1、你知道测试小程序跟普通的APP有什么异同么?
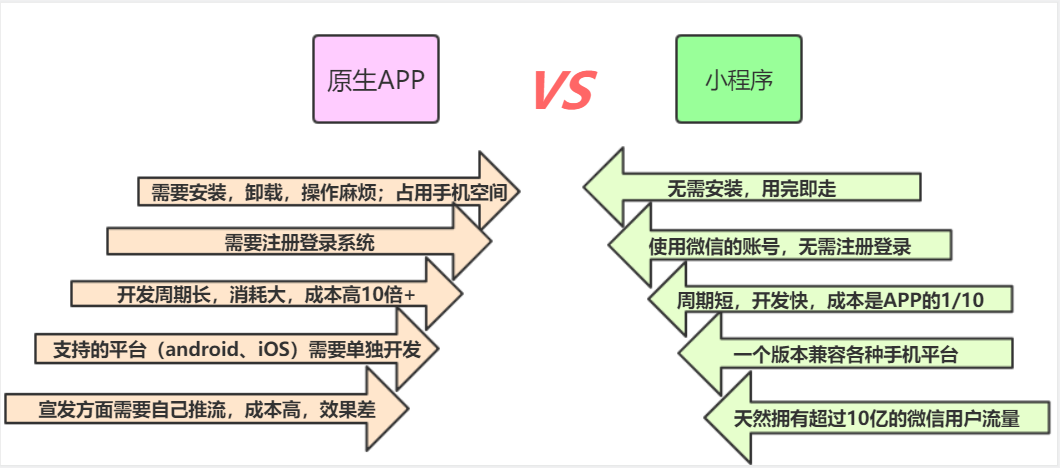
原生APP
需要安装,卸载,操作麻烦;占用手机空间
需要注册登录系统
开发周期长,消耗大,成本高10倍+
支持的平台(android、iOS)需要单独开发
宣发方面需要自己推流,成本高,效果差
小程序
无需安装,用完即走
使用微信的账号,无需注册登录
周期短,开发快,成本是APP的1/10
一个版本兼容各种手机平台
天然拥有超过10亿的微信用户流量
2、你真真切切的了解什么是小程序么?
查看下面 第二模块
3、然后给你一个小程序,你要如何开展测试呢?
查看下面第 六 模块有详情
- 功能方面的测试点
- 非功能方面的测试点
- 界面测试(UI)、兼容性测试、易用性测试、性能测试、安全测试
一、为什么要学习小程序测试?
主流应用形态:
1、原生APP,包括 Android . ios
2、小程序
3、H5
原因:
为了节约时间,在效率和效果之间不断权衡,衍生出小程序这种应用形态
小程序的应用形态越多,测试也要覆盖小程序这种应用的测试
在功能测试、性能测试、自动化测试 都会涉及到
二、微信小程序是什么?
“小程序是一种不需要下载安装即可使用的应用,它实现了应用「触手可及」的梦想,用户扫一扫或者搜一下即可打开应用。也体现了「用完即走」的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装。”
-
- 一句话解释︰微信小程序是运行在微信里的APP
概念:
小程序就是,依附于微信而不需下载和安装的移动端应用程序!
三、小程序的优点
1、无需下载即用即走
不需要考虑安装、卸载等测试点
2、功能丰富,清爽体验
界面里的操作更多的是点击或者滑动,不是输入,操作性更强
3、流量大,易裂变
依附微信,用户体量大的天然优势
四、小程序的架构---了解
View 层用来渲染页面结构。视图层和逻辑层通过系统层的 JSBridage 进行通信
wxss(多了rpx单位)控制样式 -> css
wxml xml 语言控制渲染层展示 -> html

