介绍
"""
1、采用国内源,加速下载模块的速度
2、常用pip源:
-- 豆瓣:https://pypi.douban.com/simple
-- 阿里:https://mirrors.aliyun.com/pypi/simple
3、加速安装的命令:
-- >: pip install -i https://pypi.douban.com/simple 模块名
"""
永久配置安装源
Windows
"""
1、文件管理器文件路径地址栏敲:%APPDATA% 回车,快速进入 C:Users电脑用户AppDataRoaming 文件夹中
2、新建 pip 文件夹并在文件夹中新建 pip.ini 配置文件
3、新增 pip.ini 配置文件内容
"""
MacOS、Linux
"""
1、在用户根目录下 ~ 下创建 .pip 隐藏文件夹,如果已经有了可以跳过
-- mkdir ~/.pip
2、进入 .pip 隐藏文件夹并创建 pip.conf 配置文件
-- cd ~/.pip && touch pip.conf
3、启动 Finder(访达) 按 cmd+shift+g 来的进入,输入 ~/.pip 回车进入
4、新增 pip.conf 配置文件内容
"""
配置文件内容
"""
[global]
index-url = http://pypi.douban.com/simple
[install]
use-mirrors =true
mirrors =http://pypi.douban.com/simple/
trusted-host =pypi.douban.com
"""
优点
1、使不同应用开发环境相互独立
2、环境升级不影响其他应用,也不会影响全局的python环境
3、防止出现包管理混乱及包版本冲突
windows
安装 (装好可用virtualenv,workon测试)
# 建议使用pip3安装到python3环境下
pip3 install virtualenv
pip3 install virtualenvwrapper-win
配置
# 配置环境变量:
# 控制面板 => 系统和安全 => 系统 => 高级系统设置 => 环境变量 => 系统变量 => 点击新建 => 填入变量名与值
变量名:WORKON_HOME 变量值:自定义存放虚拟环境的绝对路径
eg: WORKON_HOME: C:Virtualenvs
# 同步配置信息:
# 去向Python3的安装目录 => Scripts文件夹 => virtualenvwrapper.bat => 双击
MacOS、Linux
安装
# 建议使用pip3安装到python3环境下
pip3 install -i https://pypi.douban.com/simple virtualenv
pip3 install -i https://pypi.douban.com/simple virtualenvwrapper
工作文件
# 先找到virtualenvwrapper的工作文件 virtualenvwrapper.sh,该文件可以刷新自定义配置,但需要找到它
# MacOS可能存在的位置 /Library/Frameworks/Python.framework/Versions/版本号文件夹/bin
# Linux可能所在的位置 /usr/local/bin | ~/.local/bin | /usr/bin
# 建议不管virtualenvwrapper.sh在哪个目录,保证在 /usr/local/bin 目录下有一份
# 如果不在 /usr/local/bin 目录,如在 ~/.local/bin 目录,则复制一份到 /usr/local/bin 目录
-- sudo cp -rf ~/.local/bin/virtualenvwrapper.sh /usr/local/bin
配置
# 在 ~/.bash_profile 完成配置,virtualenvwrapper的默认默认存放虚拟环境路径是 ~/.virtualenvs
# WORKON_HOME=自定义存放虚拟环境的绝对路径,需要自定义就解注
VIRTUALENVWRAPPER_PYTHON=/usr/local/bin/python3
source /usr/local/bin/virtualenvwrapper.sh
# 在终端让配置生效:
-- source ~/.bash_profile
使用
# 在终端工作的命令
# 1、创建虚拟环境到配置的WORKON_HOME路径下
# 选取默认Python环境创建虚拟环境:
-- mkvirtualenv 虚拟环境名称
# 基于某Python环境创建虚拟环境:
-- mkvirtualenv -p python2.7 虚拟环境名称
-- mkvirtualenv -p python3.6 虚拟环境名称
# 2、查看已有的虚拟环境
-- workon
# 3、使用某个虚拟环境
-- workon 虚拟环境名称
# 4、进入|退出 该虚拟环境的Python环境
-- python | exit()
# 5、为虚拟环境安装模块(安装django)
-- pip或pip3 install 模块名
# 6、退出当前虚拟环境
-- deactivate
# 7、删除虚拟环境(删除当前虚拟环境要先退出)
-- rmvirtualenv 虚拟环境名称
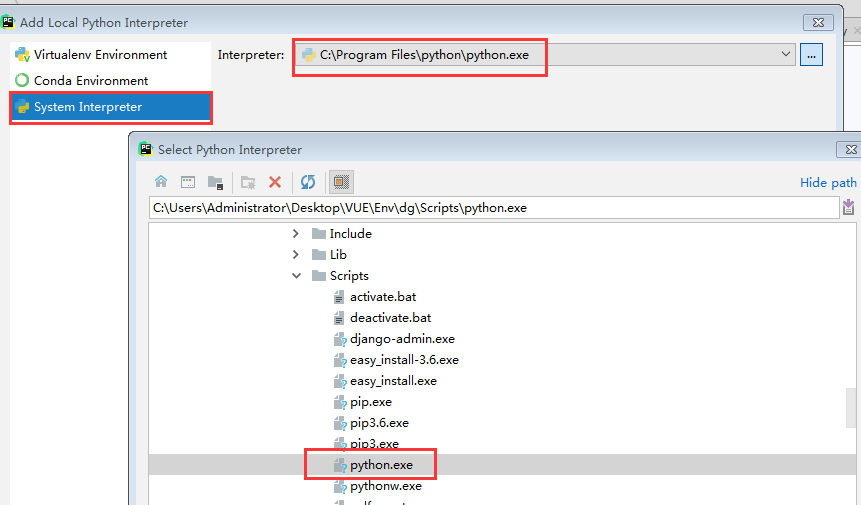
在pycharm中打开虚拟环境中的python解释器:

环境
"""
为luffy项目创建一个虚拟环境
>: mkvirtualenv luffy
