在Win8 Store 项目中可以使用的地图主要有微软的Bing Map,目前高德地图sdk也支持Win8。Win8 Store App可以直接支持javascript编写App,除了Bing,还没有发现用于Win8 Javascript项目上的sdk。
新建一个空白的Win8 Store Javascript 项目,分别添加map.html、map.js、map.css三个文件。
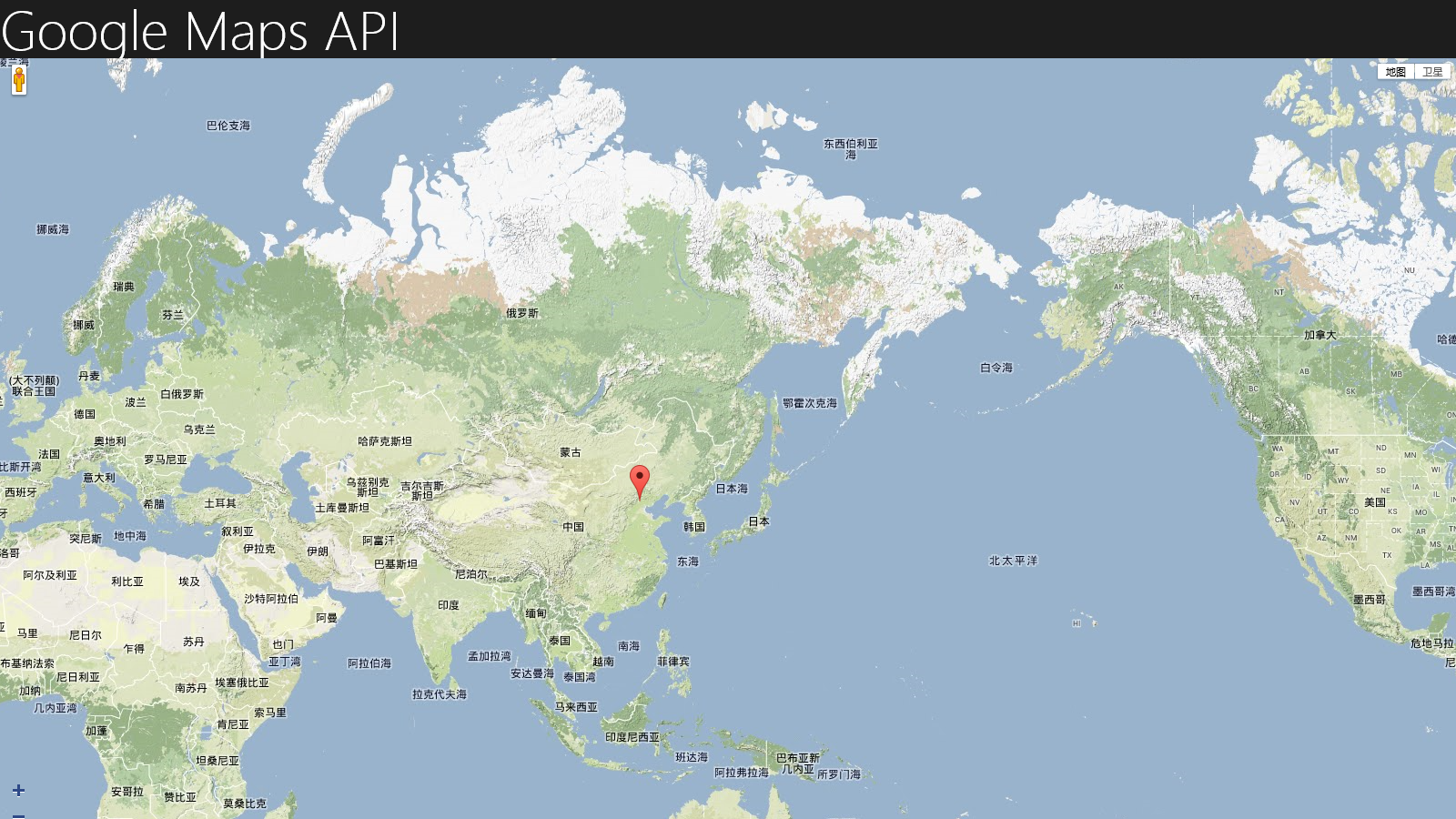
使用谷歌地图Javascript API
1、googlemap.html
<!DOCTYPE html> <html> <head> <title></title> <!-- Google Maps API --> <script src="http://maps.googleapis.com/maps/api/js?sensor=false&libraries=visualization"></script>
<!-- mapframe references -->
<link href="/googlemap.css" rel="stylesheet" />
<script src="/googleumap.js"></script> </head> <body onload="initialize()"> <div id="mapdisplay"></div> </body> </html>
2、googlemap.js
var map; function initialize() { map = new google.maps.Map(document.getElementById('mapdisplay'), { zoom: 3, center: new google.maps.LatLng(40, -187.3), mapTypeId: google.maps.MapTypeId.TERRAIN }); addMarkers(); } function addMarkers() { var latLong = new google.maps.LatLng(39.92, 116.46); var marker = new google.maps.Marker({ position: latLong, map:map }); }
3、googlemap.css
html,body,#mapdisplay { margin:0; padding:0; height:100%; }
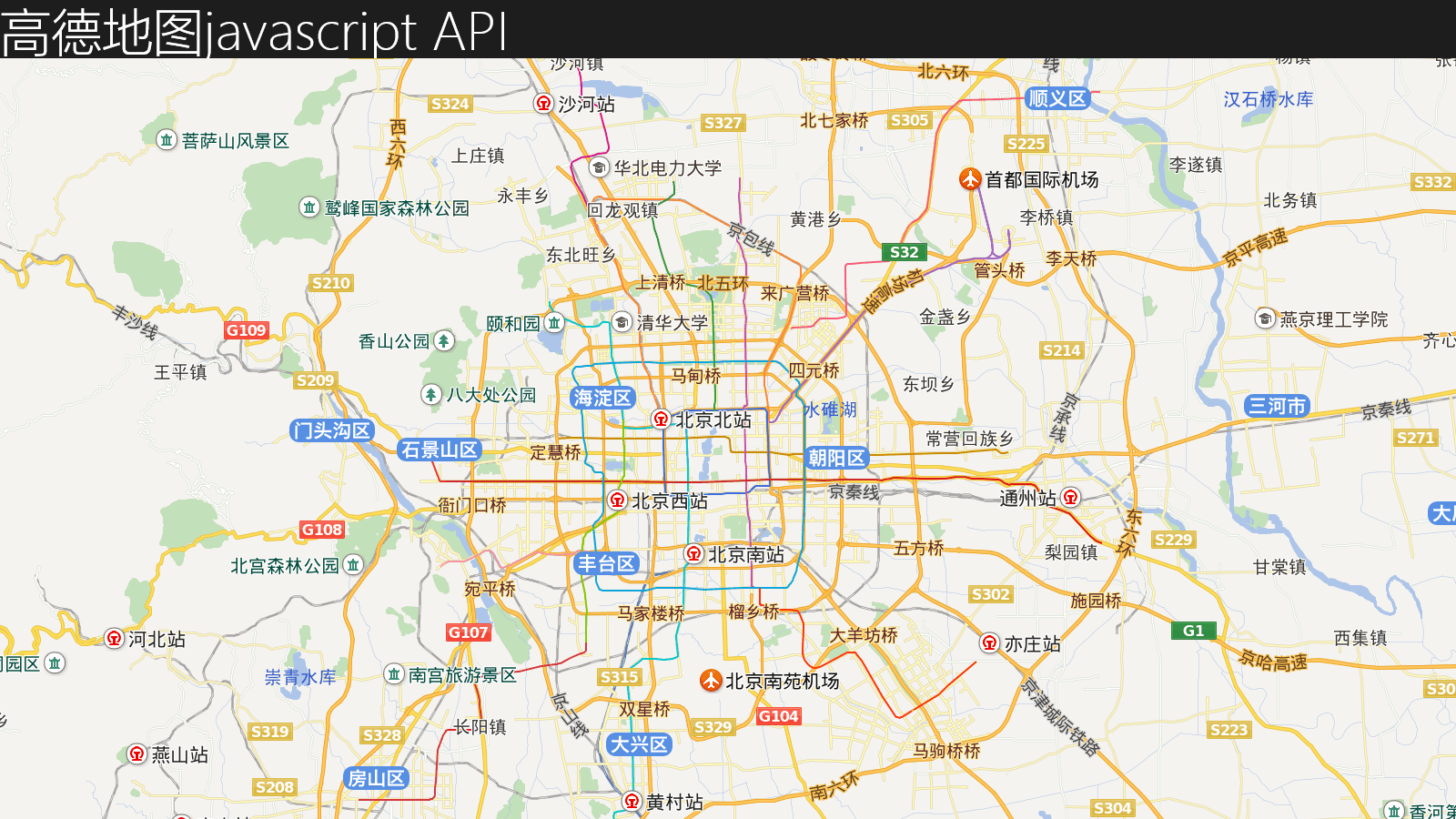
使用高德地图Javascript API
1、amap.html
<!DOCTYPE html> <html> <head> <title></title> <!-- 高德地图 API --> <script src="http://webapi.amap.com/maps?v=1.2&key=711d692f3aa45f9241367087a49bc2a9" type="text/javascript"></script>
<!-- mapframe references -->
<link href="/amap.css" rel="stylesheet" />
<script src="/amap.js"></script> </head> <body onload="initialize()"> <div id="mapdisplay"></div> </body> </html>
2、amap.js
function initialize() { var position = new AMap.LngLat(116.404, 39.915);//创建中心点坐标 var mapObj = new AMap.Map("mapdisplay", { center: position });//创建地图实例 }
3、amap.css