五、小程序和原生APP的区别 --- 面试高频
原生APP
需要安装,卸载,操作麻烦;占用手机空间
需要注册登录系统
开发周期长,消耗大,成本高10倍+
支持的平台(android、iOS)需要单独开发
宣发方面需要自己推流,成本高,效果差
小程序
无需安装,用完即走
使用微信的账号,无需注册登录
周期短,开发快,成本是APP的1/10
一个版本兼容各种手机平台
天然拥有超过10亿的微信用户流量

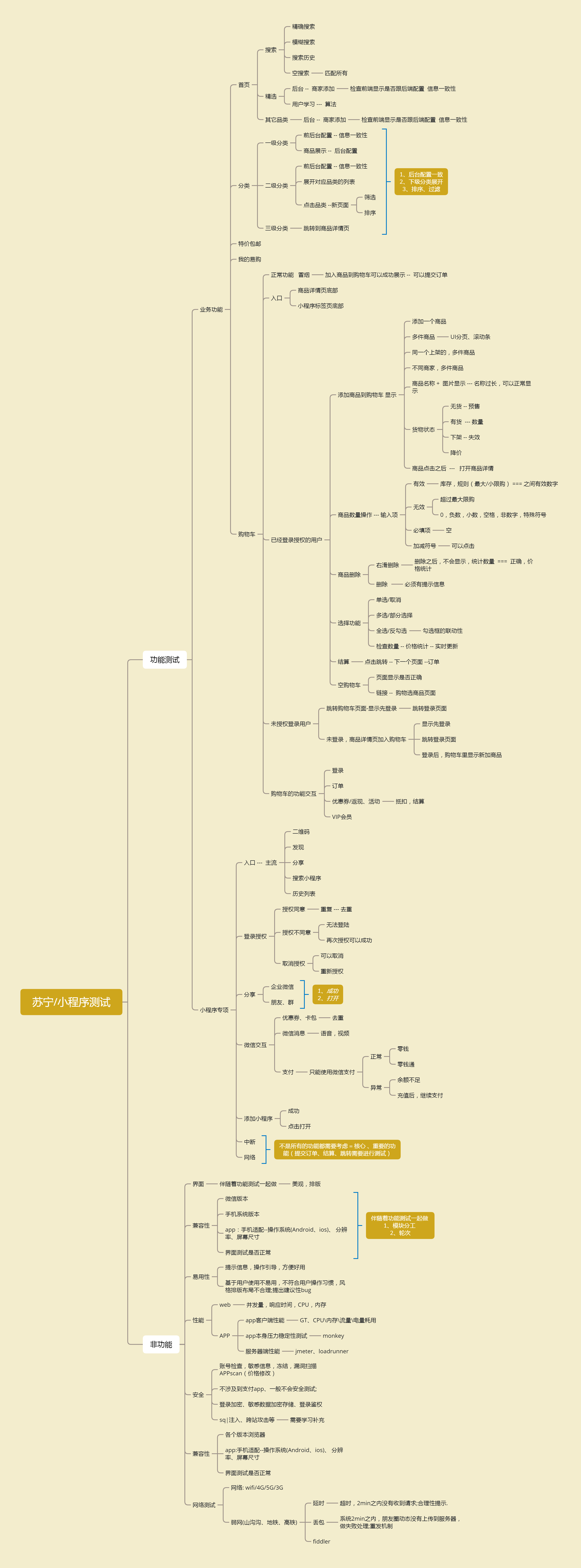
六、小程序,应该如何测试?
功能方面的测试点
非功能方面的测试点
界面测试(UI)、兼容性测试、易用性测试、性能测试、安全测试

1、功能测试--业务测试
分析产品需求文档,提炼测试点
使用的方法和步骤跟 web、APP测试一样(等价类、边界值、场景法、错误推测法等)
2、功能测试 — 小程序专项 — 入口测试
小程序的常用入口
- 小程序二维码"扫一扫”
- 长按识别小程序二维码
- 微信发现-小程序
- 公众号图文群发进入小程序
- 附近的小程序
- 好友分享、群分享
- 搜索小程序
- 小程序历史列表
- 桌面小程序

问题:这些入口都需要覆盖测试么?
- 公司小程序支持、常用、推广哪些入口就测哪些
3、与微信的交互
支付 -- 微信支付
卡包、钱包 -----优惠券用来抵扣
来微信消息 ----- 是否可以继续支付
来微信视频通话 ----- 是否可以继续支付
来微信语言通话 ----- 是否可以继续支付

4、登录权限测试-授权
- 不用注册,可以直接用微信账号登录
- 授权后,可以直接用该账户权限进行操作
- 可以取消授权--出于安全考虑
注意:同一微信号在不同手机端授权是同步一致的!

5、登录的流程和原理
小程序(苏宁小程序)、第三方服务器(苏宁服务器)
- 1步、苏宁小程序登录会去发起一个wx.login请求,发送到微信服务器,会获取微信账号登录凭证
- 2步、苏宁小程序将登录凭证带到苏宁自己的业务服务器,苏宁服务器通过登录凭证和其他信息获取用户ID(是通过 绑定 微信用户ID 和 自己的业务用户ID 生成的 用户ID,并且生成业务登录的 sessionlD) ------ 超时需要重新登录
- 3步、苏宁服务器返回业务登录的 sessionlD 给到 苏宁小程序前端,下次请求直接带上 sessionlD ,就可以直接登录,不需要每次登录都需要在获取凭证了

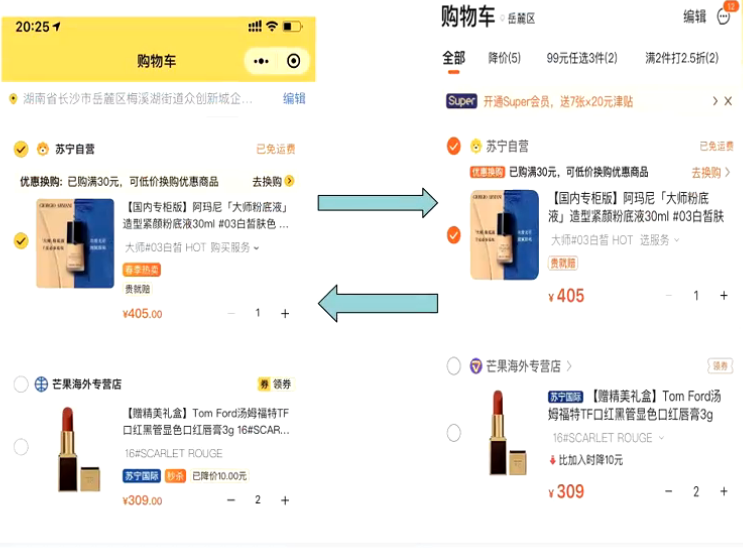
6、小程序和原生APP的数据同步
- 同一个用户,使用小程序授权登录,添加了购物车或者买了东西,APP端也能看到结果

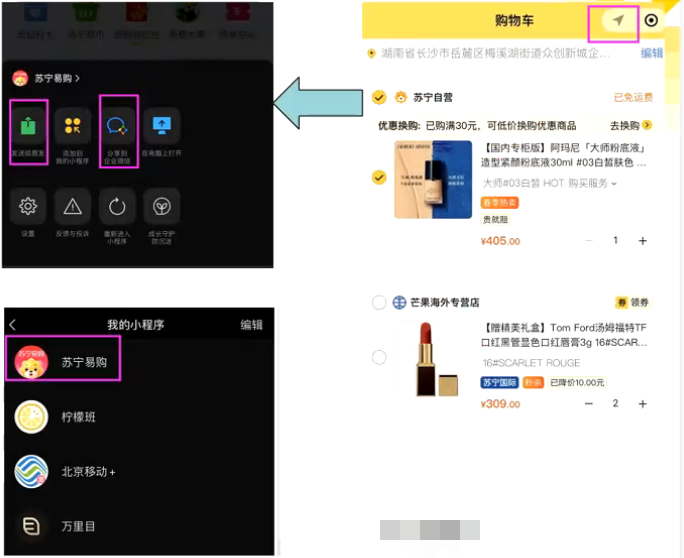
7、小程序的分享
分享可以成功
分享后可以点击正常打开
8、添加到我的小程序
添加成功,正常显示
可以点击打开该小程序

