cut
cut的工作就是“剪”,具体的说就是在文件中负责剪切数据用的。cut命令从文件的每一行剪切字节、字符和字段,并将这些字节、字符和字段暑促。
1、基本用法
cut [选项参数] filename
说明:默认分隔符是制表符
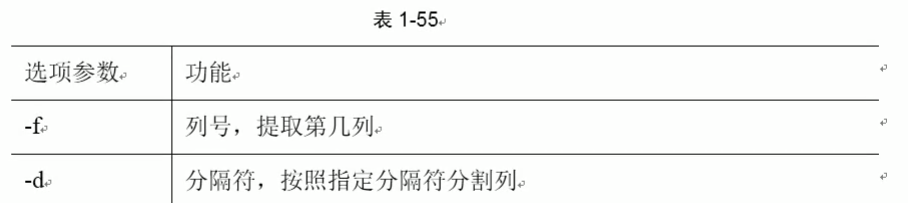
2、选项参数说明

3、实例实操
(0)数据准备


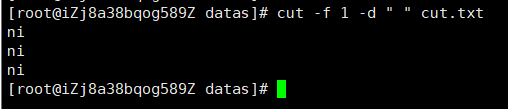
(1)切割cut.txt第一列

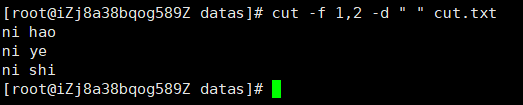
(2)切割cut.txt第一,二列

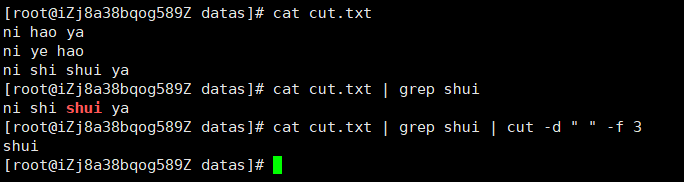
(3)切割出shui,先匹配出某一行,然后再切

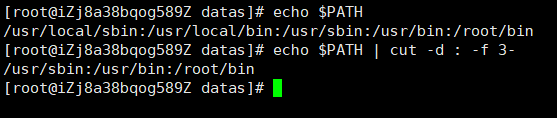
(4)选取系统PATH变量值,第2个":"开始后的所有路径

3-表示第三列之后所有列 |是管道 把前面输出的作为后面的输入
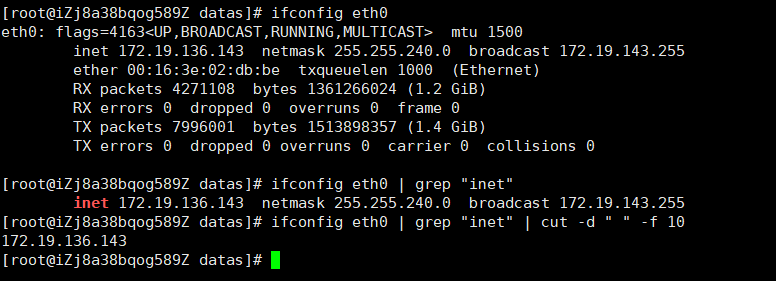
(5)切割ifconfig后打印的IP地址

sed
sed是一种流编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为”模式空间“,接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕,接着处理下一行,这样不断重复,直到文件末尾。文件内容并没有改变,除非使用重定向存储输出。
1、基本用法
sed [选项参数] 'command' filename
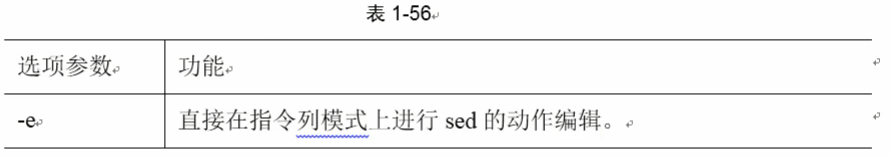
2、选项参数说明

