一、下载
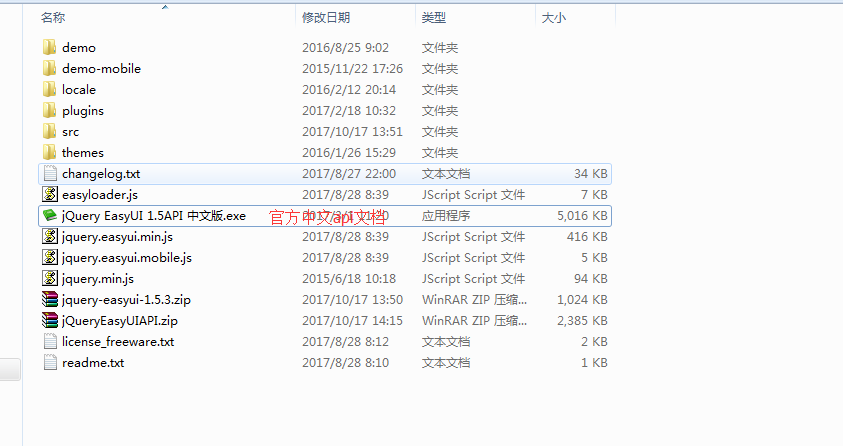
- 官网下载 : http://www.jeasyui.net/download/ 同时并下载官方中文API文档。
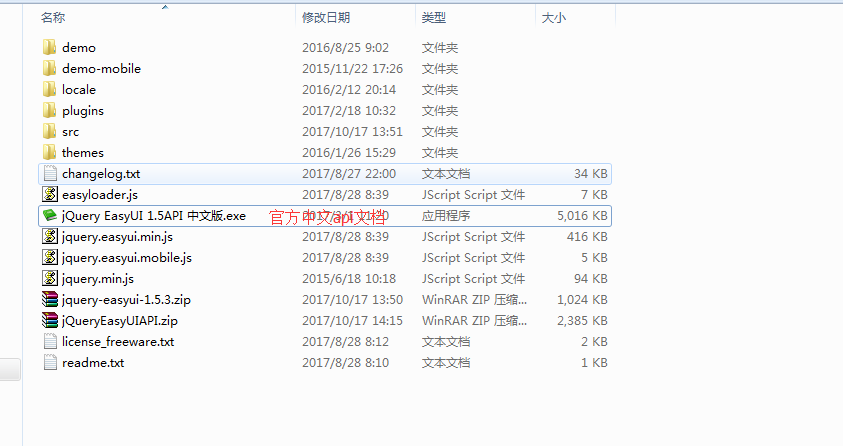
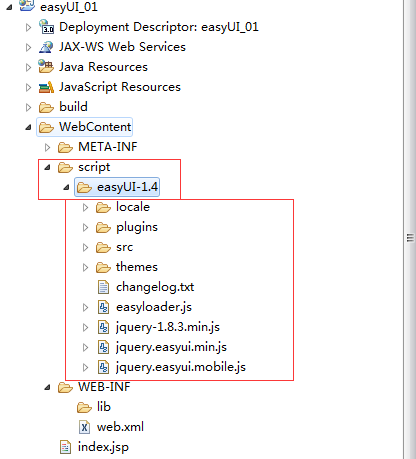
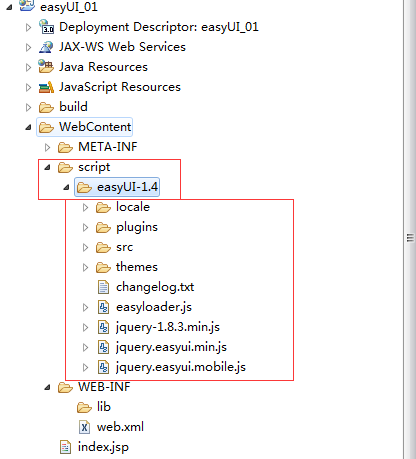
- 解压后的目录结构:

二、第一个demo

<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/bootstrap/easyui.css">
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/icon.css">
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery-1.8.3.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery.easyui.min.js"></script>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html >
<html>
<%
String path = request.getContextPath();
%>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/bootstrap/easyui.css">
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/icon.css">
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery-1.8.3.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery.easyui.min.js"></script>
</head>
<script type="text/javascript">
jQuery(function() {
$("#panel_2").panel({