9、中断测试
电话中断
闹钟中断
低电量中断
耳机插拔中断
网络中断
10、网络测试
网络类型:3G/4G/5G/wifi/热点
网络切换
离线/无网
弱网测试
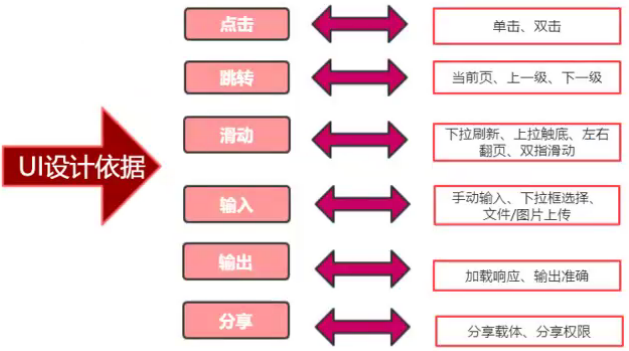
七、非功能测试 —— UI测试
点击 单击、双击
跳转 当前页、上一级、下一级
滑动 下拉刷新、上拉触底、左右翻页、双指滑动
输入 手动输入、下拉框选择、文件/图片上传
输出 加载响应、输出准确
分享 分享载体、分享权限

1、界面测试
原则:
原型图、UI切图 --- 需求文档
站在用户角度考虑,美观和友好、易用性
参考成熟产品,符合大部分用户的使用习惯
小程序更加轻量级,更加便利
导航的操作区,一般不超过5个
UI更多的是点击操作,输入比较少
所以,有如下原则:
1、页面层级数为10层
2、开发源程序大小不超过 8M 源文件(包加载,单个分包不超过2M)因为,过于复杂的逻辑存在不可控的异常问题
2、兼容性测试
原则:
手机型号 -- 微信能兼容基本没有问题
系统版本 -- 微信能兼容基本没有问题
屏幕大小 -- 小程序订一个新的像素单位-rpx
微信版本 -- 小程序要特别注意的
微信上其他小程序的兼容 --- 公用声卡话筒这种
3、性能测试
接口性能测试-APP web 小程序
-
- Jmeter接口性能测试
- Loadrunner性能测试
客户端性能测试--小程序前端
页面白屏时间不宜太久
页面首屏时间不宜太久
手机资源占用(cpu,内存,流量,电量)
页面渲染(UI呈现效果)
稳定性测试
问题:是否可以使用 monkey 工具测试小程序的稳定性测试呢?
可以的,加微信的包名,小程序在微信前端打开就可以
4、安全测试
业务漏洞
数据加密传输
工具和脚本测试
渗透测试
小程序加固测试
小程序安全检测
安全扫描:burpsuite,appsca,AWVs,dirsearch,nessus
微信提供检测工具:wetest
八、原生App与小程序几点对比
1)小程序开发比原生App更简单,开发周期更短。小程序提供框架和API,基于HTML5进行开发,对接开发者现有的App后台的用户数据,其开发难度相对App较低。
2)小程序开发成本比原生App更低。原生App开发需要的人力、物力和时间成本都比较高。
3)小程序可以满足一些简单的基础应用,低频次及偏向于线下和场景生活服务类的轻应用,餐饮、快递等行业其受欢迎程度高。而对于一些需要大量计算的功能类应用,如图片处理或文档编辑,小程序是无法满足的,只能用原生或者WebApp去实现。
4)原生App的UI、UE可以设计得更加人性化,更绚丼,功能的完善完全取决于开发者的想象力和技术实力。对系统接口的调用更为简单,一些功能比如AR(增强现实技术)、语音识别等功能,App能够在交互、视觉等用户体验上满足用户高要求。对于更丰富、更细化、更个性化的功能,是需要更大容量实现,这就需要在App上去承载,而小程序作为轻量级应用是无法满足的。
5)原生App应用可以在AppStore、Android市场、360手机助手、百度应用、安全管家等应用市场进行下载安装。微信小程序,只能通过二维码或搜索小程序的名称,以及微信群或好友分享获取应用;另外微信公众号关联了小程序,那么在公众号的介绍页面,才会出现一个相关小程序的模块。只要点击相应的图标,就能轻松打开。