html,body,#mapdisplay { margin:0; padding:0; height:100%; }
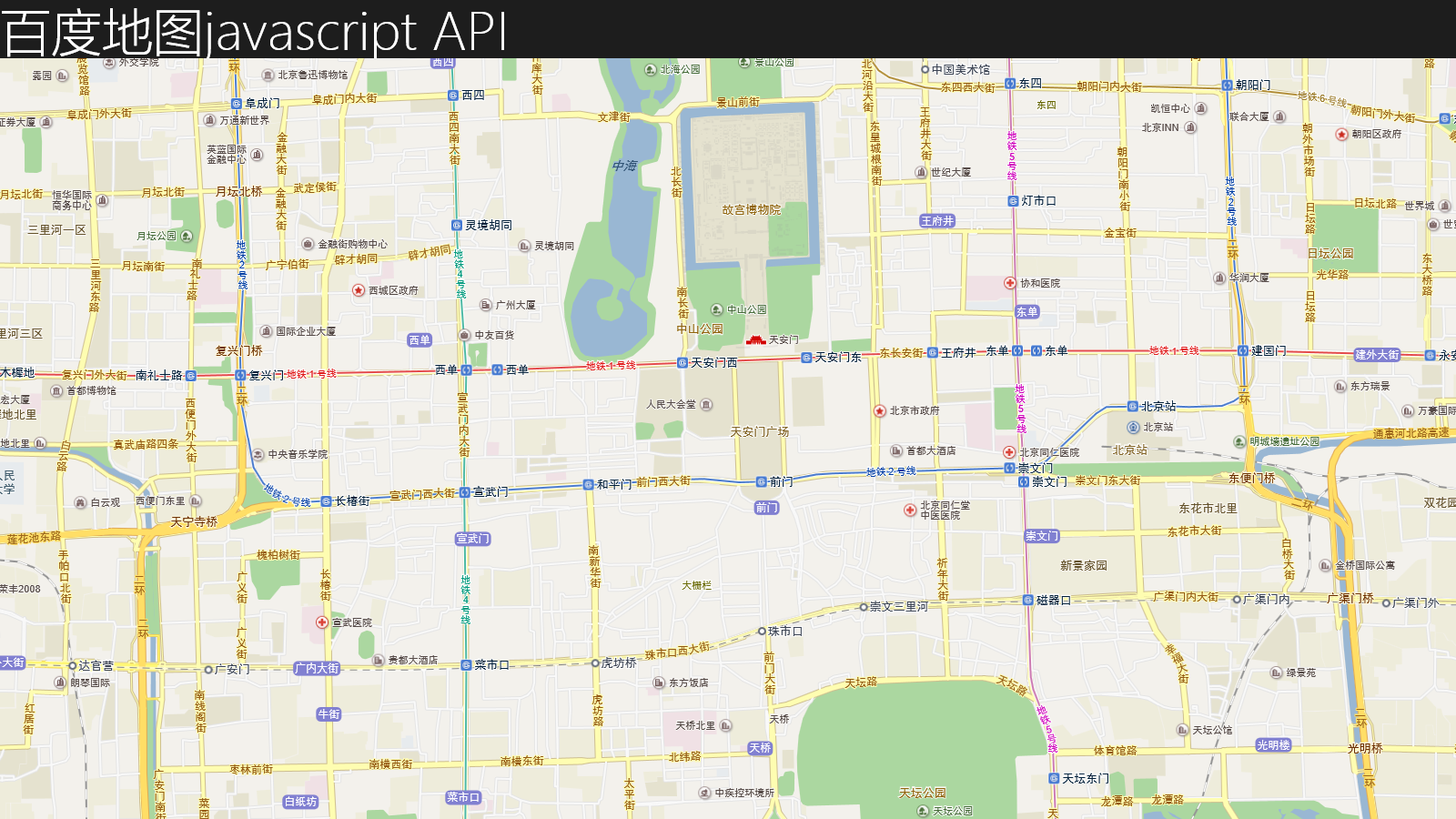
使用百度地图Javascript API
1、baidumap.html
<!DOCTYPE html> <html> <head> <title></title> <!-- 百度地图API --> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=5b8e2845218f2f6a1f248068b0093496"></script> <!-- mapframe references --> <link href="/map.css" rel="stylesheet" /> <script src="/baidumap.js"></script> </head> <body onload="initialize()"> <div id="mapdisplay"></div> </body> </html>
2、baidumap.js
function initialize() { var map = new BMap.Map("mapdisplay"); // 创建Map实例 var point = new BMap.Point(116.404, 39.915); // 创建点坐标 map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别。 map.enableScrollWheelZoom(); }
3、baidumap.css
html,body,#mapdisplay { margin:0; padding:0; height:100%; }
演示截图如下:



对于javascript,属于小白,基本不懂。直接显示这三家的地图,其中,操作高德地图时会有异常。