数,并给参数设置默认值。不过设置参数的变量名是使用“@”开头,同样参数和默认参数值之间需要使用冒号(:)分隔开。
正如Sass混合是的示例,同样在LESS样式中定义一个名叫“error”的Mixin,这个“error”设置了一个参数“@borderWidth”,在没有特别定义外,这个参数的默认值是“2px”:
/*声明一个Mixin叫作“error”*/
.error(@borderWidth:2px){
border:@borderWidth solid #f00;
color: #f00;
}
/*调用error Mixins*/
.generic-error {
.error();/*直接调用error mixins*/
}
.login-error {
.error(5px);/*调用error mixins,并将参数@borderWidth的值重定义为5px*/
}
c)Stylus的混合
Stylus中的混合和前两款CSS预处理器语言的混合略有不同,他可以不使用任何符号,就是直接声明Mixins名,然后在定义参数和默认值之间用等号(=)来连接。
/*声明一个Mixin叫作“error”*/
error(borderWidth=2px){
border:borderWidth solid #f00;
color: #f00;
}
/*调用error Mixins*/
.generic-error {
error();/*直接调用error mixins*/
}
.login-error {
error(5px);/*调用error mixins,并将参数$borderWidth的值重定义为5px*/
}
三个示例都将会转译成相同的CSS代码:
.generic-error {
border: 2px solid #f00;
color:#f00;
}
.login-error {
border:5px solid #f00;
color: #f00;
}
4.嵌套(Nesting)
CSS预处理器语言中的嵌套指的是在一个选择器中嵌套另一个选择器来实现继承,从而减少代码量,并且增加了代码的可读性。比如说,我们在CSS中多 个元素有一个相同的父元素,那么写样式会变得很乏味,我们需要一遍一遍的在每个元素前写这个父元素,除非给特定的元素添加类名“class”或者ID。
section {
margin:10px;
}
section nav {
height:25px;
}
section nav a {
color: #0982c1;
}
section nav a:hover {
text-decoration: underline;
}
相反,使用CSS预处理器语言的嵌套特性,我们可以在父元素的大括号({})里写这些元素。同时可以使用“&”符号来引用父选择器。对于Sass、LESS和Stylus这三款CSS预处理器语言的嵌套选择器来说,他们都具有相同的语法:
section {
margin:10px;
nav {
height:25px;
a {
color:#0982c1;
&:hover {
text-decoration:underline;
}
}
}
}
上面的预处理器转译出来的CSS代码和我们开始展示的CSS代码是相同的,非常的方便吧!
5.继承(Inheritance)
对于熟悉CSS的同学来说,对于属性的继承并不陌生。平时在写CSS样式常碰到多个元素应用相同的样式时,我们在CSS中通常都是这样写:
p,ul,ol{/*样式写在这里*/}
这样做非常的好,但往往我们需要给单独元素添加另外的样式,这个时候我们就需要把其中选择器单独出来写样式,如此一来我们维护样式就相当的麻烦。为了应对这个问题,CSS预处理器语言可以从一个选择继承另个选择器下的所有样式。
a)Sass和Stylus的继承
Sass和Stylus的继承是把一个选择器的所有样式继承到另个选择器上。在继承另个选择器的样式时需要使用“@extend”开始,后面紧跟被继承的选择器:
.block {
margin: 10px 5px;
padding: 2px;
}
p {
@extend .block;/*继承.block选择器下所有样式*/
border: 1px solid #eee;
}
ul,ol {
@extend .block; /*继承.block选择器下所有样式*/
color: #333;
text-transform: uppercase;
}
上面的代码转译成CSS:
.block,p,ul,ol {
margin: 10px 5px;
padding:2px;
}
p {
border: 1px solid #eee
}
ul,ol {
color:#333;
text-transform:uppercase;
}
b)LESS的继承
LESS支持的继承和Sass与Stylus不一样,他不是在选择器上继承,而是将Mixins中的样式嵌套到每个选择器里面。这种方法的缺点就是在每个选择器中会有重复的样式产生。
.block {
margin: 10px 5px;
padding: 2px;
}
p {
.block;/*继承.block选择器下所有样式*/
border: 1px solid #eee;
}
ul,ol {
.block; /*继承.block选择器下所有样式*/
color: #333;
text-transform: uppercase;
}
转译出来的CSS代码:
.block {
margin: 10px 5px;
padding:2px;
}
p {
margin: 10px 5px;
padding:2px;
border: 1px solid #eee
}
ul,ol {
margin: 10px 5px;
padding:2px;
color:#333;
text-transform:uppercase;
}
正如所看到的,上面的代码“.block”的样式将会被插入到相应的你要继承的选择器中,但需要注意的是优先级的问题