通过 jQuery,很容易处理元素和浏览器窗口的尺寸。
jQuery 尺寸 方法
jQuery 提供多个处理尺寸的重要方法:
- width()
- height()
- innerWidth()
- innerHeight()
- outerWidth()
- outerHeight()
jQuery width() 和 height() 方法
width() 方法设置或返回元素的宽度(不包括内边距、边框或外边距)。
height() 方法设置或返回元素的高度(不包括内边距、边框或外边距)。
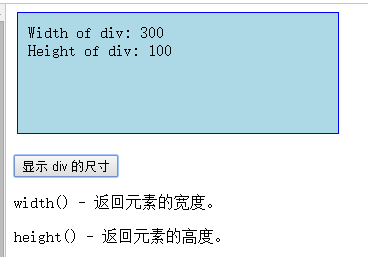
下面的例子返回指定的 <div> 元素的宽度和高度:
实例

<!DOCTYPE html> <html> <head> <script src="/jquery/jquery-1.11.1.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ var txt=""; txt+="Width of div: " + $("#div1").width() + "</br>"; txt+="Height of div: " + $("#div1").height(); $("#div1").html(txt); }); }); </script> </head> <body> <div id="div1" style="height:100px;300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div> <br> <button>显示 div 的尺寸</button> <p>width() - 返回元素的宽度。</p> <p>height() - 返回元素的高度。</p> </body> </html>
查看结果:


jQuery innerWidth() 和 innerHeight() 方法
innerWidth() 方法返回元素的宽度(包括内边距)。
innerHeight() 方法返回元素的高度(包括内边距)。
下面的例子返回指定的 <div> 元素的 inner-width/height:
实例

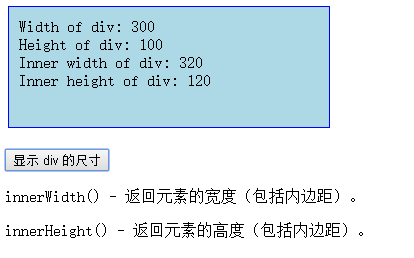
<!DOCTYPE html> <html> <head> <script src="/jquery/jquery-1.11.1.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ var txt=""; txt+="Width of div: " + $("#div1").width() + "</br>"; txt+="Height of div: " + $("#div1").height() + "</br>"; txt+="Inner width of div: " + $("#div1").innerWidth() + "</br>"; txt+="Inner height of div: " + $("#div1").innerHeight(); $("#div1").html(txt); }); }); </script> </head> <body> <div id="div1" style="height:100px;300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div> <br> <button>显示 div 的尺寸</button> <p>innerWidth() - 返回元素的宽度(包括内边距)。</p> <p>innerHeight() - 返回元素的高度(包括内边距)。</p> </body> </html>
查看结果:


jQuery outerWidth() 和 outerHeight() 方法
outerWidth() 方法返回元素的宽度(包括内边距和边框)。
outerHeight() 方法返回元素的高度(包括内边距和边框)。
下面的例子返回指定的 <div> 元素的 outer-width/height:
实例

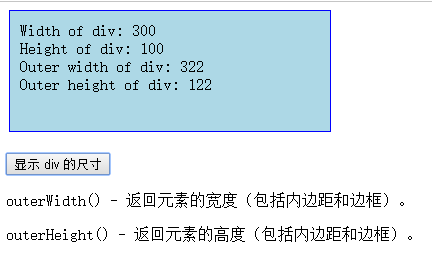
<!DOCTYPE html> <html> <head> <script src="/jquery/jquery-1.11.1.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ var txt=""; txt+="Width of div: " + $("#div1").width() + "</br>"; txt+="Height of div: " + $("#div1").height() + "</br>"; txt+="Outer width of div: " + $("#div1").outerWidth() + "</br>"; txt+="Outer height of div: " + $("#div1").outerHeight(); $("#div1").html(txt); }); }); </script> </head> <body> <div id="div1" style="height:100px;300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div> <br> <button>显示 div 的尺寸</button> <p>outerWidth() - 返回元素的宽度(包括内边距和边框)。</p> <p>outerHeight() - 返回元素的高度(包括内边距和边框)。</p> </body> </html>
查看结果:


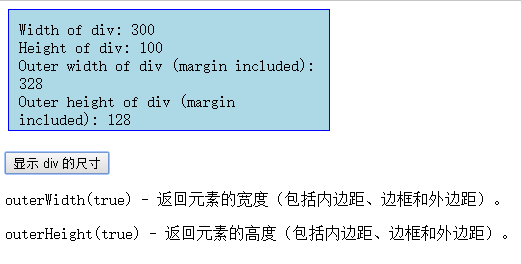
outerWidth(true) 方法返回元素的宽度(包括内边距、边框和外边距)。
outerHeight(true) 方法返回元素的高度(包括内边距、边框和外边距)。
实例

<!DOCTYPE html> <html> <head> <script src="/jquery/jquery-1.11.1.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ var txt=""; txt+="Width of div: " + $("#div1").width() + "</br>"; txt+="Height of div: " + $("#div1").height() + "</br>"; txt+="Outer width of div (margin included): " + $("#div1").outerWidth(true) + "</br>"; txt+="Outer height of div (margin included): " + $("#div1").outerHeight(true); $("#div1").html(txt); }); }); </script> </head> <body> <div id="div1" style="height:100px;300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div> <br> <button>显示 div 的尺寸</button> <p>outerWidth(true) - 返回元素的宽度(包括内边距、边框和外边距)。</p> <p>outerHeight(true) - 返回元素的高度(包括内边距、边框和外边距)。</p> </body> </html>
查看结果:


jQuery - 更多的 width() 和 height()
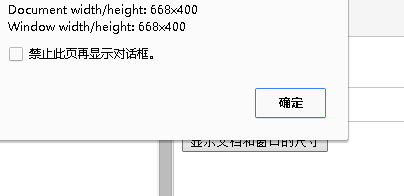
下面的例子返回文档(HTML 文档)和窗口(浏览器视口)的宽度和高度:
实例

<!DOCTYPE html> <html> <head> <script src="/jquery/jquery-1.11.1.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ var txt=""; txt+="Document width/height: " + $(document).width(); txt+="x" + $(document).height() + " "; txt+="Window width/height: " + $(window).width(); txt+="x" + $(window).height(); alert(txt); }); }); </script> </head> <body> <button>显示文档和窗口的尺寸</button> </body> </html>
查看结果:


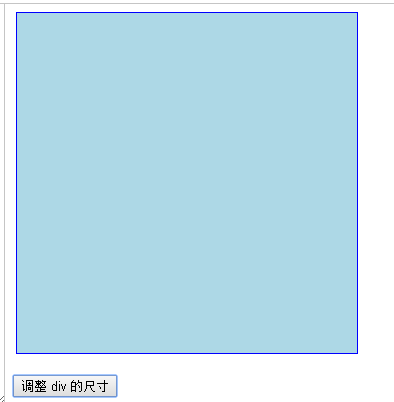
下面的例子设置指定的 <div> 元素的宽度和高度:
实例

<!DOCTYPE html> <html> <head> <script src="/jquery/jquery-1.11.1.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("#div1").width(320).height(320); }); }); </script> </head> <body> <div id="div1" style="height:100px;300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div> <br> <button>调整 div 的尺寸</button> </body> </html>
查看结果: