最近打算看一下移动端app的响应等请求,这里打算用fillder来查看appium的模拟出发请求的操作来查看结果,
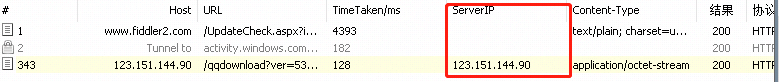
所以我们需要在左侧的面板增加我们所需要的ip,响应时间等数据以方便我们查看
- fiddler增加IP地址列
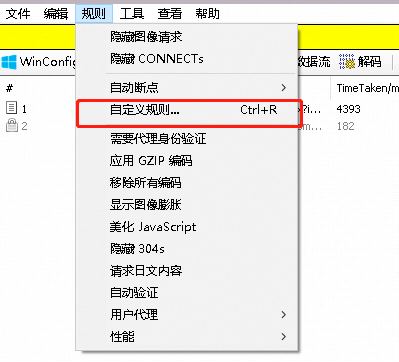
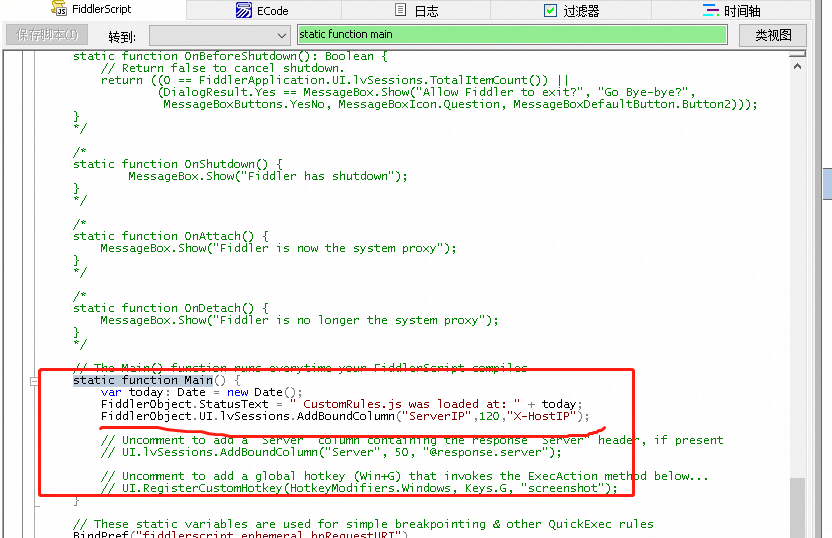
1.点击顶部菜单栏rules——>customize rules(快捷键ctrl+r,或者在右侧部分找到FiddlerScript标签)


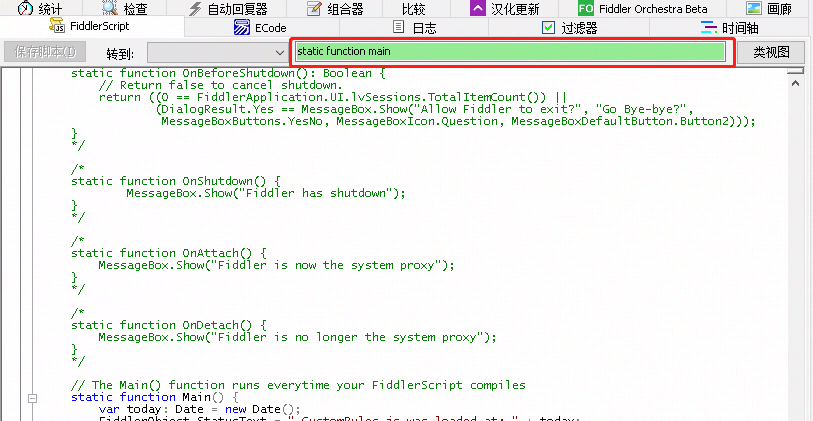
2.ctrl+f或者在上方搜索框搜索"static function main"回车即可到达

3.在main函数里加入下面一行代码,调用fiddlerUI函数,显示ip地址列
FiddlerObject.UI.lvSessions.AddBoundColumn("ServerIP",120,"X-HostIP");

最后记得保存,没有错误的话会出现叮咚的声音~
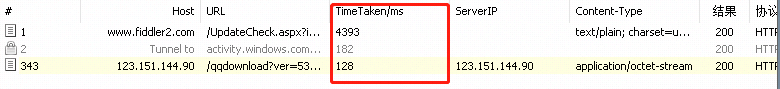
- 增加响应时间列
前面步骤同上1步骤
查找class Handlers,在下面增加如下代码

function BeginRequestTime(oS: Session)
{ if (oS.Timers != null) { return oS.Timers.ClientBeginRequest.ToString(); } return String.Empty; }
public static BindUIColumn("TimeTaken/ms" ,120) function TimeTaken(oS: Session): String{
var sResult = "0";
var t1_ms = oS.Timers.ClientBeginResponse.ToUniversalTime().Millisecond;
var t1_m = oS.Timers.ClientBeginResponse.ToUniversalTime().Minute;
var t1_s = oS.Timers.ClientBeginResponse.ToUniversalTime().Second;
var t1 = t1_m*60*1000 + t1_s*1000 + t1_ms ;
var t2_ms = oS.Timers.ClientDoneRequest.ToUniversalTime().Millisecond;
var t2_m = oS.Timers.ClientDoneRequest.ToUniversalTime().Minute; var t2_s = oS.Timers.ClientDoneRequest.ToUniversalTime().Second;
var t2 = t2_m*60*1000 + t2_s*1000 + t2_ms ;
if(t1 >= t2){
var t3 = t1 - t2;
sResult = t3.toString(); } return sResult; }
function CalcTimingCol(oS: Session){ var sResult = String.Empty; if ((oS.Timers.ServerDoneResponse > oS.Timers.ClientDoneRequest))
{ sResult = (oS.Timers.ServerDoneResponse - oS.Timers.ClientDoneRequest).ToString(); } return sResult; }

即可查看