"""
"""
按照基础环境依赖
>: pip install django
>: pip install djangorestframework
>: pip install pymysql
"""
创建项目
"""
前提:在目标目录新建luffy文件夹
>: cd 建立的luffy文件夹
>: django-admin startproject luffyapi
开发:用pycharm打开项目,并选择提前备好的虚拟环境
"""
重构项目目录
"""
├── luffyapi
├── logs/ # 项目运行时/开发时日志目录 - 文件夹
├── manage.py # 脚本文件
├── luffyapi/ # 项目主应用,开发时的代码保存 - 包
│ ├── apps/ # 开发者的代码保存目录,以模块[子应用]为目录保存 - 包
│ ├── libs/ # 第三方类库的保存目录[第三方组件、模块] - 包
│ ├── settings/ # 配置目录 - 包
│ ├── dev.py # 项目开发时的本地配置
│ ├── prod.py # 项目上线时的运行配置
│ ├── urls.py # 总路由
│ ├── utils/ # 多个模块[子应用]的公共函数类库[自己开发的组件]
└── scripts/ # 保存项目运营时的脚本文件 - 文件夹
"""
配置开发环境
"""
1.修改 wsgi.py 与 manage.py 两个文件(本地配置):
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'luffyapi.settings.dev')
2.将settings.py删除或改名,内容拷贝到settings/dev.py中
3.修改dev.py文件内容
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
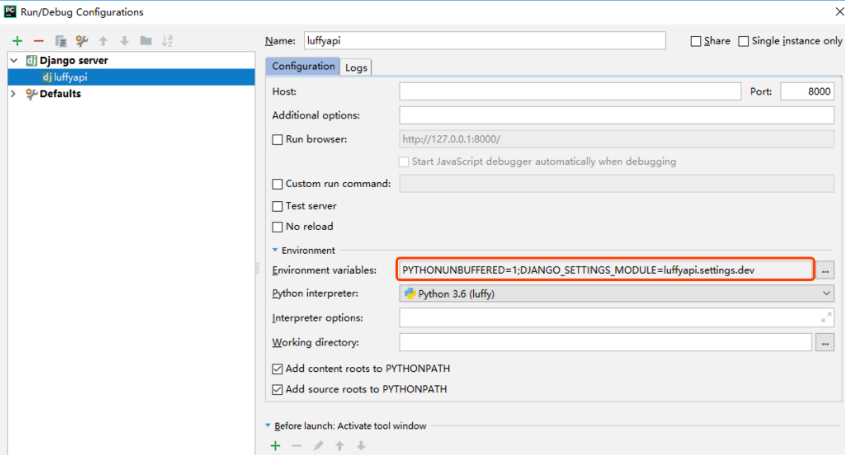
4.修改启动配置:见插图
5.在任何一个__init__.py文件中测试默认配置文件是否是dev.py文件
from django.conf import settings
print(settings)
测试文件测试默认配置文件:
import os, django os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'luffyapi.settings.dev') django.setup() from django.conf import settings # <Settings "luffyapi.settings.dev"> print(settings)
"""
配置日志
# 官网:https://docs.djangoproject.com
# 中文loggin配置:https://docs.djangoproject.com/zh-hans/2.2/topics/logging/
# 在项目的 dev.py 中配置 Django 项目的log日志,那Django自己出现的打印记录不仅可以输出到控制台,还可以记录到日志文件,当项目上线记录日志时及其重要的
LOGGING = {
'version': 1,
'disable_existing_loggers': False,
'formatters': {
'verbose': {
'format': '%(levelname)s %(asctime)s %(module)s %(lineno)d %(message)s'
},
'simple': {
'format': '%(levelname)s %(module)s %(lineno)d %(message)s'
},
},
'filters': {
'require_debug_true': {
'()': 'django.utils.log.RequireDebugTrue',
},
},
'handlers': {
'console': {
'level': 'DEBUG',
'filters': ['require_debug_true'],
'class': 'logging.StreamHandler',
'formatter': 'simple'
},
'file': {
# 实际开发建议使用WARNING
'level': 'INFO',
'class': 'logging.handlers.RotatingFileHandler',
# 日志位置,日志文件名,日志保存目录必须手动创建,注:这里的文件路径要注意BASE_DIR
'filename': os.path.join(os.path.dirname(BASE_DIR), "logs/luffy.log"),
# 日志文件的最大值,这里我们设置300M
'maxBytes': 300 * 1024 * 1024,
# 日志文件的数量,设置最大日志数量为10
'backupCount': 10,
# 日志格式:详细格式
'formatter': 'verbose',
'encoding': 'utf-8'
},
},
# 日志对象
'loggers': {
'django': {
'handlers': ['console', 'file'],
'propagate': True, # 是否让日志信息继续冒泡给其他的日志处理系统
},
}
}
测试文件:
import os, django os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'luffyapi.settings.dev') django.setup() import logging
#配置文件已完成了加载 # from logging import config # config.dictConfig(settings.LOGGING) logger = logging.getLogger('django') logger.debug('debug') logger.info('info')
一般把logging.py文件放到utils/下:
import logging logger = logging.getLogger('django')
导包测试要注意小luffy下的文件及文件夹(包括utils)不在环境变量值,需配置(或者mark directory as source):
# 环境变量配置 import sys sys.path.insert(0, BASE_DIR)
然后测试:
from utils.logging import logger logger.debug('111111111111111')
异常处理(在utils文件夹下手建exception.py):
# rest_framework.views 下的 exception_handler 处理了所有 drf可控范围内的异常 from rest_framework.views import exception_handler as drf_exception_handler # drf的异常还是交给 drf_exception_handler,我们只需要处理 drf未处理的异常 from rest_framework.response import Response from .response import APIResponse # 自定义异常句柄的原因:要通过 logging 记录异常日志 from .logging import logger def exception_handler(exc, context): response = drf_exception_handler(exc, context) if response is None: # drf处理不了的异常 error_info = '【%s】【%s】' % (context['view'], exc) logger.error(error_info) # return Response({ # 'exception': '服务器异常', # }, status=500) return APIResponse(1, '服务器异常', status=500) response.exception = True return response
自定义响应代码(在utils下的response.py中):
from rest_framework.response import Response class APIResponse(Response): def __init__(self, data_status, data_msg, *, results=None, status=None, headers=None, content_type=None, **kwargs): data = { 'status': data_status, 'msg': data_msg } if results is not None: data['results'] = results data.update(kwargs) super().__init__(data=data, status=status, headers=headers, content_type=content_type)
建app和model:

配置注册:
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'rest_framework', 'apps.user', ]
models.py:
from django.db import models from django.contrib.auth.models import AbstractUser class User(AbstractUser): mobile = models.CharField(max_length=11, verbose_name='手机号') # 需要pillow模块的支持 pip install pillow icon = models.ImageField(upload_to='icon', default='icon/default.png', verbose_name='头像', help_text='60x60') class Meta: db_table = 'luffy_user' verbose_name = '用户表' verbose_name_plural = verbose_name def __str__(self): return self.username
配置:
# 自定义用户表:注册的app中的某张表 AUTH_USER_MODEL = 'user.User'
媒体配置(把media/icon/default.png建到小路飞下):
# 媒体配置 MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
路由:
from django.urls import path, re_path, include from django.conf import settings from django.views.static import serve urlpatterns = [ path('admin/', admin.site.urls), re_path(r'media/(?P<path>.*)', serve, {'document_root': settings.MEDIA_ROOT}), ]
创建数据库
"""
1.管理员连接数据库
2.创建数据库
>: create database luffy default charset=utf8;
3.以管理员身份登录数据库
>: mysql -uroot -proot
4.查看用户
>: select user,host,password from mysql.user;
5.设置权限账号密码
# 授权账号命令:grant 权限(create, update) on 库.表 to '账号'@'host' identified by '密码'
>: grant all privileges on luffy.* to 'luffy'@'%' identified by 'luffy';
# 要是本机连mysql连不上,再添加localhost访问权限,本机就可以登录了
>: grant all privileges on luffy.* to 'luffy'@'localhost' identified by 'luffy';
# 设置完有权限限制的账号后一定要刷新权限,如果没刷新权限,该终端无法被通知
>: flush privileges;
6.退出管理员,用账号 luffy 密码 luffy 登入开发
>: exit
>: mysql -uluffy -pluffy
# 后台项目进行数据库配置
7.luffyapi/settings/dev.py配置
DATABASES = {
"default": {
"ENGINE": "django.db.backends.mysql",
"HOST": "127.0.0.1",
"PORT": 3306,
"USER": "luffy",
"PASSWORD": "luffy",
"NAME": "luffy",
}
}
8.luffypai/__init__.py
import pymysql
pymysql.install_as_MySQLdb()
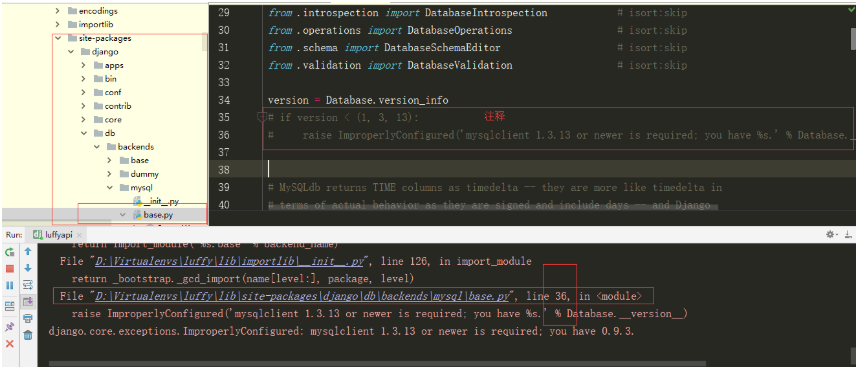
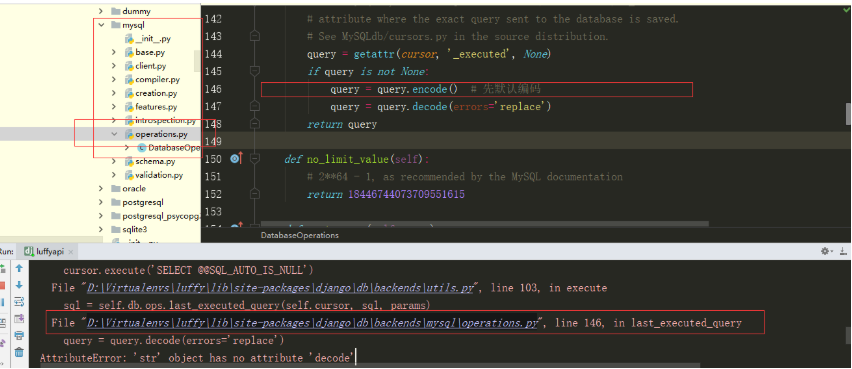
9.运行会出现Django与pymysql版本兼容问题:见两张插图
"""


数据库迁移:在此之前先把admin和auth中的migration清空
python manage.py makemigrations;
python manage.py migrate;
环境
"""
1.傻瓜式安装node: https://nodejs.org/zh-cn/
2.安装cnpm: npm install -g cnpm --registry=https://registry.npm.taobao.org
3.安装vue/cli 3.x: cnpm install -g @vue/cli
4.如果报错处理后重新走2、3步:npm cache clean --force
"""
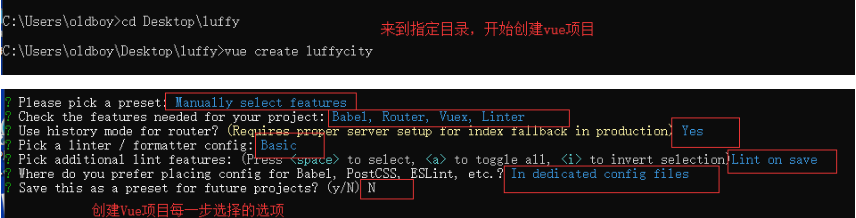
创建项目
"""
前提:在目标目录新建luffy文件夹
>: cd 建立的luffy文件夹
>: vue create luffycity
"""

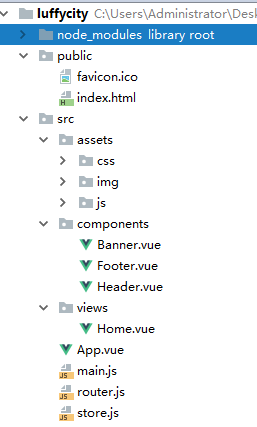
重构项目目录
"""
├── luffycity
├── public/ # 项目共有资源
│ ├── favicon.ico # 站点图标
│ ├── index.html # 主页
├── src/ # 项目主应用,开发时的代码保存
│ ├── assets/ # 前台静态资源总目录
│ │ ├── css/ # 自定义css样式
│ │ │ ├── global.css # 自定义全局样式
│ │ ├── js/ # 自定义js样式
│ │ │ ├── settings.js # 自定义配置文件
│ │ ├── img/ # 前台图片资源
│ ├── components/ # 小组件目录
│ ├── views/ # 页面组件目录
│ ├── App.vue # 根路由
│ ├── main.js # 入口脚本文件
│ ├── router.js # 路由脚本文件
│ ├── store.js # 仓库基本文件
└── vue.config.js # 全局配置文件(不用设置)
"""
配置开发环境
"""
1.配置全局样式:
1)在assets/css新建global.css,用于完成全局样式设置,如css 的 reset 操作
body {
margin: 0
}
2)在main.js文件中加载全局样式文件
import "@/assets/css/global.css";
2.配置全局配置文件:
1)在src目录下新建settings.js文件,在这个文件中可以完成配置请求后台的根路由头,以后就可以统一请求接口的前缀
export default {
Host: 'http://localhost:8000/',
}
2)在main.js文件中加载全局配置文件,添加到Vue原型,在Vue项目的逻辑中 this.$settings.Host 就可以拿到Host的内容 'http://localhost:8000/'