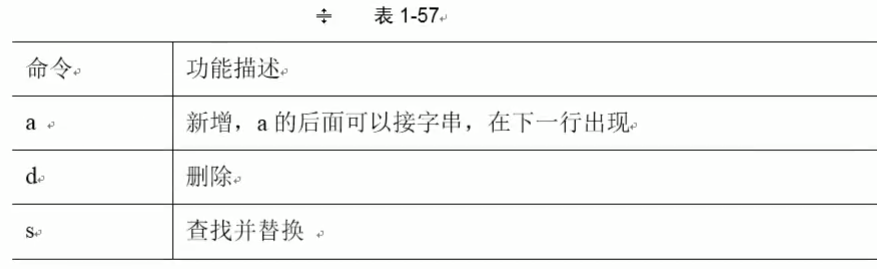
3、命令功能描述

4、案例实操
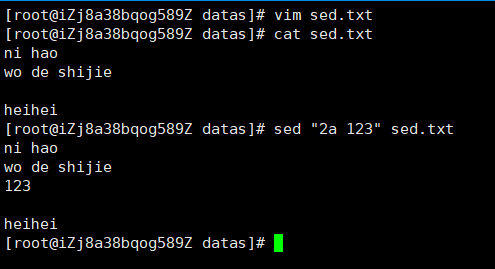
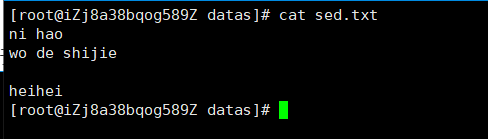
(0)数据准备

(1)将"123"插入到sed.txt第二行下,打印

源文件并没有改变

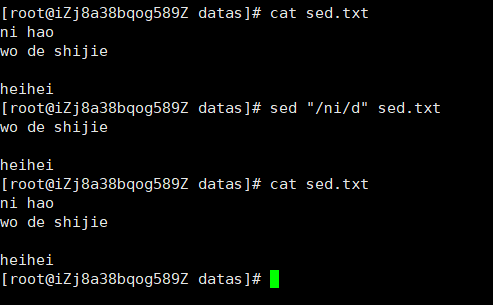
(2)删除包含ni的行

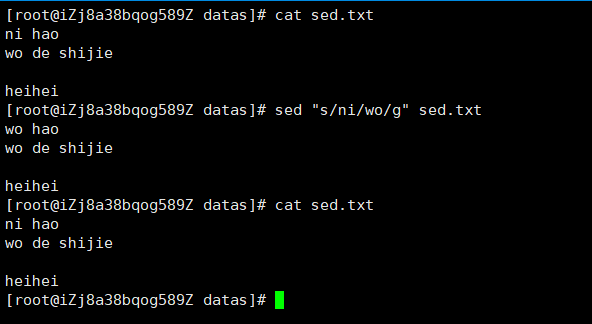
(3)将ni替换成wo

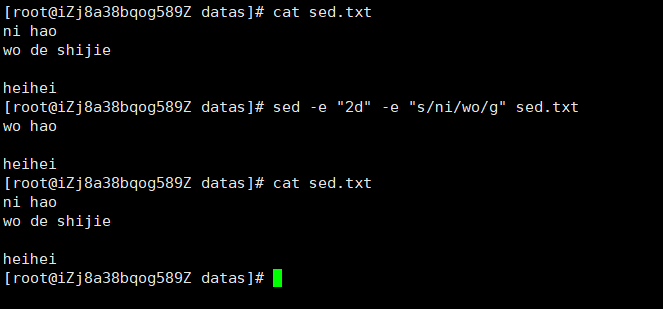
(4)将sed.txt的第二行删除,并将ni替换成wo

awk
一个强大的文本分析工具,把文件逐行的读入,以空格为默认分隔符将每行切片,切开的部分再进行分析处理。
1、基本用法
awk [选项参数] ‘pattern1{action1} pattern2{action2} ...' filename
pattern:表示AWK在数据中查找的内容,就是匹配模式
action:在找到匹配内容时所执行的一系列命令
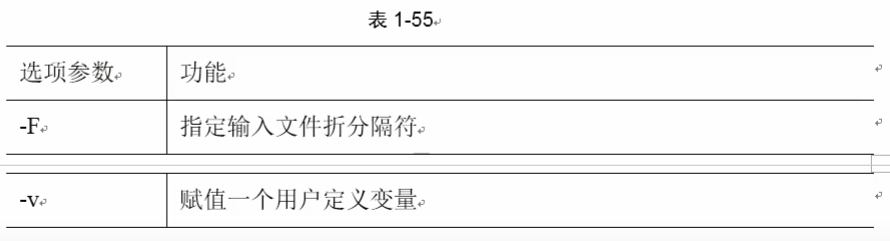
2、选项参数说明

3、案例实操
(0)数据准备

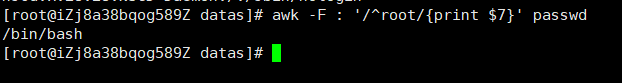
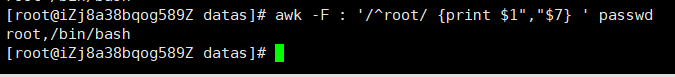
(1)搜索passwd文件以root关键字开头的所有行,并输出该行的第7列

(2)搜索passwd文件以root关键字开头的所有行,并输出该行的第1列和第7列,中间以“,”号分割

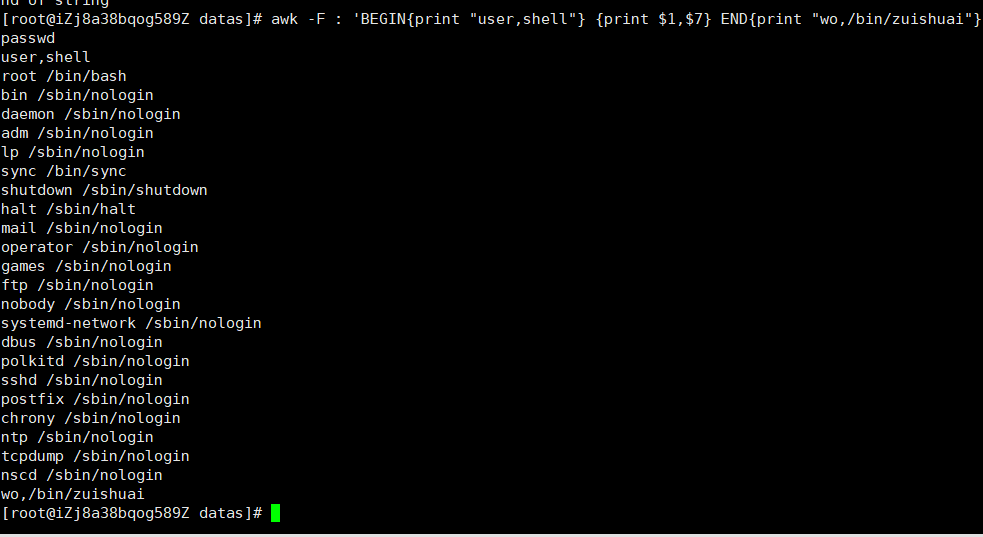
(3)只显示/etc/passwd的第一列和第七列,以逗号分割,并且在所有行面前添加列名user,shell在最后一行添加“wo, /bin/zuishuai"