title : "第二个面板",
collapsible : true,
maximizable : true,
minimizable : true,
//事件
onMaximize : function() {
alert("执行最大化操作");
}
});
});
function changeTitle() {
$("#panel_1").panel("setTitle", "修改后的标题");
}
function changeTitle2() {
$("#panel_2").panel("setTitle", "修改后的标题");
}
</script>
<body>
<pre>
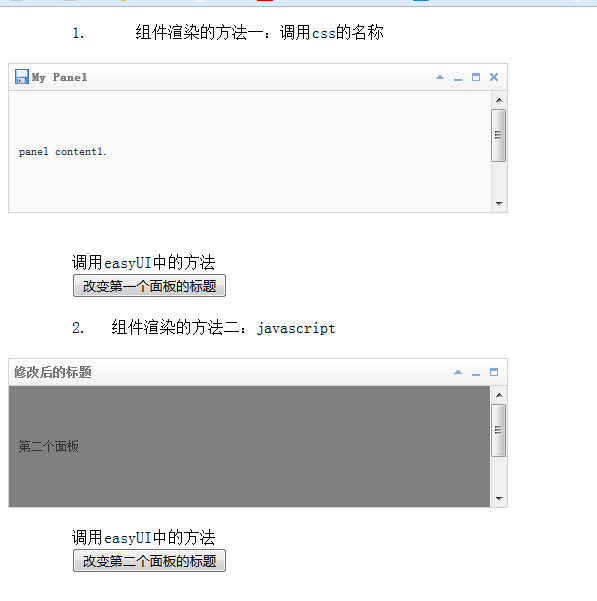
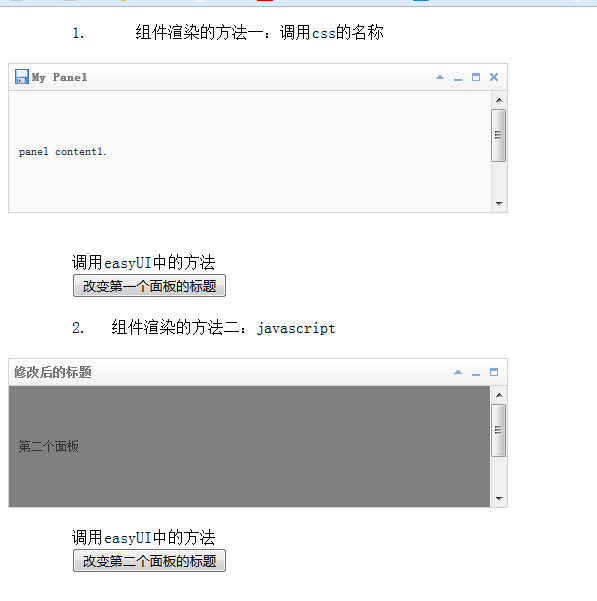
1. 组件渲染的方法一:调用css的名称
<div id="panel_1" class="easyui-panel" title="My Panel"
style=" 500px; height: 150px; padding: 10px; background: #fafafa;"
data-options="iconCls:'icon-save',closable:true,
collapsible:true,minimizable:true,maximizable:true">
<p>panel content1.</p>
<p>panel content2.</p>
</div>
调用easyUI中的方法
<input type="button" value="改变第一个面板的标题" onclick="changeTitle();">
2. 组件渲染的方法二:javascript
<div id="panel_2"
style=" 500px; height: 150px; padding: 10px; background: grey">
<p>第二个面板</p>
<p>this is no.2 panel</p>
</div>
调用easyUI中的方法
<input type="button" value="改变第二个面板的标题" onclick="changeTitle2();">
</pre>
</body>
</html>
-
结果