6)安装流程,小程序更简单。打开微信扫描二维码即可进入小程序。App需要扫码或者搜索进行下载并安装后才可以使用。
7)原生App安装在手机上会占用一定的空间,且随着功能的不断完善和更新其占用的资源也会更多。而微信小程序无须下载,其内容和功能都不占用手机内存;但微信本身比较臃肿,好友会话、群消息、朋友圈等功能堆积会占用大量的手机内存容量。
8)功能扩展性,App更强。
9)App的维护成本较高,需要针对不同操作系统做兼容性的开发,且需要用户自行升级。小程序运行于微信平台,大部分的维护工作由腾讯完成,其维护成本、周期和流程简单,更新也主要在微信后端完成,不存在操作系统和浏览器兼容方面的问题。
10)App用户忠诚度更高,因为App内容全面,用户主动选择,App获取门槛高,二次消费门槛很低。小程序的内容碎片化,用户被动接受,用完就退出程序,虽然首次消费门槛低,但后续消费门槛无法降低,用户由于难以找到小程序而选择放弃。
11)小程序只是简化版的App,并不能涵盖App的全部内容。微信对小程序的内存大小限制在2MB,只能保存最基础的功能。App更适合高频场景的服务,天然具备独立发展成生态的潜力,可以自成一套生态体系。即使小程序在用户体验上大大增强,这些也只是增量,App还是主要的阵地。
12)小程序由于微信本身的传播能力和获客能力,可以让互联网创业公司减少试错成本,提高产品的成功率。但微信缺少小程序的展示位,小程序难以获得好的位置资源,对于刜创品牉来说如何让用户搜索到并引导用户点击前往是一大难题。WebAppWebApp也就是我们说的HTML5App,是一种框架型App开发模式。具有跨平台的优势,该开发模式通常由“HTML5云网站+App应用客户端”两部分构成,App应用客户端只需安装应用的框架部分,应用所有界面都是通过HTML5去实现,每次打开App的时候,都是去云端获取数据呈现给手机用户。
九、实际小程序测试用例
- 项目立项
- 需求分析
- 测试计划
- 测试设计
- 测试执行
- 测试评估
- 项目结束
第一步、苏宁小程序的需求分析、提取测试点 -- 测试思维
软件测试点分析基本原则——通用
- 第一步:先了解产品的基本的业务流程逻辑:是个什么项目,做什么的,怎么工作的?
-
画出流程图,业务逻辑梳理------场景法
-
- 第二步:细分模块,针对每个小功能模块进行详细的划分:
-
正常:覆盖正常核心业务流程--优先测试? ? --单个功能冒烟测试
-
异常:各种异常? ? --贴近用户使用场景,确保产品正确处理,提示友好!
-
注意:确保不遗漏,列出输入项异常输入项
-
-
- 第三步:针对具体功能,寻找每个输入项,从以下角度来具体分析测试点
-
长度,数据类型,必填项,重复
-
需求的约束条件 + 隐形需求
-
结合业务流程的步骤
-
- 第四步:考虑非功能测试点包括界面、易用性、兼容性、安全性、性能压力
苏宁测试点

*******请大家尊重原创,如要转载,请注明出处:转载自:https://www.cnblogs.com/shouhu/,谢谢!!*******