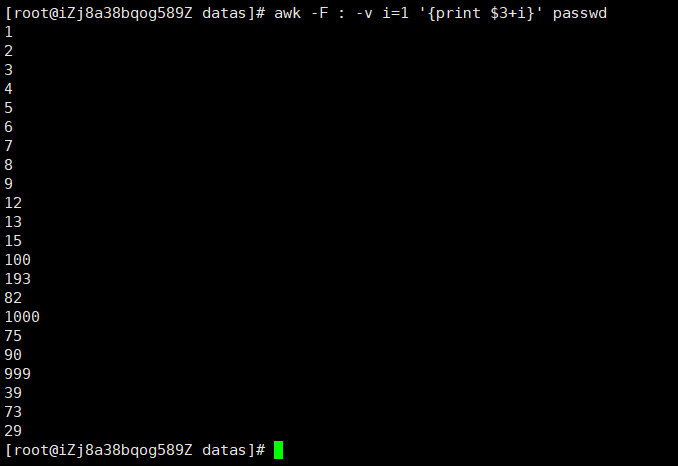
(4)将passwd文件中的用户id 增加数值1并输出

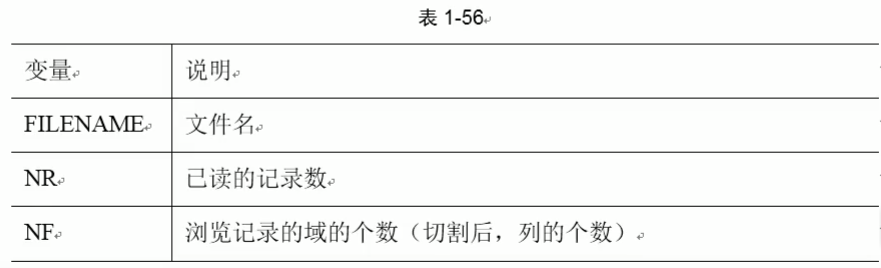
4、awk的内置变量

5、实例实操
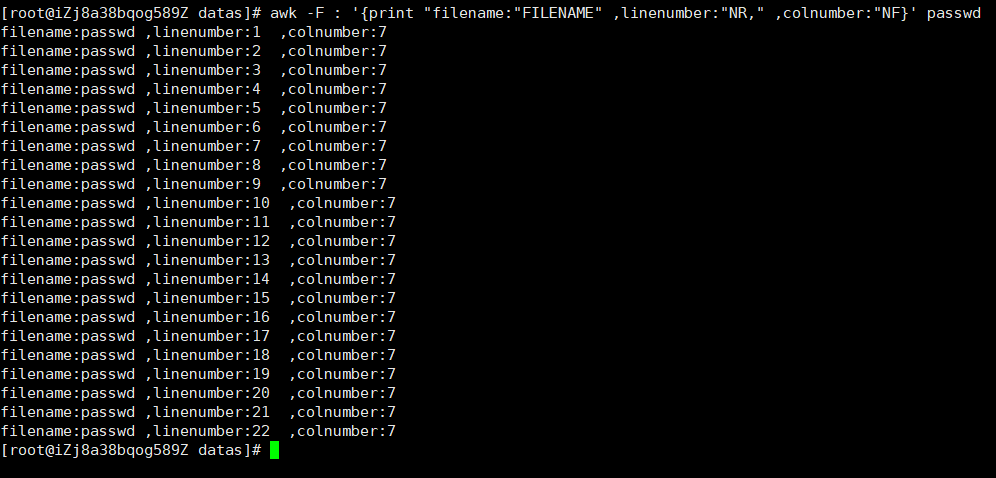
(1)统计passwd文件名,每行的行号,每行的列数

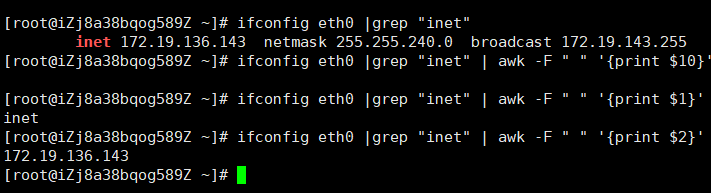
(2)切割IP

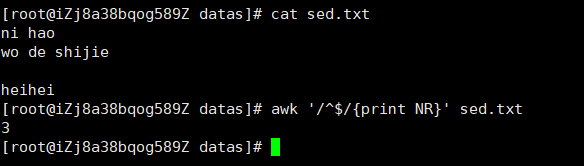
(3)查询sed.txt中空行所在的行号

sort
sort命令在Linux非常有用,将文件进行排序,并将排序结果标准输出
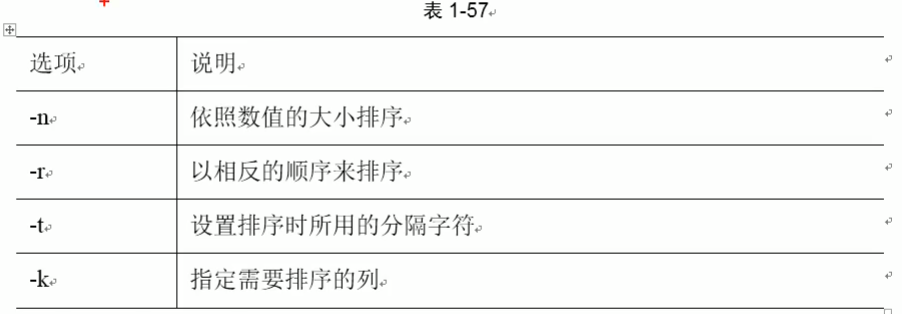
1、基本语法
sort(选项)(参数)

参数:指定待排序的文件列表
2、实例实操
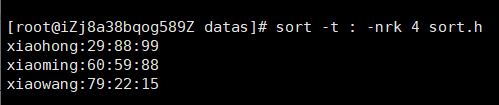
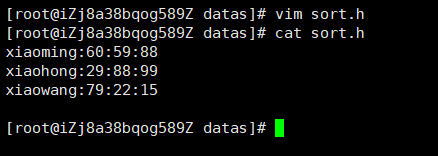
(0)数据准备

(1)按”:“分割后的第三列倒序排序