1.javascript引用
html里引用:
<script type="text/javascript">
...
...
</script>
引用外部js文件:
比如有外部js文件名为script.js
<script src="script.js"></script>
2.函数调用
function 函数名()
{
//function和Function不一样
......
}
3.定义变量名以及输出语句
var a=10086;
var s="hello!";
比如完整输出以下语句并换行:
10086,hello!
document.write(a+","+s+"<br>");
document.write("10086,hello!<br>");
//类似java里的变量和字符串
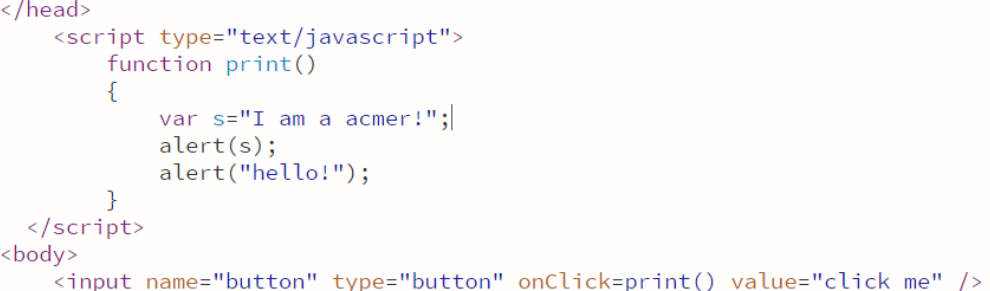
4.警告(alert 消息对话框)
alert(字符串或变量);
效果:弹出消息对话框(包含一个确定按钮)。
比如:

多个对话框会按顺序弹出。
输出内容,可以是字符串或变量,与document.write 相似。
5.确认(confirm 消息对话框)
语法:confirm(str);
参数说明:
str:在消息对话框中要显示的文本 返回值: Boolean值
返回值:
当用户点击"确定"按钮时,返回true 当用户点击"取消"按钮时,返回false
比如:
var ans=confirm("是否取消设置?");
if(ans==true)
mydiv.removeAttribute("style");
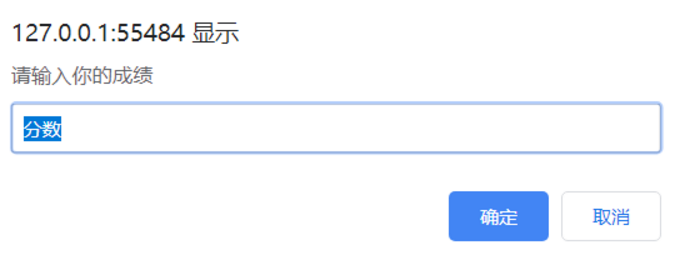
6.提问(prompt 消息对话框)
prompt(str1, str2);
参数说明:
str1: 要显示在消息对话框中的文本,不可修改 str2:文本框中的内容,可以修改
返回值:
点击确定按钮,文本框中的内容将作为函数返回值 点击取消按钮,将返回null


7.打开新窗口(window.open)
window.open([URL], [窗口名称], [参数字符串])
比如:window.open("http://www.imooc.com","_blank",);
URL:可选参数,在窗口中要显示网页的网址或路径。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。

8.关闭窗口(window.close)
window.close(); //关闭本窗口
<窗口对象>.close(); //关闭指定的窗口
9.通过ID获取元素
语法:document.getElementById(“id”)
例如:var myid = document.getElementById("con");
10.innerHTML 属性
innerHTML 属性用于获取或替换 HTML 元素的内容。
语法:Object.innerHTML
Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
比如:
<h2 id="con">javascript</h2>
var mychar= document.getElementById("con");
document.write("原标题:"+mychar.innerHTML+"<br>");//输出原h2标签内容
mychar.innerHTML="Hello world!";
document.write("修改后的标题:"+mychar.innerHTML); //输出修改后h2标签内容
结果:
原标题:javascript
修改后的标题:Hello world!
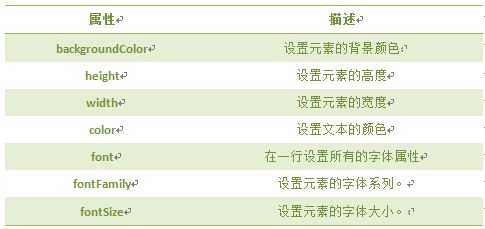
11.改变 HTML 样式
语法:Object.style.property=new style;

比如:
mychar.style.color="red";
mychar.style.width="300px";
mychar.style.display="none"/"block";(不可见/块状元素显示)
12.控制类名(className 属性)
object.className = classname;
和改HTML样式差不多,获取对象后改对象类名
比如:mychar.className = "hello";
最后代码:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" Content="text/html; charset=utf-8" /> <title>javascript</title> <style type="text/css"> body{font-size:12px;color:"blue";} #txt{ height:400px; width:600px; border:#333 solid 1px; padding:5px;} p{ line-height:18px; text-indent:2em;} </style> </head> <body> <h2 id="con">JavaScript课程</H2> <div id="txt"> <h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5> <p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p> <p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p> <p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p> </div> <form> <!--当点击相应按钮,执行相应操作,为按钮添加相应事件--> <input type="button" value="改变颜色" onClick="ccolor()"> <input type="button" value="改变宽高" onClick="cwidth()"> <input type="button" value="隐藏内容" onClick="cnone()"> <input type="button" value="显示内容" onClick="cblock()"> <input type="button" value="取消设置" onClick="cset()"> </form> <script type="text/javascript"> var myh=document.getElementById("con"); var mydiv=document.getElementById("txt"); //定义"改变颜色"的函数 function ccolor() { mydiv.style.color="red"; mydiv.style.backgroundColor="#CCC"; } //定义"改变宽高"的函数 function cwidth() { mydiv.style.width="200px"; mydiv.style.height="300px"; } //定义"隐藏内容"的函数 function cnone() { mydiv.style.display="none"; } //定义"显示内容"的函数 function cblock() { mydiv.style.display="block"; } //定义"取消设置"的函数 function cset() { var ans=confirm("是否取消设置?"); if(ans==true) mydiv.removeAttribute("style"); } </script> </body> </html>