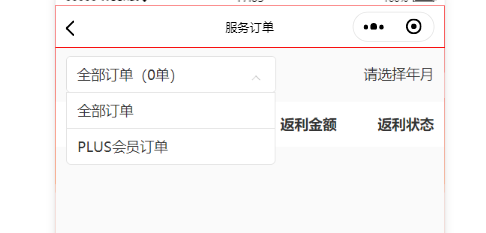
样式展示

下拉框引入组件
wxml
父向子组件传值
prop-total="{{total}}"
<single-dropdown-select prop-total="{{total}}" prop-value="{{ currentSelectText }}" prop-array='{{selectArray}}' data-index = "{{ idx }}" data-value="{{currentSelect}}" bind:select="changeStatusVal" ></single-dropdown-select>
json usingComponents引入
{ "navigationBarTitleText": "订单", "enablePullDownRefresh": true, "onReachBottomDistance": 80, "usingComponents": { "single-dropdown-select": "/component/single-dropdown-select/index" } }
js
data: { currentSelect:1, selectArray: [ { text: '全部订单', id: 1 }, { text: 'PLUS会员订单', id: 2 }, ], } changeStatusVal(event) { let that = this; let index = event.currentTarget.dataset.index; let val = event.detail.id this.setData( { currentSelect : val }) that.setData({ pageNo: 1, orderList: [], hasMoreData: true }); that.getList(); },
子组件
wxml 使用父组件传来的值
propTotal
<view class='ms-content-box'> <view class='ms-content' bindtap='selectToggle'> <view class='ms-text'>{{selectText}}({{propTotal}}单)</view> <view class="{{selectShow ? 'icon-up' : 'icon-down'}}"></view> </view> <view class='ms-options' wx:if="{{selectShow}}"> <view wx:for="{{propArray}}" data-index="{{index}}" wx:key='index' class='ms-option' bindtap='setText'>{{item.text || item.value || item}}</view> </view> </view>
json
{ "component": true, "usingComponents": {} }
js
子组件接受total值 properties 里面
propTotal: {
type: String,
}
//index.js Component({ /** * 组件的属性列表 */ properties: { propArray: { type: Array, }, propValue: { type: String, }, propTotal: { type: String, } }, /** * 组件的初始数据 */ data: { selectShow: false,//初始option不显示 selectText: "全部订单",//初始内容 }, lifetimes:{ attached: function () { console.log(this.properties.propValue, 'this.properties.propValue') if (this.properties.propValue != '') { var nowData = this.properties.propArray; var nowIdx = Number(this.properties.propValue-1);//当前点击的索引 var nowText = nowData[nowIdx].text || nowData[nowIdx].value || nowData[nowIdx];//当前点击的内容 //再次执行动画,注意这里一定,一定,一定是this.animation来使用动画 this.setData({ selectShow: false, selectText: nowText, }) } }, }, /** * 组件的方法列表 */ methods: { //option的显示与否 selectToggle: function () { var nowShow = this.data.selectShow;//获取当前option显示的状态 this.setData({ selectShow: !nowShow }) }, //设置内容 setText: function (e) { var nowData = this.properties.propArray;//当前option的数据是引入组件的页面传过来的,所以这里获取数据只有通过this.properties var nowIdx = e.target.dataset.index;//当前点击的索引 var nowText = nowData[nowIdx].text || nowData[nowIdx].value || nowData[nowIdx];//当前点击的内容 //再次执行动画,注意这里一定,一定,一定是this.animation来使用动画 this.setData({ selectShow: false, selectText: nowText, }) this.triggerEvent('select', nowData[nowIdx]) } } })
wxss
/* components/single-dropdown-select/index.wxss */ .ms-content-box { 404rpx; background:rgba(255,255,255,1); border-radius: 10rpx; /* border-top-right-radius: 10rpx; */ overflow: hidden; border: 1rpx solid #DDDDDD; } .ms-content { background: white; font-size: 28rpx; position: relative; height: 70rpx; line-height: 70rpx; } .ms-text { overflow: hidden; text-overflow: ellipsis; white-space: nowrap; padding: 0 80rpx 0 20rpx; font-size: 28rpx; font-weight: 400; color: #333; } .ms-options { background: white; inherit; position: absolute; border: 1rpx solid #e2e2e2; border-top: none; box-sizing: border-box; z-index: 3; max-height: 300rpx; overflow: auto; border-bottom-left-radius: 10rpx; border-bottom-right-radius: 10rpx; } .ms-option { height: 70rpx; line-height: 70rpx; border-top: 1rpx solid #e2e2e2; padding: 0 20rpx; text-align: left; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; font-size: 28rpx; color: #333; font-weight: 400 } .ms-item:first-child { border-top: none; } .icon-right, .icon-down, .icon-up { display: inline-block; padding-right: 13rpx; position: absolute; right: 20rpx; top: 7rpx; } .icon-right::after, .icon-down::after, .icon-up::after { content: ""; display: inline-block; position: relative; bottom: 2rpx; margin-left: 10rpx; height: 10rpx; 10rpx; border: solid #bbb; border- 2rpx 2rpx 0 0; } .icon-right::after { -webkit-transform: rotate(45deg); transform: rotate(45deg); } .icon-down::after { bottom: 14rpx; -webkit-transform: rotate(135deg); transform: rotate(135deg); } .icon-up::after { bottom: 0rpx; -webkit-transform: rotate(-45deg); transform: rotate(-45deg); }
app.json