import settings from "@/settings"
Vue.prototype.$settings = settings;
3.在前端项目目录下安装element-ui
>: cnpm install element-ui --save
4.在main.js中配置element-ui
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
"""
前台配置axios-cookie-eui
cnpm install element-ui --save cnpm install axios --save cnpm install vue-cookies --save
准备
"""
1.按照下图将该删除的删除,在增加的增加
"""

各文件修改内容
vue.config.js 项目配置文件
module.exports = {
devServer: {
host: 'www.luffy.cn',
port: 8080
}
}
main.js 根脚本
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false;
import '@/assets/css/global.css'
import settings from '@/settings'
Vue.prototype.$settings = settings;
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app');
settings.js 前台交互配置
export default {
Host: 'http://localhost:8000/',
}
router.js 路由脚本
import Vue from 'vue'
import Router from 'vue-router'
import Home from './views/Home.vue'
Vue.use(Router);
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/',
name: 'home',
component: Home
}
]
})
App.vue - 根组件
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
Home.vue - 页面组件
<template>
<div class="home">
<Header></Header>
<Banner></Banner>
<Footer></Footer>
</div>
</template>
<script>
import Header from "@/components/Header"
import Banner from "@/components/Banner"
import Footer from "@/components/Footer"
export default {
name: "Home",
data() {
return {}
},
methods: {},
components: {
Header,
Footer,
Banner,
}
}
</script>
<style scoped>
</style>
Header.vue - 小组件
<template>
<div class="header-box">
<div class="header">
<div class="content">
<div class="logo full-left">
<router-link to="/"><img @click="jump('/')" src="@/assets/img/logo.svg" alt=""></router-link>
</div>
<ul class="nav full-left">
<li><span @click="jump('/course')" :class="this_nav=='/course'?'this':''">免费课</span></li>
<li><span @click="jump('/light-course')" :class="this_nav=='/light-course'?'this':''">轻课</span></li>
<li><span>学位课</span></li>
<li><span>题库</span></li>
<li><span>老男孩教育</span></li>
</ul>
<div class="login-bar full-right">
<div class="shop-cart full-left">
<img src="@/assets/img/cart.svg" alt="">
<span><router-link to="/cart">购物车</router-link></span>
</div>
<div class="login-box full-left">
<span>登录</span>
|
<span>注册</span>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "Header",
data() {
return {
this_nav: "",
}
},
created() {
this.this_nav = localStorage.this_nav;
},
methods: {
jump(location) {
localStorage.this_nav =